AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。













插件名称:JSON-handle v0.5.6 插件作者:紫石 插件语言: English, 中文 (简体), 中文 (繁體) 官方站点:jsonhandle.sinaapp.com 插件唯一标识:iahnhfdhidomcpggpaimmmahffihkfnj_0.5.6
下载次数:69536 用户评分:4.77401 (共5分) 参与评分人数:354
当前版本:0.5.6 最后更新日期:2020-07-12 文件大小:188KiB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
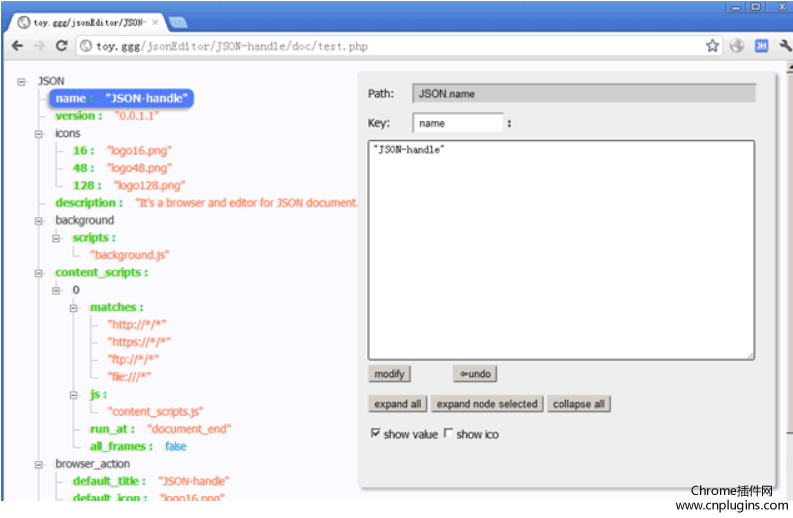
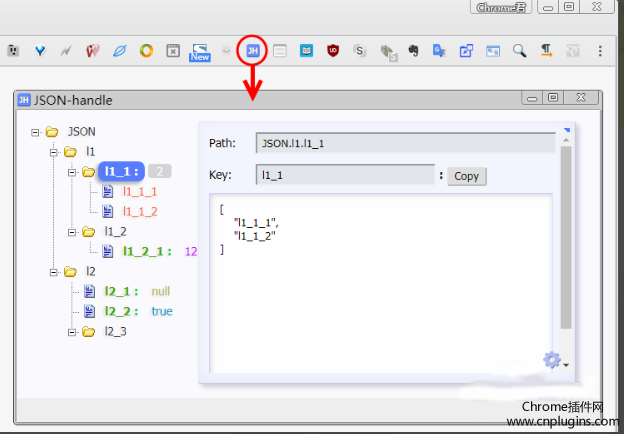
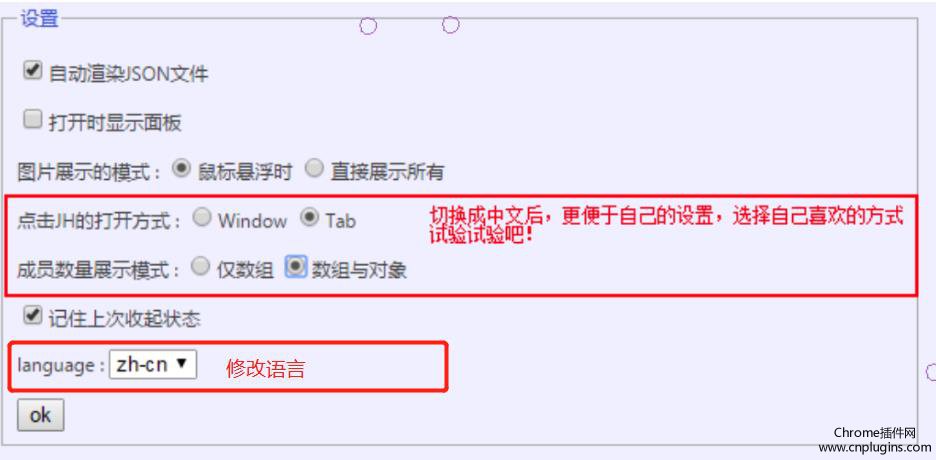
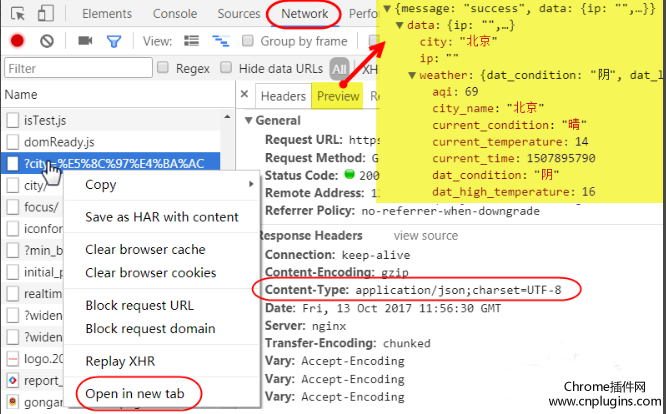
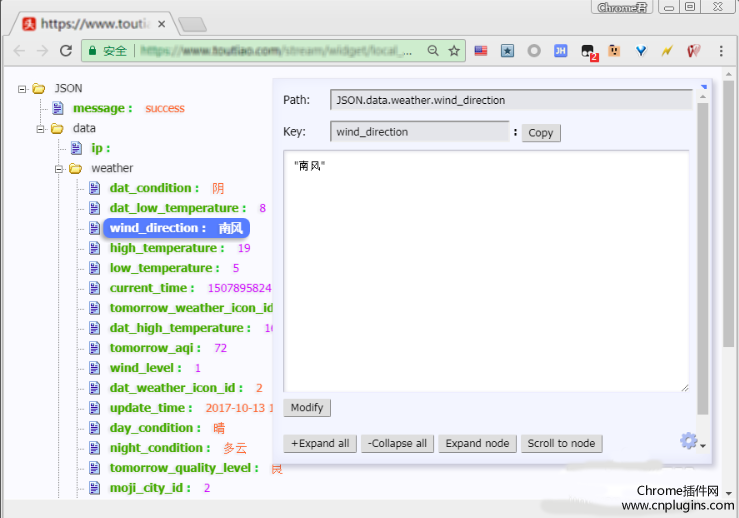
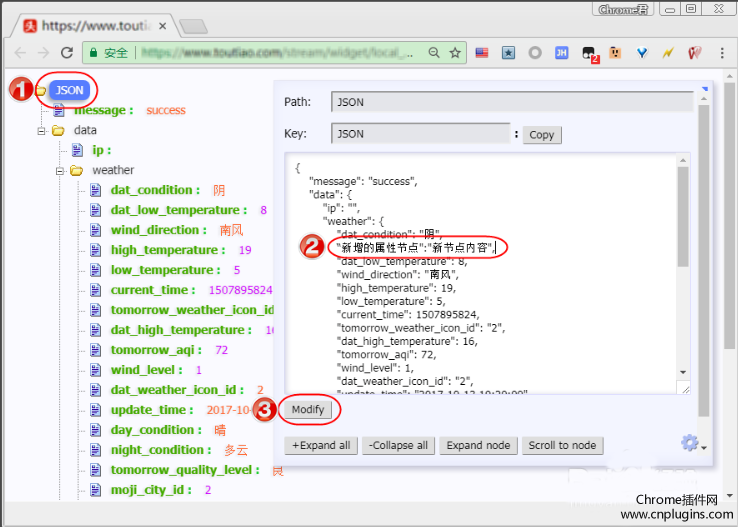
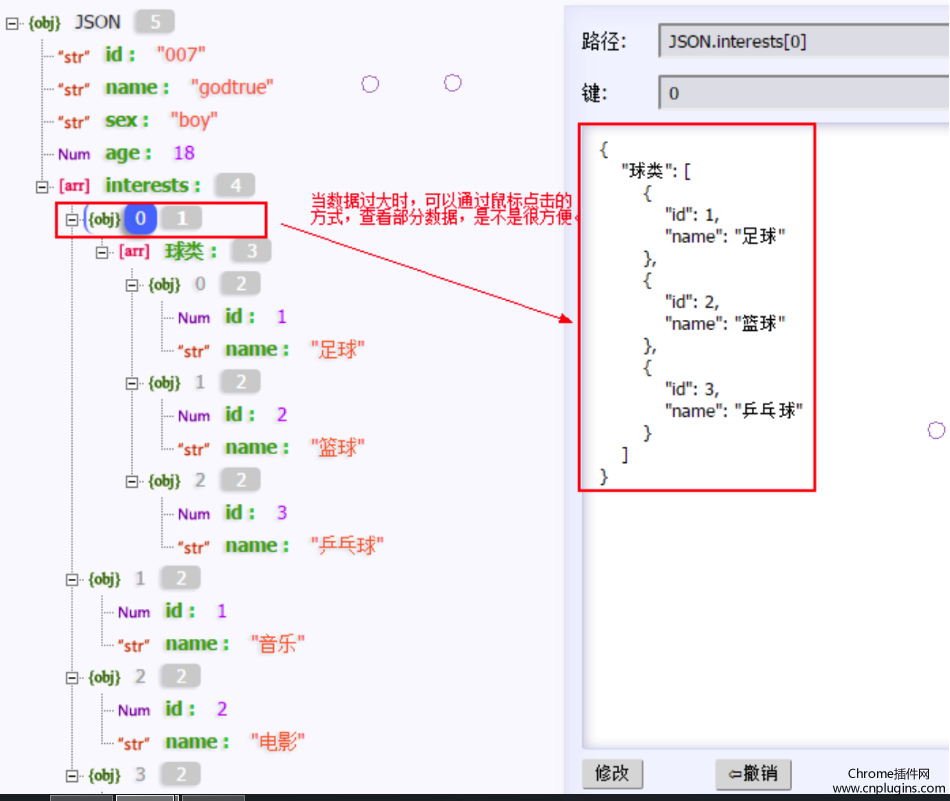
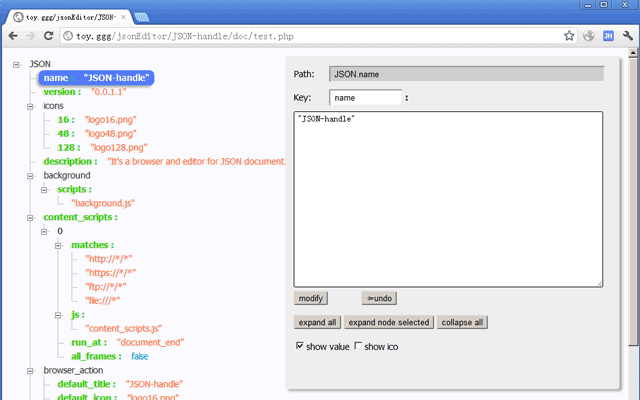
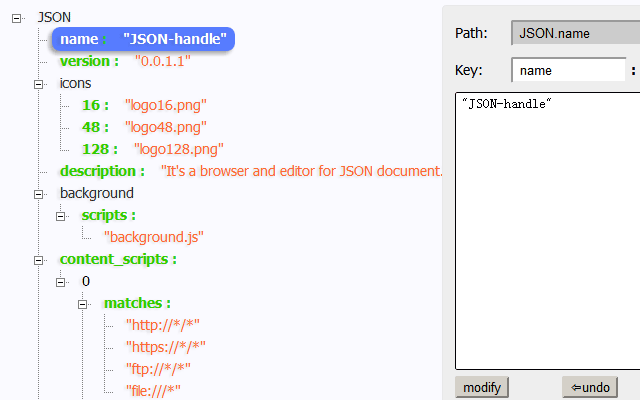
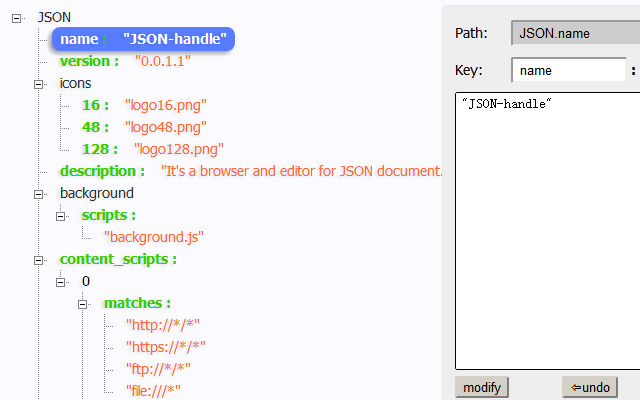
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
这是谷歌Chrome扩展其内容的JavaDoc / Java源代码你在Web浏览器,可以让你看到详细的类...
这是一个谷歌Chrome扩展其内容的JavaDoc / Java源代码你在Web浏览器中,让你看如何类结构的详细类
Adds button to show the source code of a Chrome extension (crx file) in the Chrome web store (and elsewhere if wanted)
View the source code of any Chrome extension in the Chrome Web store without
生成网址的二维码,支持网址中含有中文,支持超长网址
生成网址的二维码,支持网址中含有中文,支持超长网址
v1.0.2升级概要
1. 支持url中的中文支持
2. 支持超长网址
3. UI改进
无效点击数据可视化
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
XV 是 Google Chrome 的 XML 查看器。在线演示: http://media.chikuyonok.ru/xmlview/
版本 1.1.0 中的新版本:
当前 Chrome 版本的错误修正和改进:
此版本应修复 Chrome 27
新版本中引入的问题:
增加了对 Web 意图的支持,允许用户选择 XV 作为 RSS 和
XML Tree插件是针对使用chrome浏览器的用户打造的一款xml字符串解析和格式插件,用户在chrome中安装了XML Tree插件以后,就可以通过把本地的xml字符串上传谷歌浏览器的扩展中,并使用chr
CSS Dig 在大多数网站上查找和分组样式表和样式块,为分析代码和计划重新调整提供了一种简单的方法。属性: 看看你所有的 CSS 属性,它们的频率和变化。蓝色的色调太多了?不一致通常意味着你的开发人员的混乱和最终用户的违规行为。选择器和特异性: 你的选择器长吗?使用大量 IDs?特殊性战争令人沮丧,不断增加新的 CSS 只会让情况变得更糟。发现潜在的问题区域并制定解决方案。
通过点击按钮上的当前页面上的字体大小会增加
辅助功能:缩放文本只有
在这里你可以做一个网站做大,只需点击一下按钮的字体< BR 。
酷和快速访问在线CSS3图
此扩展增加了一个功能强大的CSS3图表,您正在查看的页面
Apollo Client Developer Tools 是开源 JavaScript GraphQL 客户端 Apollo client 的 Chrome DevTools 扩展。扩展有 3 个主要功能:
1。内置 GraphiQL 控制台,允许您直接使用应用程序的网络接口 (无需配置) 对 GraphQL 服务器进行查询。
2。一个查询监视器,显示当前页面正在监视哪些
Postman 使 API 开发更快、更容易、更好。超过 350万名开发人员和 30,000 名…
邮递员使用了免费应用程序,这使得 API 开发更快、更容易、更好。全球超过 350万名开发者和 30,000 家公司使用这款免费应用。Postman 的设计考虑了开发人员,并包含了功能和选项。
Tag Manager Assistant(跟踪代码管理器助手) 通过自动检查自定义 JavaScript 数据集来帮助验证标签和数据层实现, 在不将信息扩散到每个人的浏览器控制台的情况下进行调试,而无需共享给
CookieHacker
============
Chrome extension, very easy to use. Cookies from: JavaScript document.cookie/Wireshark Cookies etc.
在指定页面加载完成时自动运行js代码