JSONView:web开发格式化和高亮插件
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。



插件名称:JSON-handle 插件作者:jsonhandle.sinaapp.com 插件语言:中文 (简体) 官方站点:http://jsonhandle.sinaapp.com/ 插件唯一标识:iahnhfdhidomcpggpaimmmahffihkfnj
下载次数:7585 用户评分:4.69048 (共5分) 参与评分人数:42
当前版本:0.0.2.2 最后更新日期:2020-07-09 文件大小:85.37KB
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
推荐5个常用的JSON处理chrome插件,JSONView等
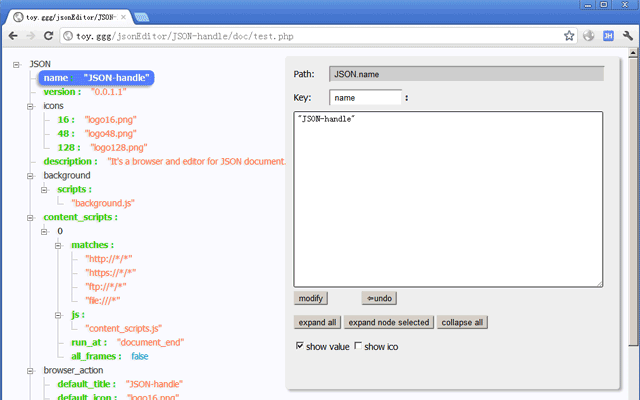
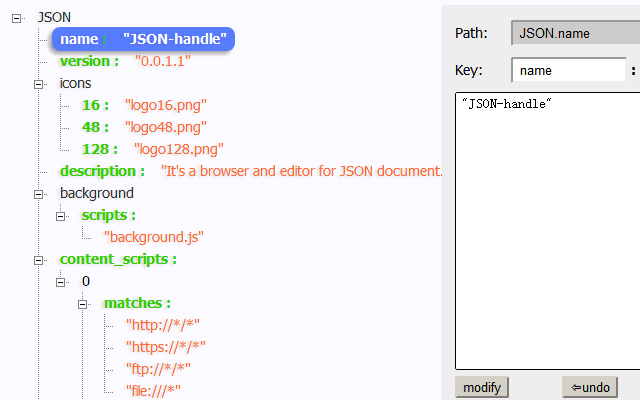
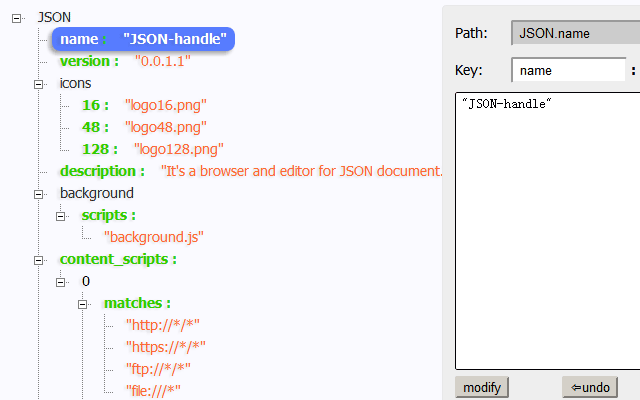
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发人员在查看代码时大多时候都需要自动对json数据转码,缩进,格式化,直接显示出格式化后的数据, 使得开发人员可以更好的阅读信息。 否则想要看清楚代码真的是非常痛苦的事
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
经常我们使用浏览器调试某个接口,返回的结果看起来很乱,所以很多时候我们就需要json格式化,现在有很多在线json格式化的网站,但是如果你经常用到json格式化的,可以选择chrome插件
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
Online Excel Viewer And Editor是一款可以在线编辑和阅读excel的chrome插件。使用上下文菜单选项打开指向Excel文件的链接。 对于本地Excel文件,使用键盘快捷键Alt + Shift + X启动Zoho Sheet Viewer。支
ColorZilla 是最受欢迎的 Firefox 开发人员扩展之一,下载超过 500万次,终于可以在 Chrome 上使用了! 使用 ColorZilla,您可以从浏览器中的任何一点获得颜色读数,快速调整此颜色并将其粘贴到另一个程序中。它可以做更多的事情.
= = 功能 =
> 滴管-获取页面上任何像素的颜色> 高级拾色器?(类似 Photoshop 的)
Ult
Easy to recognize issues ticket number while you are busy working
什么是新的
-查看所做更改的 CSS 输出
-同步对云的更改
-向页面
-远程共享和协作更改
网站反馈和协作工具修复设计错误。
设计人员无需编码就可以检查/编辑实时网页,这是一个令人愉快的 Chrome 扩展。在不离开网站的情况下远程注释和讨论更改。以下是发布像素完美网站的最佳方法:
-修复设计错误: 可视化实时网页中的变化
在地址栏中显示当前页的 HTTP 状态
本插件用于在地址栏中显示当前页的 HTTP 状态
插件代码来自 Redirect Path ,麦葱做了下修改,将图标显示在地址栏,使用 canvas 绘制,效果来自 HTTP状态检测。
【更多图片介绍】
http://www.yuxiaoxi.com/2015-04-28-chrome-extensions
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J"在PC或QUOT;选项 命令 J"在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
将PC上的文本内容通过生成的二维码传送到手机
一、支持离线使用;
二、可编辑二维码内容,按回车键生成新二维码;
三、跨浏览器支持(通过bookmarklet实现,详见:http://bmd.kainy.cn/)。
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。
你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您的网站上的代码。
用文本编辑器,您必须打开文本编辑器。然后,你必须编写代码,上传文件,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,并输入PHP代码。
基于 URL 模式阻止 HTTP 请求。
图案必须符合本规范: https://developer.chrome.com/extensions/match_patterns。源代码可从以下网址获得: https://github.com/wolfascu/ChromeHttpRequestBlocker
零点击的PageRank 。闪电快。不乱。
知道单看任何页面的PageRank 。这个扩展秀上的工具栏按钮的页面的谷歌的PageRank 。这也显示出当前页面的Alexa排名在弹出
发行说明: 1.0.3
- 增加了新的仪表板UI
- 添加mixpanel跟踪,以提高用户体验
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
Display the AlexaRank PageRank quickly
快速直观显示AlexaRank和PageRank。
使用此扩展可以禁用/启用当前站点上的 cookies。这是一个简单的开关: 点击禁用,点击启用。
它在 “每个主机” 的基础上工作,并且只为一个域禁用 cookies (在当前选定的选项卡中打开的站点)。当您禁用 cookies 时,它将删除此网站设置的 cookies,并重新加载当前页面。(可以在 “选项” 页面中禁用自动重新加载)
有一些可用的选项,但是基本上,扩展只是
BugHerd Plus 是 BugHerd 自己的嵌入代码的可选截图扩展。启用此扩展后,当使用 BugHerd 记录 bug 时,将发送当前页面的截图。 bugHerd Plus 也可以用于自动将 BugHerd 脚本应用于您定义的页面。对于没有权限访问网站的人来说,这非常适合安装。检查 “选项” 页面 (安装后将显示),设置项目的 URL 并观看魔术! 点击上面的 “添加到 Chrome” 按
用于检查 React 组件性能的 Chrome devtool 扩展。