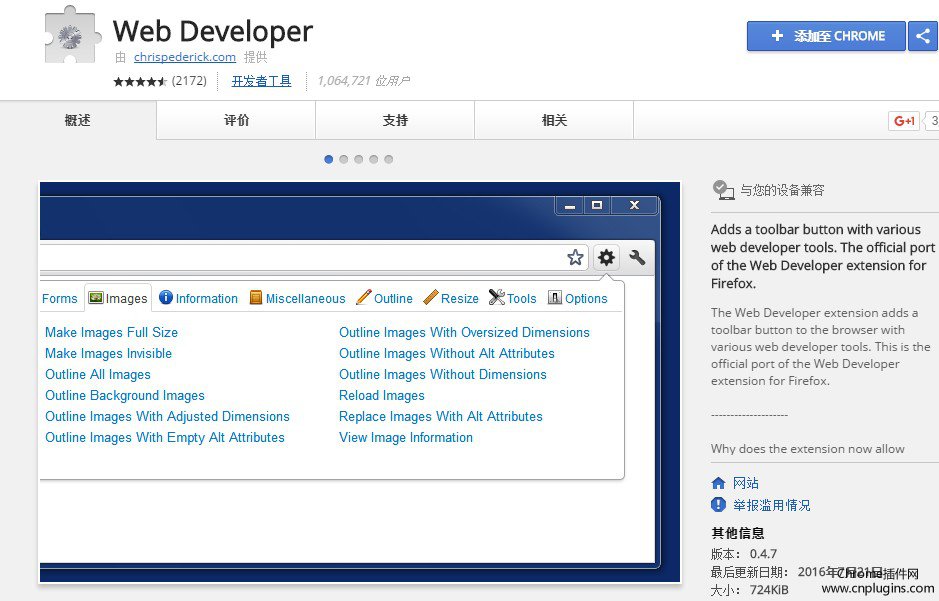
Web Developer - 网页开发者必备工具
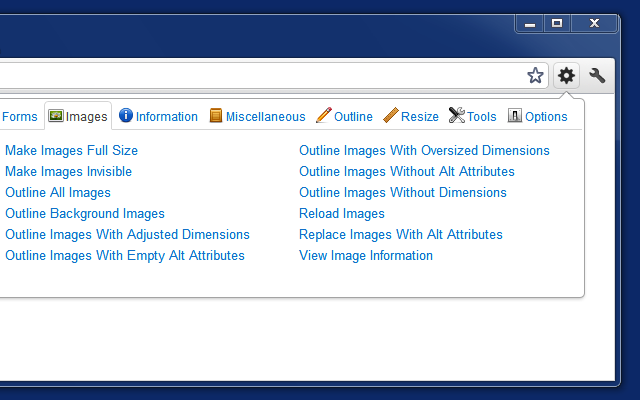
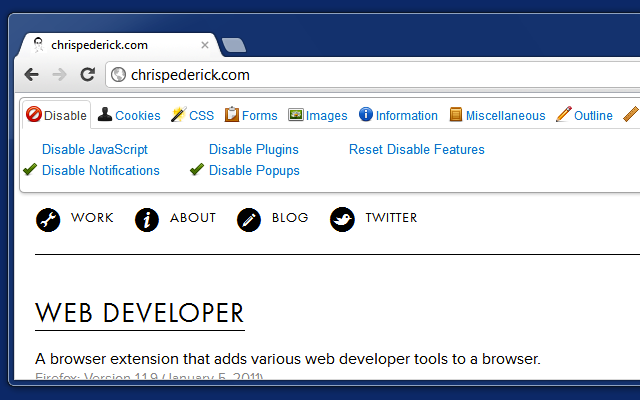
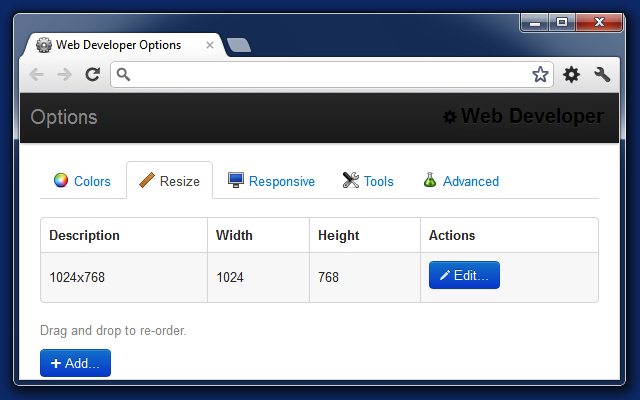
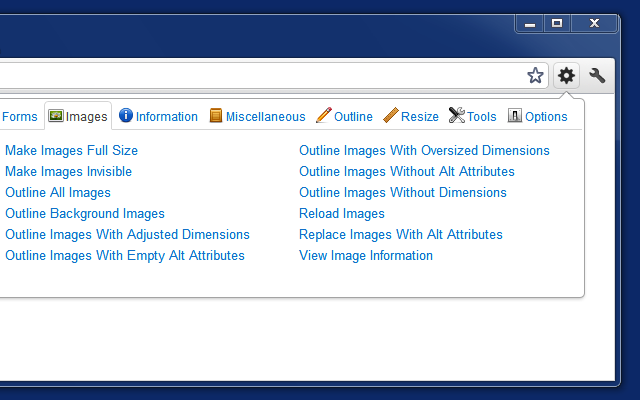
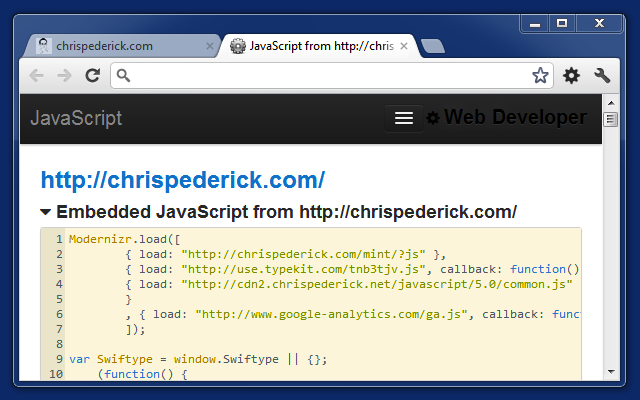
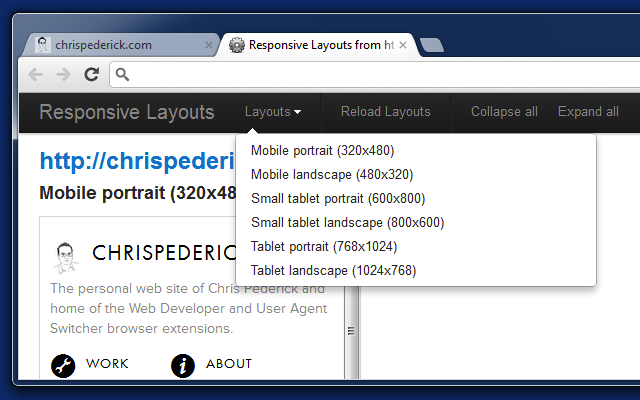
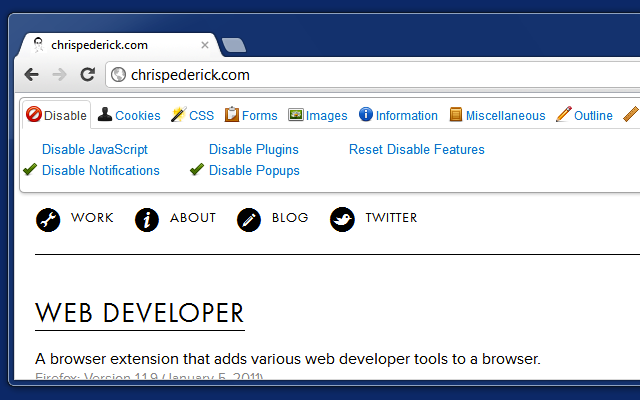
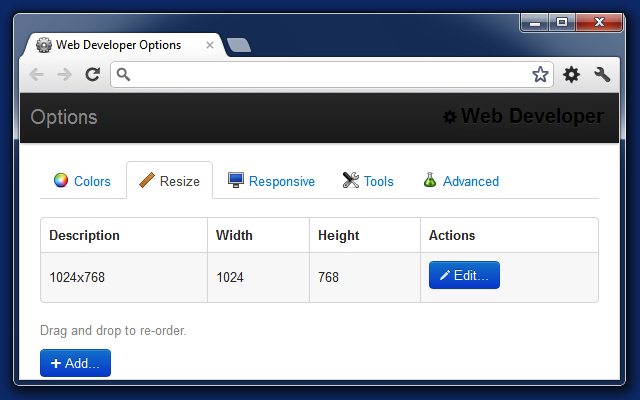
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可









插件名称:Web Developer - 网页开发者必备工具 插件作者:chrispederick.com 插件语言:English (United States) 官方站点:http://chrispederick.com/work/web-developer/chrome/ 插件唯一标识:bfbameneiokkgbdmiekhjnmfkcnldhhm
下载次数:937724 用户评分:4.56599 (共5分) 参与评分人数:1735
当前版本:0.4.6 最后更新日期:2020-07-09 文件大小:693KB
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪! 这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel
获取洞察当前选项卡的网站的性能 - 那种WebPageTest
绩效分析仪的小型真人版(也称为性能分析器)有助于通过资源,导航和用户计时API来分析当前页面 -
为增强GitHub的资源导航的Android托管项目
特点:
* GitHub上观看的Android XML资源进行处理,使任何包含资源标识符将直接链接到相应的外部文件或特定的报关行的地方适当的。
*快速通过一个随时可用的浏览器操作按钮打开Android框架风格或主题XML 。
*类型'阿尔恩'后跟一个搜索词到地址栏找到一个特定的Android框架风格或主题。使用建议直接导航到相应的XML资源定义。
*
推广如此简单
此工具帮助使用者对QQ即时通信工具进行自动化营销操作。
软件特点:
1)自动批量向QQ好友,QQ群成员发送消息。
2) 发送消息速度快,成功率高
3)界面友好,操作简便,不记录用户的QQ口令,信息安全。
4)工作资源占用率低,发送过程不影响用户使用电脑。
5)用户按需付费,节省开支。
实时 HTTP 头记录 Chrome 浏览器和互联网之间的所有 HTTP 流量。如果你想的话,这个扩展可能会有所帮助:
* 调试 web 应用程序
* 跟随重定向路径
* 查看远程站点发送的 cookies 使用
* 查看发送到的标题服务器
* 查看服务器返回哪些标题
* 查看使用的 HTTP 动词。
* 请参见响
检测网页兼容性问题。由 Google Chrome 项目组发起, 由UC运营研发组扩展。
用于帮助Web页面开发人员检查页面与UC浏览器的兼容情况,辅助快速适配页面。
该工具有UC优视公司 应用研发部 运营研发组扩展开发,贡献者包括:
ZoomZhao、
陈年肉饼1983、
北极星
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
使用设计网格是在整个视觉媒体,特别是网站上创造视觉和谐和节奏的一种既定方式。这个设计网格插件可以被配置为与许多流行的网格系统一起工作,包括引导、皮肤、纯、 Susy 、 Foundation 等等。
此扩展允许您输入列、水槽和宽度的网格规范,然后显示网格指南和元素测量,以对齐页面上的内容。
1.0-网格设置的 bug 修复
1.0-添加了键盘快捷键。增加了使用 s
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
YY Web Checker
可检测页面SEO、引用的相关统计、组件、下载网站所有图片和监测图片大小是否超标和生成当前页面的二维码
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
对于每个 HTTP 请求,都会显示以下信息 (可以隐藏):
-Tab ID, 标题 [已过滤]
-请求 ID
-类型请求 [已过滤]
-时间 [已过滤] br/>-方法 (获取/发布, POST Body) [filtered]
-主机名 [f
此扩展允许您在浏览器中为任何公共网站生成网站地图。生成网站地图时,扩展会呈现网页并等待 javascript 加载,这对于使用 angular 、 react 、 ..
这个扩展通过获取一些开始 URL,爬行该页面获取更多链接,然后递归地爬行这些页面获取更多链接来工作。检查完所有发现的链接后,扩展名会输出网站地图文件。
对于包含数万页的网站来说,这种实现是不实际的。然而,它可以
When looking at a CSS, JavaScript or JSON file, automatically(optional) make source code beautiful!
Features
---------
· CSS(LESS/SCSS/SASS) / JavaScript(JSX/TypeScript/CoffeeScript/J
编辑任何HTML页面到浏览器这个功能强大的所见即所得的编辑器
将您的浏览器成为一个所见即所得的HTML编辑器。
词条编辑使用CKEditor的(见http://ckeditor.com )为WYSIWYG编辑器和CodeMirror (见http://codemirror.net )的源代码编辑器
特点:
- 所见即所得的网页编辑器
- 在源代码编辑模式语法颜色高亮(点击& QUOT ;源& QUOT按钮)
- 存储在HD