AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。






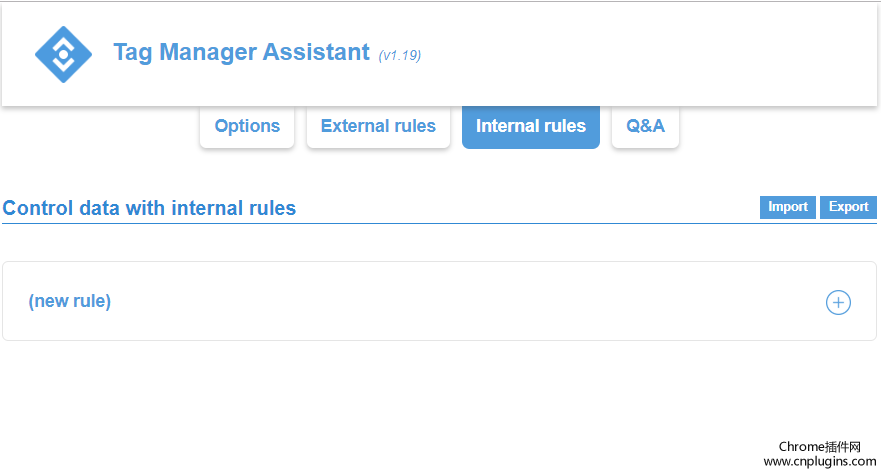
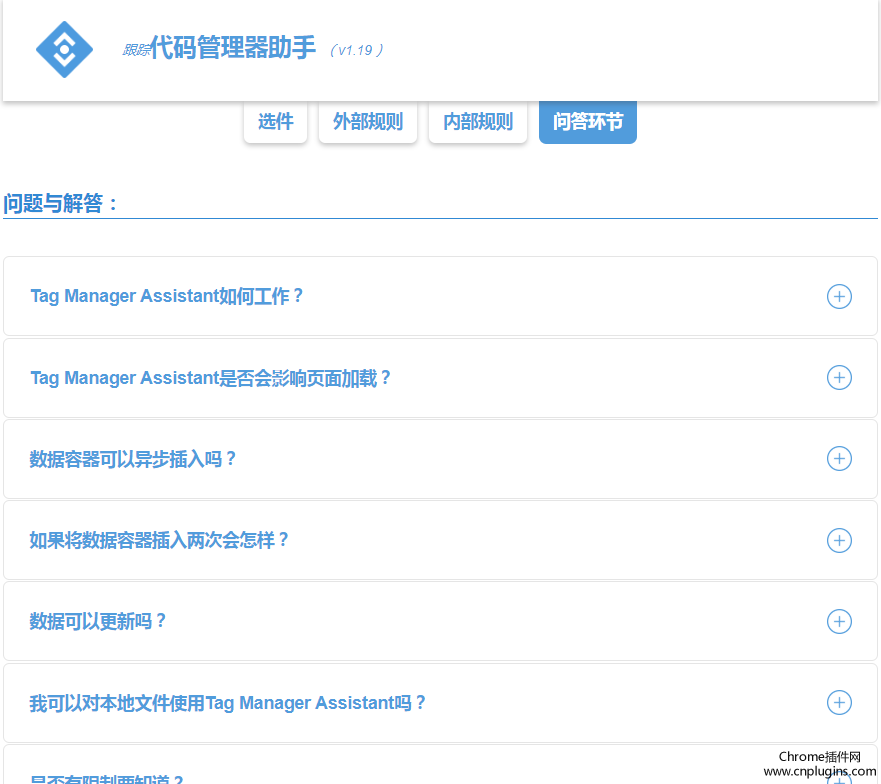
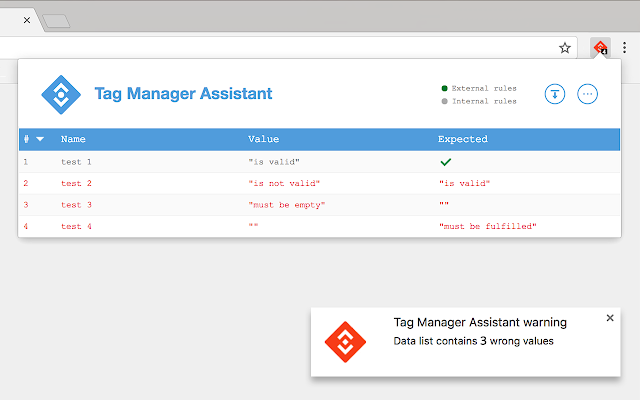
插件名称:Tag Manager Assistant v1.19 插件作者:Damien Vingrief 插件语言: English 官方站点:暂无 插件唯一标识:oacpegaegonlmnobkoeiiegdccgcmpnj_1.19
下载次数:6473 用户评分:4.07692 (共5分) 参与评分人数:26
当前版本:1.19 最后更新日期:2020-07-14 文件大小:36.94KiB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
获取洞察当前选项卡的网站的性能 - 那种WebPageTest
绩效分析仪的小型真人版(也称为性能分析器)有助于通过资源,导航和用户计时API来分析当前页面 -
WHATFONT是一款可以帮助用户查看识别网页字体的浏览器插件。日常工作中,当我们在浏览一个页面非常好看的网站的时候,往往会遇到各种各样的个性化的字体,我们可能会很知道这是什
检查每个页面的移动PageSpeed得分,并为您提供方便的预览
为什么会有1px?
目前设计师对于设计图的还原度要求较高
1px能做什么?
将设计图与网页进行对比,找到其中的细微差别
怎么使用1px?
安装1px后点击右上角1px的图标,点击“管理图片”,然后再新开的页面中添加图片。
添加成功后,即可插入到相关页面
ps1:由于chrome安全限制,目前无法直接对本地HTML页面进行“
记录所有活动AJAX的开发工具控制台,允许AJAX的检验要求,并与所有的输入新标签中打开电话。
AJAX调试器会记录所有的AJAX ( XMLHttpRequest的)活动, Chrome浏览器的开发者工具控制台。
Displays the Web server of the current page.
Web Server Notifier displays the Web server that generated the current page. Many server software can be identified through an icon, such as Apache, II
什么是新的
-查看所做更改的 CSS 输出
-同步对云的更改
-向页面
-远程共享和协作更改
网站反馈和协作工具修复设计错误。
设计人员无需编码就可以检查/编辑实时网页,这是一个令人愉快的 Chrome 扩展。在不离开网站的情况下远程注释和讨论更改。以下是发布像素完美网站的最佳方法:
-修复设计错误: 可视化实时网页中的变化
此扩展将农药 CSS 插入当前页面,概述每个元素,以便更好地查看页面上的位置。在版本中,默认情况下底部的横幅是关闭的。按住控制键打开它。确保你已经 “点击” 到窗口中,否则浏览器将无法判断你正在打字 (这就是浏览器的工作方式)。农药是亚当 · 莫尔斯创建的开源 CSS 工具,可供下载, 在 Github 上的 https://github.com/mrmrs/pesticide 上分叉,你可以在这
本插件会检测浏览器当前tab所连接的主机、IP地址以及所使用的通讯协议(目前支持http/https),由myssl.com提供检测服务并给出HTTPS全站安全评级和证书品牌信息。
HTTPS已经逐渐成为了互联网的基础设施之一,大量应用于信息传输过程中安全保障和身份认证,但是您配置部署的 SSL/TLS服务安全吗?myssl.com提供检测服务,检测您所部署的SSL/TLS服务是
开发人员使用此扩展可以在开发 GitHub https://github.com/abzubarev/web-developer-form-filler-ext 上提供的网页时轻松填写表单
-具有以下功能的图层菜单:
-水平锁定段的高亮显示
-手动锁定的高亮显示 (更大、相等、小于自动锁)
-正面或负面高度的高亮显示部分
-带有门牌的高亮显示部分
-没有门牌的命名街道的高亮显示 -具有时间限制的片段/节点的高亮显示
-循环的高亮显示
-可能导致问题的环岛突出显示
>-U 形转弯的亮点
-亮点反
1. 可视化标记页面标签
2. 标签采集后可提交自定义接口
3. 标签采集前支持预请求接口
3. 接口提交后支持回调页面
微信广告自动设置uin cookie插件(for docker)
一键切换您预先保存的账号列表。快速无刷新。
一键切换您预先保存的账号列表。快速无刷新。