AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
JetBrains IDE Support是什么?
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,比如JetBrains公司发布的一个web开发IDE,webstorm!支持代码提示、补全、定位、与Git集成等等各种功能,已经跟传统强类型语言的开发环境感觉无多大差异,同时推荐一下java开发神器激活码:IntelliJ IDEA最新2021.1注册激活码破解教程(亲测有效永久激活码IDEA)
JetBrains IDE Support扩展程序哪里下载?
1.用户可以在chrome商店找到JetBrains IDE Support扩展程序,但是由于一些客观原因,很多时候chrome商店都无法正常打开。比如小编今天就打不开。。没关系,有需求的用户可以在本站下方找到下载的地址。
JetBrains IDE Support扩展程序怎么安装?
1.JB插件的安装方法参照:怎么在谷歌浏览器中安装.crx扩展名的离线chrome插件?
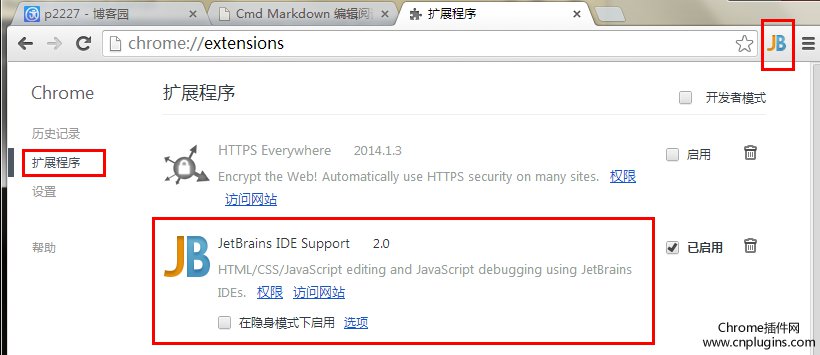
2.JB插件安装成功后,用户可以在扩展程序安装chrome://extensions/页面看到。如下图所示:


2.Chrome的JetBrains IDE Support扩展可以连接到用户指定的Web服务器,JetBrains IDE Support扩展的属性中可以修改Web服务器地址和端口,IDEA激活码在这里点击
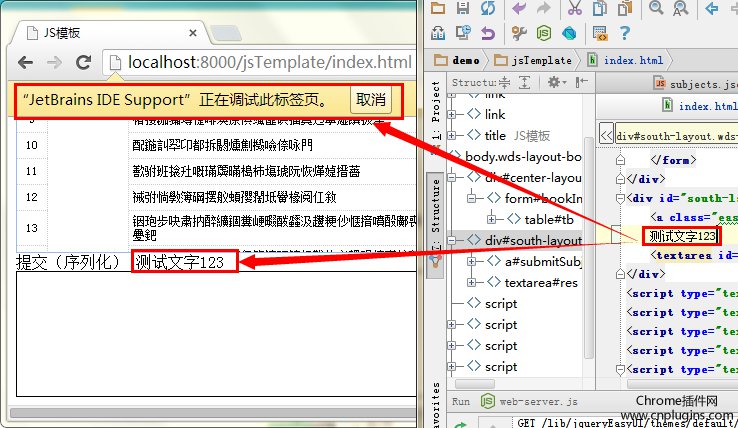
3.用户在webstrom中作出的任何修改(主要是HTML主文件),会立刻在浏览器中体验出来,如下图所示:


插件名称:webstorm网页开发调试工具:JetBrains IDE Support 插件作者:www.jetbrains.com 插件语言:English 官方站点:http://jetbrains.com 插件唯一标识:hmhgeddbohgjknpmjagkdomcpobmllji
下载次数:170643 用户评分:3.74747 (共5分) 参与评分人数:297
当前版本:2.0.7 最后更新日期:2020-07-09 文件大小:133KB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
目前包含了21种编码,12种解码功能. 还提供了本地html的代码预览功能. 以及各种编码变异等. 如果有疑问,欢迎联系root#xss1.com
V2.6 功能:
21个编码功能,包含了日常测试XSS漏洞时所需要的编码.
12个解码功能,包含了日常测试XSS漏洞时所需要的解码.
包含了编码变异,生成攻击载荷,生成js语句可以用来cookie到目标域.
每天自动在各平台签到,获取淘金币、京豆、筹码、下载券等,积少成多实时掌控
每天自动在各平台签到,获取淘金币、京豆、筹码、下载券等,积少成多实时掌控
重要提示: 如果你有问题、 bug 报告或功能请求,请不要将它们作为评论发布,而是通过 Github 提交 (首选) 或者通过 Chrome web store 的 “发送反馈” 功能。我会忽略通过评论提交的任何功能请求,因为它们很难猜测你想要/需要什么,我也不是魔术师或灵媒! 此扩展使您能够通过上下文菜单对选定的文本进行编码和解码。这减少了你查找编码值的时间,让你有更多的时间专注于开发的重要事情
Detects ReactJS apps as you browse.
Detects ReactJS apps as you browse. Click on the icon to outline react components on the page (in v0.15.x React no longer adds an id to elements, so we can'
All Downloader Professional finds links, images, videos, documents on a website an make them downloadable.
- Find and download all elements of a website
- find hidden pictures on websites
二维码生成工具,支持离线使用
二维码生成工具,支持离线使用.
Modify Request and Response Headers
Modify Request and Response Headers
修改http请求和响应头部
Tag Manager Assistant(跟踪代码管理器助手) 通过自动检查自定义 JavaScript 数据集来帮助验证标签和数据层实现, 在不将信息扩散到每个人的浏览器控制台的情况下进行调试,而无需共享给
提琴手的Chrome扩展
提琴手的Chrome扩展
获取内网IP和外网IP,为开发者提供便利
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
前端工具集
前端工具集
Displays the Web server of the current page.
Web Server Notifier displays the Web server that generated the current page. Many server software can be identified through an icon, such as Apache, II
Clear Cache插件是一款适合Web开发人员的一款一键式缓存清除插件。 当您需要清除缓存以测试代码时,可以节省时间和精力。