AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。












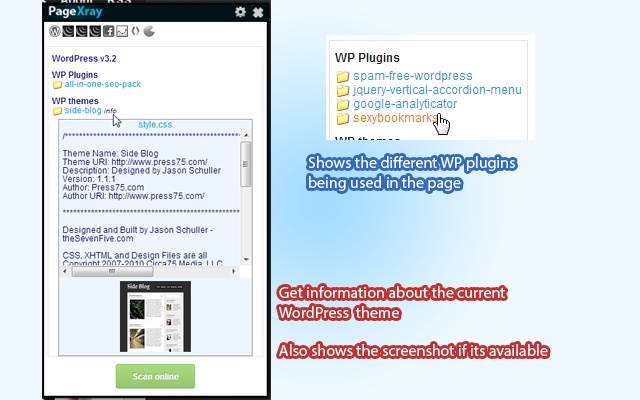
插件名称:PageXray 插件作者:pagexray.com 插件语言:English 官方站点:http://pagexray.com/extension/ 插件唯一标识:aedmpdookgbneegaeajpoldpnpfbpmlb
下载次数:5161 用户评分:4.23077 (共5分) 参与评分人数:26
当前版本:1.31 最后更新日期:2020-07-04 文件大小:432KB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
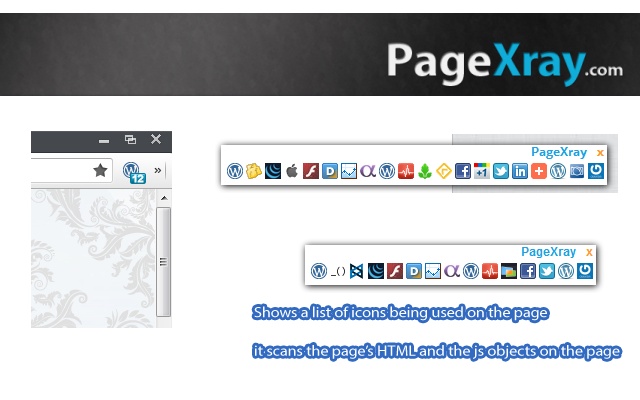
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
源代码和错误跟踪器可在 https://github.com/gabrielbarros/localstorage-manager “添加、编辑、删除、导出和导入本地存储和会话存储数据” 处找到。
根据维基百科,-
web 存储提供了两个不同的存储区域 -- 本地存储和会话存储 -- 范围和生命周期各不相同。放置在本地存储中的数据是每个源的 (协议、主机名和端口号的组合,如同
This is a Cnblogs Wz plug-in, you can bookmark article to Cnblogs Wz(这是一个博客园网摘插件,可以收藏文章到博客园网摘)
Chameleon让您快速查看Web应用在多个设备视口中的响应能力。
通过该扩展插件可以快速将当前浏览的站点生成二维码
此扩展用于使用 chrome javascript 控制台调试服务器端应用程序。它最初的灵感来自 FirePHP。
有关帮助入门的信息,请查看
http://w.chromelogger.com
4.0 版基本上是一个完整的重写,以 logger 而不是 ChromePHP,并通过最新的 Chrome 扩展指南更新它。这个扩展以前被称为 ChromePHP。 <
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
ICBC Assist chrome extension
Chrome Extension of ICBC Internet Banking
找出谁是举办任何网站, 1简单的鼠标点击。
W3bin.com是一个免费的工具,让您找出网站是托管。
这个扩展将安装在浏览器中一个很小的按钮,将有我们的标志。每当你在任何网站上,你想了解该网站的有趣的信息,只需点击我们的标志,你会看到一个全面的报告
我们的报告提供的信息,例如:
*托管商/ ISP
* IP
*服务器位置
*网页排名
* Alexa排名
* IP主机名
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
快速填写MantisBT中的日期
批量修改时允许添加注释
检查未关闭的超时未处理的问题
点击生成手机可访问的二维码网址,作者:zxing@97md.net
点下图标就可以将你当前网址生成二维码,方便快捷的手机网址输入工具!
开发常用工具(Develop Tools)Chrome插件是一款可以安装到谷歌浏览器上使用,并支持所有chrome内核浏览器安装操作的浏览器辅助插件,这款开发常用工具包含Unix时间戳、URL编码/解码、汉字转
该连连贸易真实性信息采集工具插件(以下称“插件”)由连连国际支付有限公司(以下称“连连国际”)开发并向您提供。
您知悉并同意,您为使用连连国际向您提供的跨境收款服务和其他相关增值服务(以下称“连连跨境服务”)之目的,需要您向连连国际提供您有关电商平台下的店铺交易信息。您安装并使用本插件,即可通过本插件向连连国际传输提供连连跨境服务所需的相关信息和数据。
您安装
jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,核心理念是write less,do more(写的更少,做的更多)。这让诸如 HTML 文档遍历和操作、事件
用 css 选择器测试器快速测试你的 CSS “选择器”!在选择器文本字段中创建或复制选择器,匹配的 HTML 元素将为您高亮显示并计数。确保你的 css 选择器与你想要的元素匹配!
1.3.3-小 bug 修复,修复图标。
1.3.2-小 bug 修复。
1.3.1-测试和小错误修复。
1.3.0-修复程序加载,UI 清理。更新了 jQuery,删