AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。




插件名称:uDev - Web Developer Toolbar 插件作者:Gerald Andinc 插件语言: Bahasa Indonesia, Deutsch, English, English (United States), Français, Nederlands, Tiếng Việt, Türkçe, català, dansk, español, hrvatski, italiano, magyar, polski, português (Brasil), português (Portugal), română, slovenský, slovenščina, suomi, svenska, čeština, Ελληνικά, Српски, български, русский, українська, עברית, ગુજરાતી, العربية, 中文 (简体), 中文 (繁體), 日本語, 한국어 官方站点:https://geraldandinc.github.io/uDev-WebDeveloperToolbar 插件唯一标识:deeboegbjcnfgidliakhpoapnpomphji
下载次数:3226182 用户评分:3.66667 (共5分) 参与评分人数:9
当前版本:1.2.0.11 最后更新日期:2020-07-04 文件大小:873KiB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
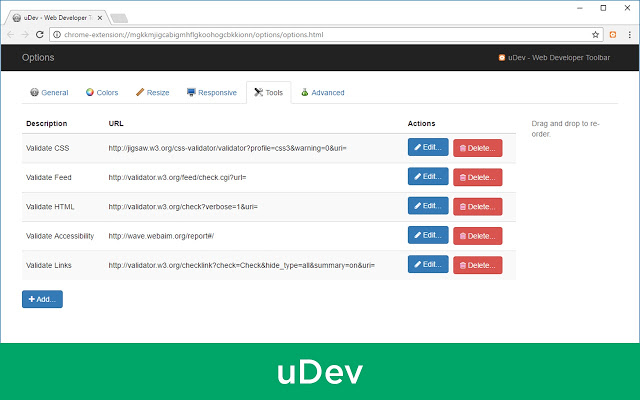
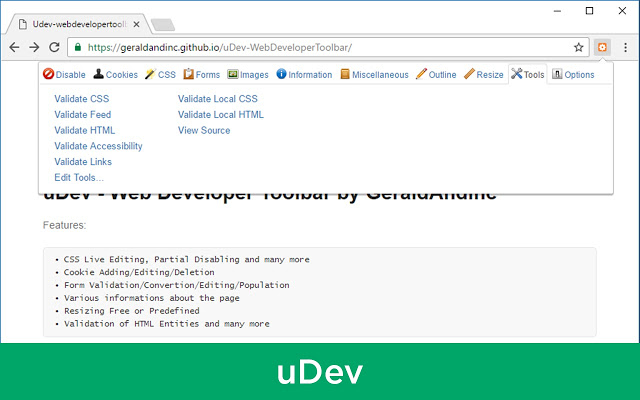
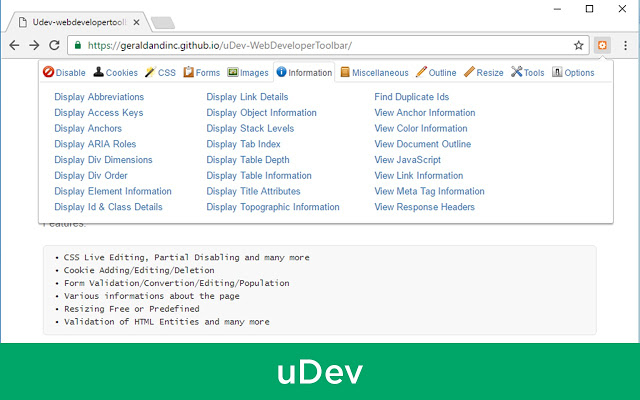
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。
丰富的工具,用于插装,分析和可视化Web应用程序。
此扩展将概述包括链接图像在内的网页上的所有 nofollow 链接。扩展非常简单,它没有任何设置。注意: 如果你想要带有更多选项的扩展,比如网站过滤,为大纲链接设置你自己的 CSS 样式, 当发现 nofollow 或 noindex meta 标签时,显示信息框。查看我的另一个 NoFollow 扩展: https://chrome.google.com/webstore/detail/dfog
Nextsense XML 签名组件是支持 XML 文档数字签名和签名验证的基于 web 的组件。该产品的开发是为了使浏览器能够使用用户的本地数字证书对文档进行签名,并且得到了领先的 web 浏览器的支持。Nextsense XML 签名组件具有以下优点:
-使用用户的本地数字证书从 web 浏览器对文档进行简单的数字签名,它提供了签名者身份和文档完整性的证明
-支持检测和验证
这个谷歌Chrome扩展可以帮助开发人员开发和测试REST风格的Web服务API与所有支持的方法,比如GET,POST,PUT,PATCH,DELETE 和 OPTIONS。
该扩展支持HTTP基本身份验证,支持多种标题和响
2018 更新!
添加了许多修复程序,并更新了一些新规则,如描述的新 230 个字符限制。
元数据不仅仅是通常的 HTML 元标签,还有 XFN 标签、各种微格式、最近引入的规范属性、无
真棒浏览器的Java和Android的代码片段
打开你的浏览器成为一个强大的代码浏览器,带来Android和Java代码片断的生活。 Codota分析代码片段在网页和帮助阅读,理解并保存代码。
*显示API文档的代码和XML元素
*亮点瓦尔
*警告引用有关弃用的API
*查找很大相关的代码示例
*保存你喜欢在你的CodeBox
* Android的代码示例搜索直接从浏览器地址栏片段(见截图)
目前支
专为接口测试而生,配合接口管理平台实现更强大的功能,支持在线测试、支持发送文件请求,以及支持更多的请求协议。
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
开发前端页面时,快捷管理本地的浏览器插件,防止第三方插件对页面的影响。
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
HTTP间谍也叫HTTP Spy,是一款能让你检查HTTP标头和Cookie请求的chrome查看http头插件,使用者可以通过点击插件图标来启动该插件的功能,而后即可在打开的插件窗口中对当前网页的请求信息
将浏览器变成一个强大的代码查看器,让 android 和 java 代码片段变得栩栩如生。Codota 分析网页中的代码片段,并帮助阅读、理解和保存代码。
* 显示代码和 XML 元素的 API 文档
* 突出显示 vars
* 的引用警告过时的 API * 在你的代码框中保存你喜欢的代码片段
* Android 代码示例直接从 Chrome 地址栏