Backbone Debugger v0.4.1 Chrome插件
在 Chrome Developer Tools 下添加一个面板,该面板实时显示所有应用程序视图、模型、集合和路由器。显示的数据包括: 视图: 呈现状态、 html 元素、关联模型和/或集合、处理的页面事件、触发的事件
-模型: 上次同步状态、属性、 id 、 cid 、 url 、关联集合、触发的事件,同步操作
-集合: 上次同步状态,模型,url,触发的事件,同步操作





插件名称:Codota - Java Code Viewer Developer Tool v2.7.4 插件作者:Codota 插件语言: English 官方站点:https://www.codota.com 插件唯一标识:cnpdaoipdfbkpdbdpmceeejdaabiebcb_2.7.4
下载次数:11667 用户评分:4.79605 (共5分) 参与评分人数:152
当前版本:2.7.4 最后更新日期:2020-07-01 文件大小:633KiB
在 Chrome Developer Tools 下添加一个面板,该面板实时显示所有应用程序视图、模型、集合和路由器。显示的数据包括: 视图: 呈现状态、 html 元素、关联模型和/或集合、处理的页面事件、触发的事件
-模型: 上次同步状态、属性、 id 、 cid 、 url 、关联集合、触发的事件,同步操作
-集合: 上次同步状态,模型,url,触发的事件,同步操作
通过该扩展插件可以快速将当前浏览的站点生成二维码
Clear Cache插件是一款适合Web开发人员的一款一键式缓存清除插件。 当您需要清除缓存以测试代码时,可以节省时间和精力。
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
BugHerd Plus 是 BugHerd 自己的嵌入代码的可选截图扩展。启用此扩展后,当使用 BugHerd 记录 bug 时,将发送当前页面的截图。 bugHerd Plus 也可以用于自动将 BugHerd 脚本应用于您定义的页面。对于没有权限访问网站的人来说,这非常适合安装。检查 “选项” 页面 (安装后将显示),设置项目的 URL 并观看魔术! 点击上面的 “添加到 Chrome” 按
真棒浏览器的Java和Android的代码片段
打开你的浏览器成为一个强大的代码浏览器,带来Android和Java代码片断的生活。 Codota分析代码片段在网页和帮助阅读,理解并保存代码。
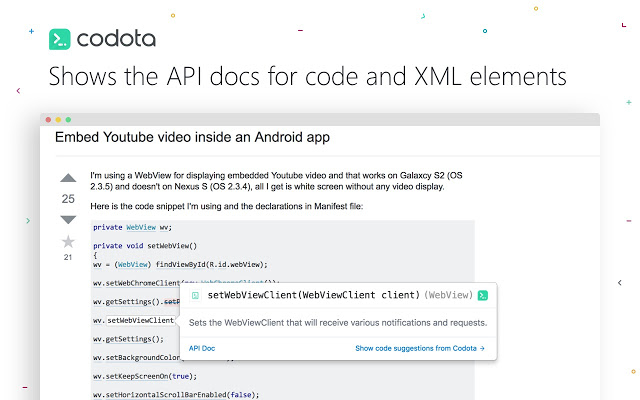
*显示API文档的代码和XML元素
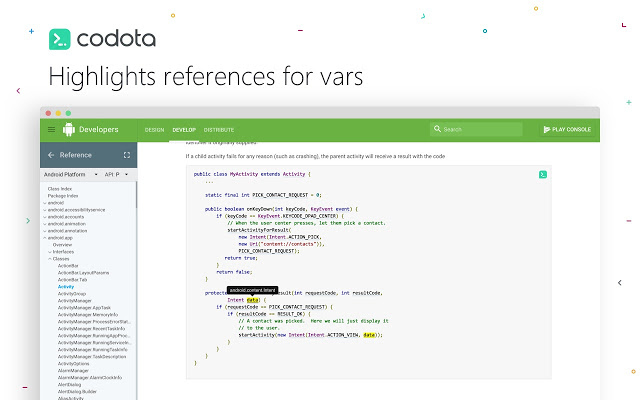
*亮点瓦尔
*警告引用有关弃用的API
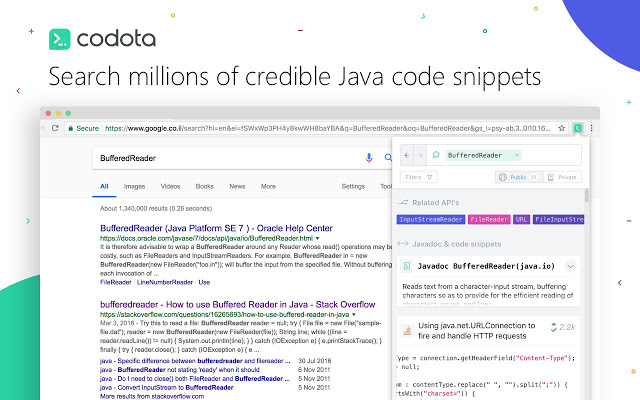
*查找很大相关的代码示例
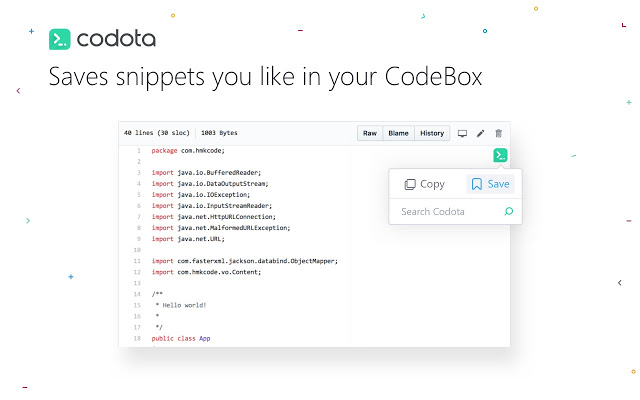
*保存你喜欢在你的CodeBox
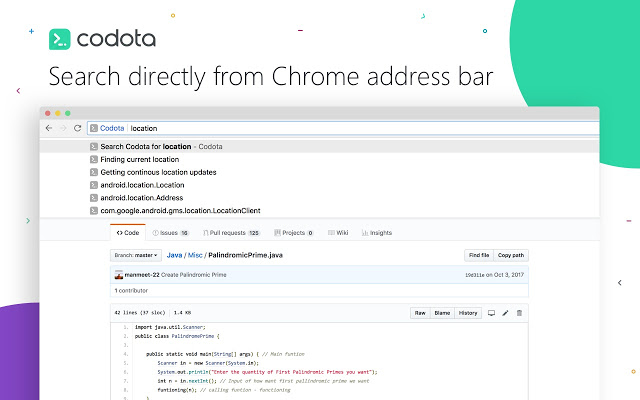
* Android的代码示例搜索直接从浏览器地址栏片段(见截图)
目前支
Cookie Hacker,方便使用盗取来的Cookie
CookieHacker
============
Chrome extension, very easy to use. Cookies from: JavaScript document.cookie/Wireshark Cookies etc.
通过七牛云存储对象创建你自己的私有图床。只要配置一次七牛云的密钥信息以及域名,后面就可以方便地上传图片了。目前支持的功能有:
1. 本地选择图片上传
2. 拖放本地图片上传
3. 生成三种格式的图片链接,可以方便写博客
4. 一键复制链接到剪切板
本项目是开源项目,任何建议或者想法都可以 issue 或者 pr。
htt
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
Tag Manager Assistant(跟踪代码管理器助手) 通过自动检查自定义 JavaScript 数据集来帮助验证标签和数据层实现, 在不将信息扩散到每个人的浏览器控制台的情况下进行调试,而无需共享给
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
更新去除登陆框的方式
使用设计网格是在整个视觉媒体,特别是网站上创造视觉和谐和节奏的一种既定方式。这个设计网格插件可以被配置为与许多流行的网格系统一起工作,包括引导、皮肤、纯、 Susy 、 Foundation 等等。
此扩展允许您输入列、水槽和宽度的网格规范,然后显示网格指南和元素测量,以对齐页面上的内容。
1.0-网格设置的 bug 修复
1.0-添加了键盘快捷键。增加了使用 s
有用的检查里面的网页发现,元数据通常在浏览时不可见。
GOOD NEWS大家!
这个扩展大部分是重写,以遵循最新的谷歌的指引。
几乎所有的功能仍是有几个方面做了改进。