Web Developer - 网页开发者必备工具
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
ColorZilla是个很流行的谷歌浏览器插件,(当然啦,colorzilla还支持Firefox浏览器)它为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同。它还具有一个“配色方案浏览器“,允许您选择预配置设置的颜色,容易使用而且功能极其丰富。
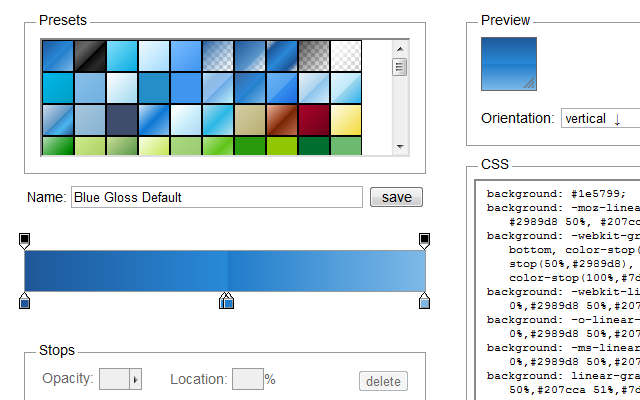
colorZilla功能很简单,对于web相关开发人员来说用处非常大,利用 ColorZilla 您可以从浏览器中的任一点读取色彩值,快速调节颜色并粘贴到其他应用程序。您可以缩放正在查看的页面或测量页面任意两点之间的距离。内建的调色板浏览器允 许您从预定义的颜色集中选择颜色或将最常用颜色保存到自定义调色板。DOM 侦测功能让您可以快速、容易地获得关于 DOM 元素的各种信息
1.在谷歌浏览器中安装colorZilla插件,并在Chrome的扩展器中colorZilla的功能,colorZilla插件的下载地址可以在本文的下方找到,离线colorZilla插件的安装方法可参考::怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
2.colorzilla安装成功后,重启浏览器后,在浏览器的右上方有如下所示的colorzilla的图标:

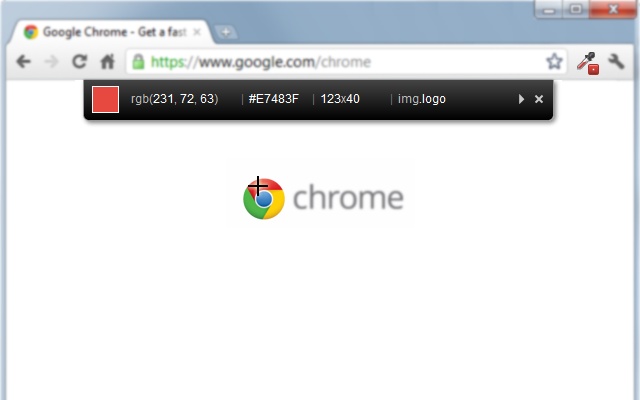
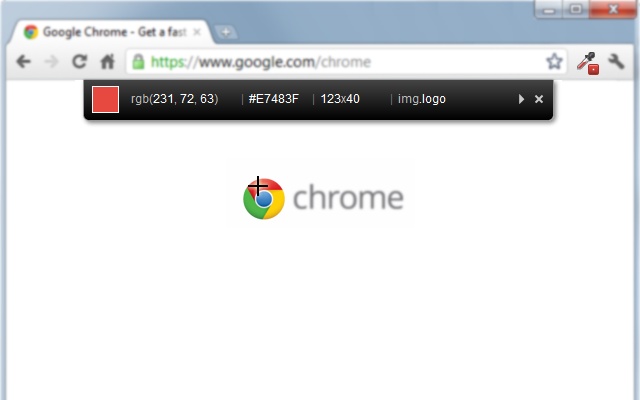
colorZilla安装成功后,我们可以打开一个页面,比如我们想知道新闻的标题是用什么颜色,我们只需点击一下标签栏右上角的取色器,然后托到新闻标题上就可以了,如下图

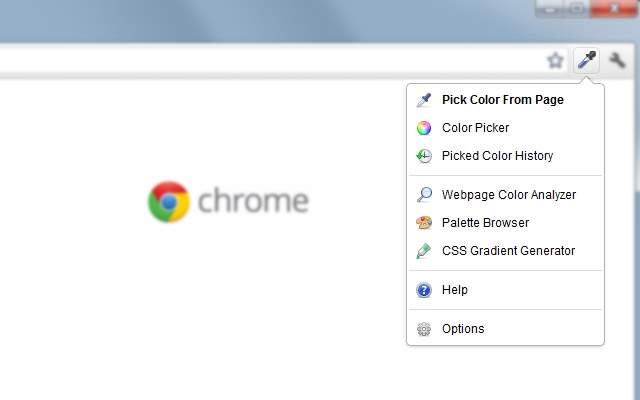
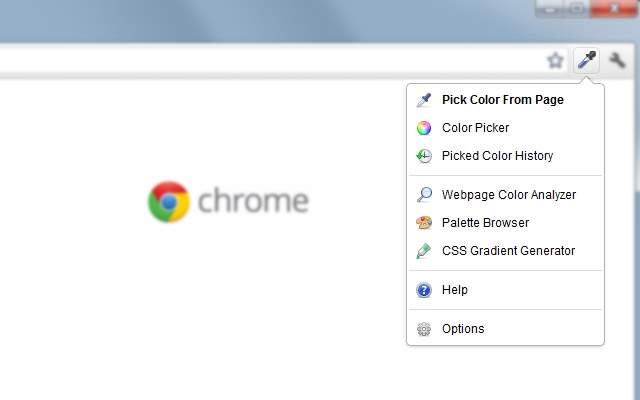
ColorZilla有5个功能:
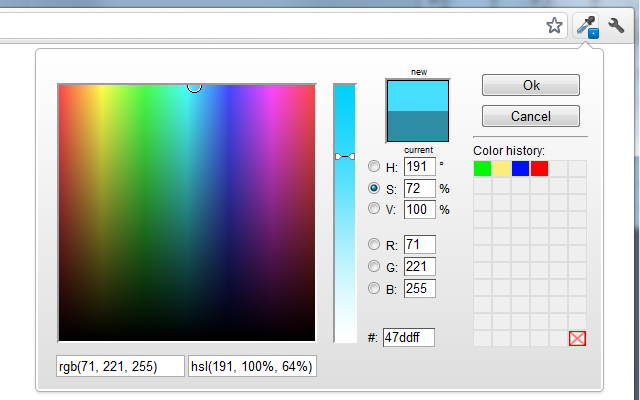
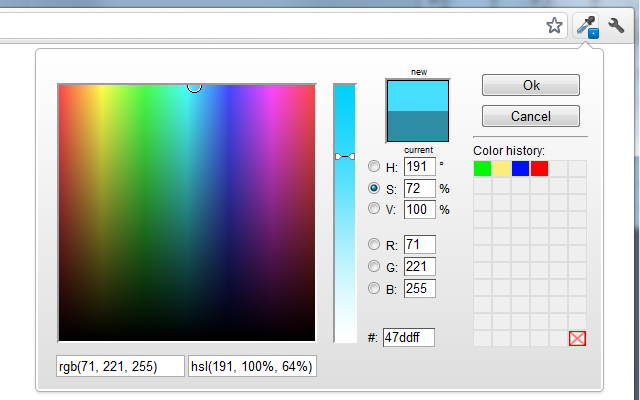
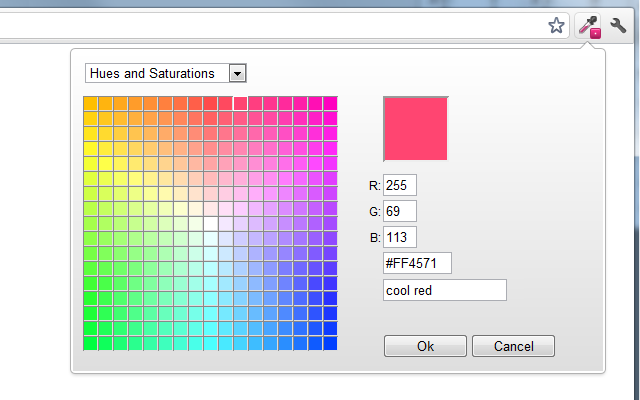
1. 颜色选择器 点击颜色选择器后,出现一个类似调色盘的窗口,这里是让你调色的,可以将颜色的代码值拷贝并粘贴到网页代码中去。似乎这个功能不是我们需要的,如下图:

2.鼠标点选器 点击鼠标点选器后,出现一个黑色的数值条,鼠标指针变成十字形,将其移动到当前网页任何有颜色的地方,显示条上会出现对应颜色和颜色的代码值,恩很好,当我们发现自己喜欢的颜色时,选择这个功能,就能立马得到所想要的颜色RGB值或者十六进制值了。So easy!
5.Webpage Dom color analyzer… 这个功能其实就是分析并计算当前整个网页中所有用到的颜色及颜色代码值的集合,结果会出现在当前网页底部的控制台中。这个功能很直观的观察整个网页的颜色布局,对于如何配色提供参考。当鼠标移动到颜色块上时,对应的使用该颜色的元素在当前网页中会被虚线框动态的标识出来,很清楚的看到网页中哪些元素用到了整个颜色






插件名称:网页取色器插件-ColorZilla 插件作者:colorzilla.com 插件语言:English 官方站点:http://www.colorzilla.com/chrome/ 插件唯一标识:bhlhnicpbhignbdhedgjhgdocnmhomnp
下载次数:639212 用户评分:4.39972 (共5分) 参与评分人数:718
当前版本:0.5.5 最后更新日期:2020-07-09 文件大小:214KB
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
Web Developer Toolbar 是一款运行于chrome浏览器网页开发工具插件,内建强大的调试和设置功能,为众多的网页开发人员提供想当实用的功能,几乎是每个网页设计师必备的工具。
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
适用于网页的可定制颜色过滤器,用于改善部分色盲者的颜色感知。
Browser rule, Control by "Alt + H", "Ctrl/Command + click" to Multiple choice, "shift+click" to horizontal or vertical.
A browser rule, opening and closing by "A
Augory 是 Google Chrome 开发工具的扩展,用于在运行时调试和可视化 Angular 应用程序。
-1.22.0 版本中的新功能
* 修复了启用 HMR 的应用程序的问题
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
发现谁在用网络上最简单的工具托管任何网站是一个免费的工具,允许用户查看 -只需点击鼠标-网站就可以托管在哪里。这个扩展只会在你的浏览器中添加一个小按钮。然后,当你在一个网站上,好奇谁在主持它时,只需点击按钮,它就会给你所有你需要的信息。这是一个重要的原因有几个。如果你有兴趣购买域名,即使 whois 没有显示联系方式,你也可以找到联系谁。如果网站以任何方式侵犯了你的权利,你也可以联系托管公司,你可
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
开发工具扩展调试Backbone.js的应用。
添加在Chrome开发人员工具,在实时显示你所有的应用程序的意见,模型,集合和路由器面板。数据显示,包括:
- 浏览次数:渲染状态, html元素,相关的模型和/或收集,处理页面事件,事件触发
- 型号:上次同步的状态,属性, ID , CID ,网址,联系采集,事件触发,同步行动
- 类别:上次同步的状态,型号,网址,事件触发,同步行动
- 路由器:事件触发(包括路由)
扩展元素&
Hilo3d debug tools
详细说明:https://zhuanlan.zhihu.com/p/29108958
WebRTC Control是一款可让您完全控制WebRTC并保护您的IP地址免受泄密的chrome插件。
自动显示网站的评级和各种流量数据,包括20个搜索引擎关键词和反向链接等。
最专业的互联网情报收集和竞争分析工具,包括情报综述、地区流量排名、网页镜像、反向链接、相似网站等。
最新升级:增加了目标网站的来源渠道分析可视化图表。
检查的Chrome扩展的内部运作。
CRX督察,您可以查看里面的Chrome扩展程序,应用和主题的文件。有了它,开发人员可以轻松地通过扩展的源代码搜索,看看一个有趣的功能是如何实现的,以及安全意识的用户可以在安装之前检查扩展名的恶意代码
现在在GitHub上: HTTPS : //github.com/jupenur/CRX-InspectorExamine",1,[["检查",1000,false,false],["研究",0,false,false],["审查",0,f
使用此扩展可以禁用/启用当前站点上的 cookies。这是一个简单的开关: 点击禁用,点击启用。
它在 “每个主机” 的基础上工作,并且只为一个域禁用 cookies (在当前选定的选项卡中打开的站点)。当您禁用 cookies 时,它将删除此网站设置的 cookies,并重新加载当前页面。(可以在 “选项” 页面中禁用自动重新加载)
有一些可用的选项,但是基本上,扩展只是
谷歌 Chrome 扩展在网站上创建指南行。
GitHub: https://github.com/Crease29/pageliner/
Changelog: https://github.com/Crease29/pageliner/blob/master/README.md#changelog
功能: https://github.com/Crease29
FirePHP扩展谷歌Chrome浏览器
PHP调试工具,谷歌Chrome浏览器(最初端口的` FirePHP` )
1.3.1
地址:宣布头大小的限制( @weirdan )
1.3.0
添加:支持部分野火头( @weirdan )
1.2.9
地址:表输出
1.2.8
地址:输出文件名和行号控制台
uBlock Ultimate是uBlock Origin广告过滤插件的一个分支,是一款开发者版本的广告过滤插件。
Fehr 免费电子健康记录专用的 Chrome 插件。 chrome 不支持 NPAPI,NPAPI 可用于允许从浏览器对本地机器功能进行特定的、有限的访问。这个 Chrome 插件是基于 Chrome 的替代方案 -- PPAPI/nac1。一个例子: 可以将文本帮助文件从本地机器读取到 fehr Javascript 程序中。这很强大,但也有潜在的危险。在 PPAPI 变体中,Python 脚