


由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
注:中文翻译来自GOOGLE
Sourcegraph for GitHub概述
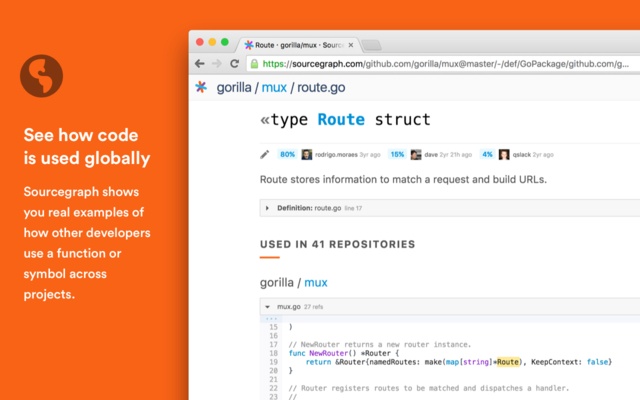
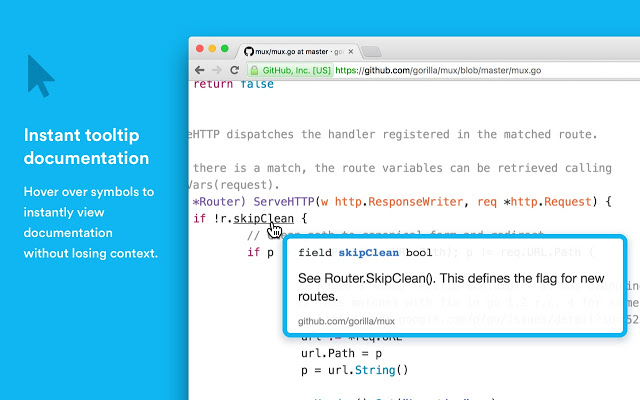
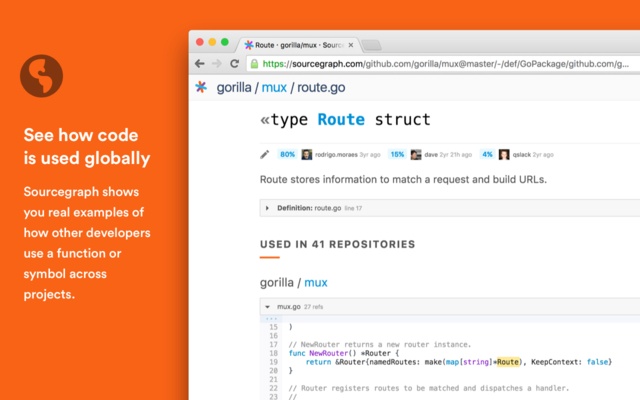
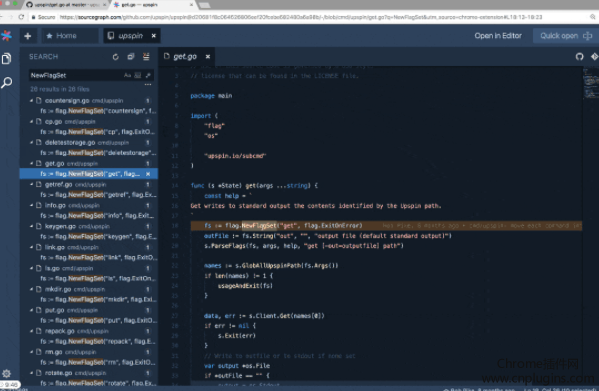
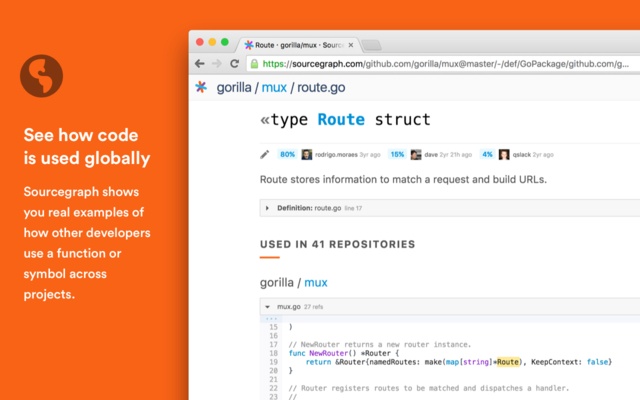
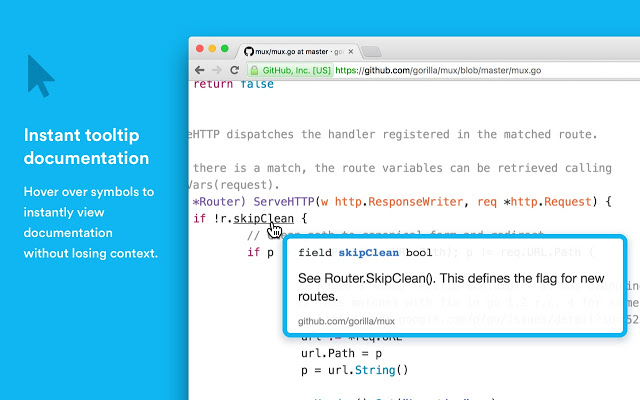
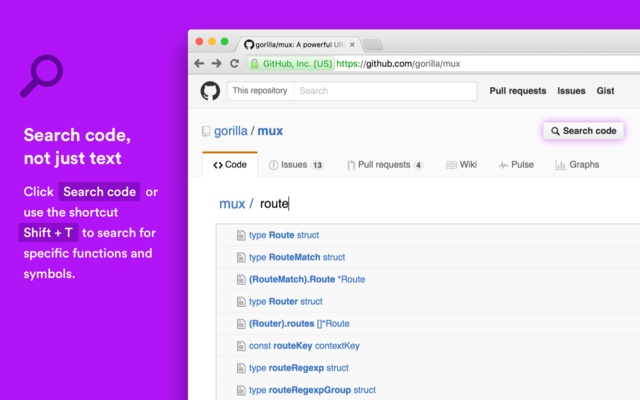
作为一只程序猿,在github上找代码、看代码是再正常不过的事情了。这时候有个工具可以方便你翻看代码,想必是极好的。Sourcegraph for GitHub这个插件允许你像使用IDE那样浏览代码,可以跳转到函数声明定义的位置,添加了标签查看文档和类型定义。数以万计的开发者都在使用 Sourcegraph 来浏览和搜索GitHub上的代码,快来加入他们的行列吧,不论是查看文件,还是 review PR,都可以将鼠标悬停在代码上,以查看工具提示中的类型签名和文档,单击相应的 tooltip,还可以使用转到定义,查找引用或启动全文搜索功能,即时文档工具提示以及GitHub上代码的跳转到链接。
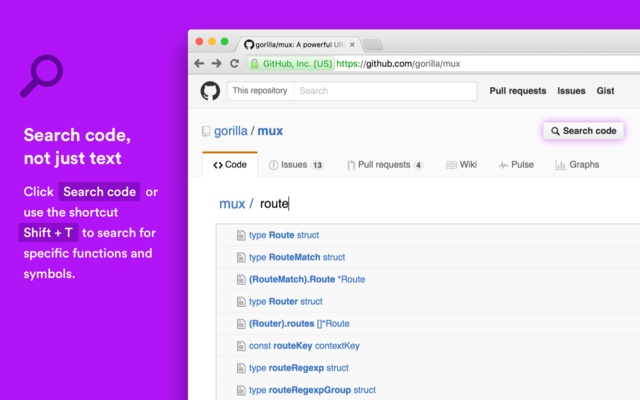
此扩展通过添加即时文档并在GitHub上键入工具提示来编码GitHub,从而增强了GitHub上的文件页面,并使每个标识符成为一个跳转到链接。它还添加了一个搜索按钮和键盘快捷键(shift-T),允许您在存储库中搜索函数,类型和其他代码定义。你会想知道如何在没有它的GitHub上浏览代码。
Sourcegraph for GitHub使用说明
1.用户可以在chrome应用商店在线安装Sourcegraph Chrome extension for GitHub,也可以在本站离线下载安装。chrome浏览器离线安装Sourcegraph Chrome extension for GitHub的方法参照:如何在chrome浏览器安装CRX格式文件?
2.
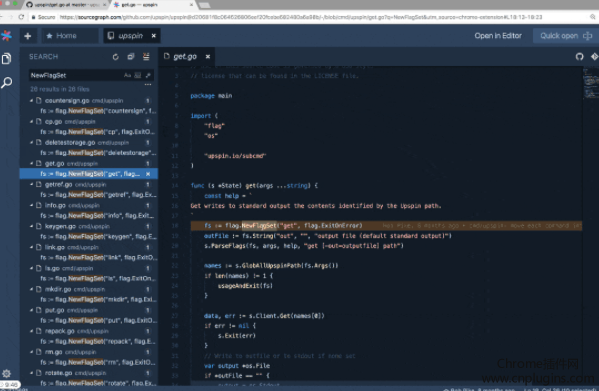
Sourcegraph for GitHub扩展使用正则表达式提供快速、跨仓库的 grep 搜索。 只需选择 GitHub 仓库中的任何代码,并使用 Sourcegraph 的 tooltip 执行搜索,Sourcegraph 支持的语言的搜索结果具有代码智能。

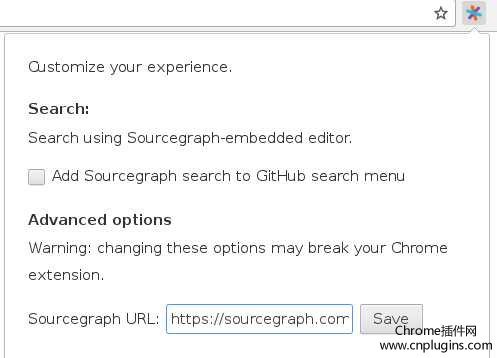
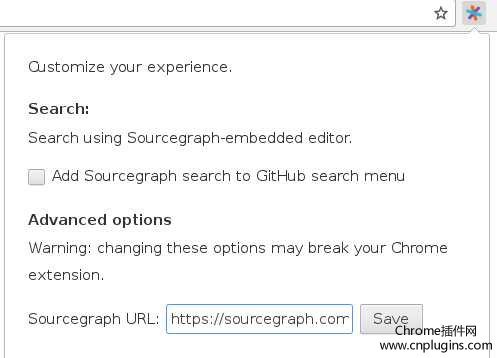
3.如果希望在搜索的时候停留在 GitHub 页面上,可以在选项面板中选择 “Add Sourcegraph search to GitHub search menu”,这时只需使用正常的 GitHub 搜索就可以。

4.对于插件支持的语言,可以直接转到某个元素的定义,而且就算在不同的repository中,也可以直接跳转。目前支持的语言有 Go, Java, Type, Java, PHP, 后续还将支持更多的语言。
以下是人们对于Sourcegraph的看法:
- “它已经是我最喜欢的在线文档工具,试试看” - @edapx
- “我的Chrome书签已经很快地引用了源代码,你需要查看这个工具。” - @goinggodotnet
- “Loving Sourcegraph.com查找文档和真实代码示例” - @IndianGuru
- “能够搜索实际的开源代码是惊人的,非常非常快!而“Sourcegraph”现在正在吹我的头脑。“ - @joshtaylor
- “源码惊人” - Jakub W.
- “源代码是每位Gopher的必备工具”。 - @nimolix
- “引人入胜的#golang代码导航!” - @francesc
您也可以通过https://sourcegraph.com在Sourcegraph上搜索和浏览代码。
目前,Sourcegraph支持Go存储库。此扩展将适用于所有公共Go代码。要在私有存储库中使用代码搜索,请将代码镜像到Sourcegraph.com(免费)。支持更多的语言即将推出 - 敬请关注!
前提条件:使用扩展名需要在Sourcegraph上构建存储库。所有受欢迎的Go存储库已经建成。要触发存储库的构建,请访问https://sourcegraph.com/github.com/USER/REPO。
你可能感兴趣的文章:
1.推荐几款专门为Github党量身定做的Chrome插件
Sourcegraph Chrome extension for GitHub:GitHub源代码浏览插件插件LOGO图片

Sourcegraph Chrome extension for GitHub:GitHub源代码浏览插件 相关插件推荐
开发者插件
2017-04-01 13:52:40
本插件(体验版)协助你抢德福考位,具有以下功能:
根据预先填好的信息,自动填写注册信息,以及问卷调查
本插件(体验版)协助你抢德福考位,具有以下功能:
根据预先填好的信息,自动填写注册信息,以及问卷调查
开发者插件
2022-05-03 11:24:31
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
开发者插件
2015-10-28 10:23:37
__MSG_project_assistant_description__
这是一个gitlab的插件
开发者插件
2014-11-22 21:00:40
腾讯微博分享插件Q-Share
这是chrome插件版本的Q-Share,使用本插件,当你在你访问任意网站的时候,可以将喜欢的文字内容或文字选中后右键点击“分享到腾讯微博”将它分享到腾讯微博,也可以点击浏览器右上角的分享按钮将内容进行分享。
开发者插件
2020-02-07 06:57:16
简介
此 web 扩展允许用户决定是否应该为给定主机或给定选项卡启用或禁用 JavaScript。功能
-设置默认状态 (JS on 或 JS off)
-设置禁用行为 (按域或按选项卡)
-使用快捷方式 (您也可以禁用此)
-使用上下文菜单项进行切换(您也可以禁用此功能)
-请参见您的黑名单/白名单域列表
-在访问站点之前手
开发者插件
2019-03-06 17:23:29
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
开发者插件
2019-12-13 10:53:12
ApiDebug是一个完全开源免费的接口调试插件,该插件可独立使用,数据支持本地存储也可同步至云端。支持post、get、xml、josn等测试。
相比于Postman等插件,apiDebug有完善的接口管理系统(api.crap.cn 可内网部署),系统支持接口、文档等管理等。产品开发来着BAT,拥有丰富的接口开发、调试经验,产品不断更新迭代,更适合国内用户使用。
开发者插件
2019-11-04 11:44:27
JQuery Injector 允许您将 jQuery 注入页面上的每一帧,以便在开发控制台中使用 jQuery。功能: 将 jQuery URL 设置为注入您想要的任何版本。
-指定要自动注入的网站和页面模式。
-在上下文菜单中输入,使注入更加容易。
1.1 更改日志将默认 jQuery 版本提升到 3.1。添加了删除以前的 jQuery 版本的选项注射的时候 <
开发者插件
2018-10-19 12:16:34
键盘侠专用,文本转换,文字自动转换『』和英文数字自动空格
开发者插件
2016-04-25 00:13:04
Shows the IP address of current web site, locate the IP geolocation on the map.
This is a GEO IP locator for webmaster.
If you click the icon in the a tab that opened a web page, it shows
开发者插件
2019-11-02 20:40:48
Tag Manager Assistant(跟踪代码管理器助手) 通过自动检查自定义 JavaScript 数据集来帮助验证标签和数据层实现, 在不将信息扩散到每个人的浏览器控制台的情况下进行调试,而无需共享给
开发者插件
2016-06-28 07:34:52
Sniff web framework and javascript libraries run on browsing website.
Sniff web framework and javascript libraries run on browsing website.
With this extension, You can sniff
-
开发者插件
2019-11-27 12:18:00
使用此扩展可以禁用/启用当前站点上的 cookies。这是一个简单的开关: 点击禁用,点击启用。
它在 “每个主机” 的基础上工作,并且只为一个域禁用 cookies (在当前选定的选项卡中打开的站点)。当您禁用 cookies 时,它将删除此网站设置的 cookies,并重新加载当前页面。(可以在 “选项” 页面中禁用自动重新加载)
有一些可用的选项,但是基本上,扩展只是
开发者插件
2019-12-15 11:31:12
RESTED 是 Firefox 上对 rest 客户端的一种新的看法。让你尽可能有效地工作是很容易使用的。它具有所有最常用的 HTTP 方法、设置标题、将请求保存到本地存储等功能。
此扩展的一些简洁功能是:
URL 模板: 如果您有一个跨多个 rest 调用共享的参数,则可以对字符串进行模板化。}}。然后,您可以在单独的面板中设置 userId,它将在所有不同的请求中解决
开发者插件
2019-12-06 11:21:12
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
开发者插件
2022-05-03 11:10:29
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
开发者插件
2022-05-03 11:22:07
chrome的工具集合
个人使用的工具集:
1 代理功能;
2 hosts功能;
3 反选翻译功能;
开发者插件
2022-05-15 10:58:44
通过点击按钮上的当前页面上的字体大小会增加
辅助功能:缩放文本只有
在这里你可以做一个网站做大,只需点击一下按钮的字体< BR 。
开发者插件
2019-04-24 15:30:13
What Wordpress version is installed on your site? Find out with this extension (Trial version).
An advanced mode will also give you a more detailed analysis.
Full version: https://ch
开发者插件
2020-06-09 15:16:12
开发人员使用此扩展可以在开发 GitHub https://github.com/abzubarev/web-developer-form-filler-ext 上提供的网页时轻松填写表单