Web Developer - 网页开发者必备工具
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可











插件名称:Xdebug helper 插件作者: 插件语言:English 官方站点:暂无官方站点 插件唯一标识:eadndfjplgieldjbigjakmdgkmoaaaoc
下载次数:124738 用户评分:4.41569 (共5分) 参与评分人数:255
当前版本:1.4.3 最后更新日期:2020-07-09 文件大小:69.75KB
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪! 这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
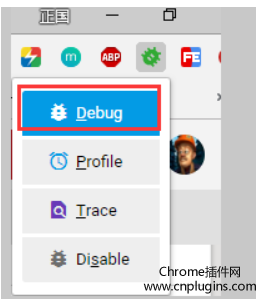
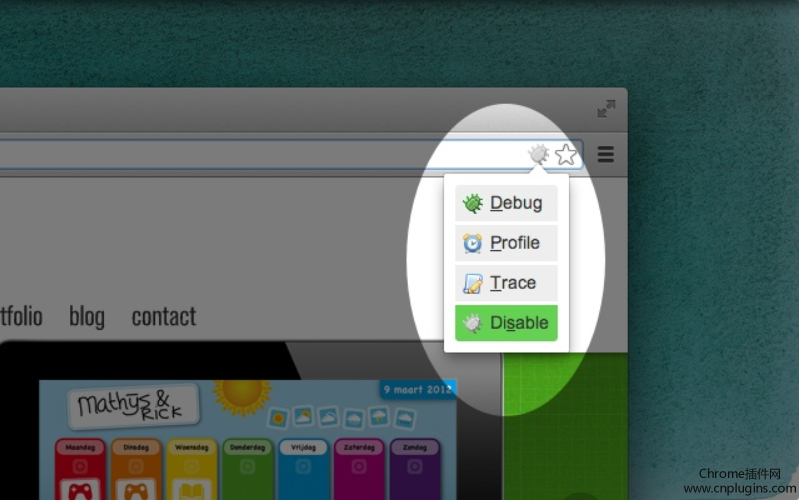
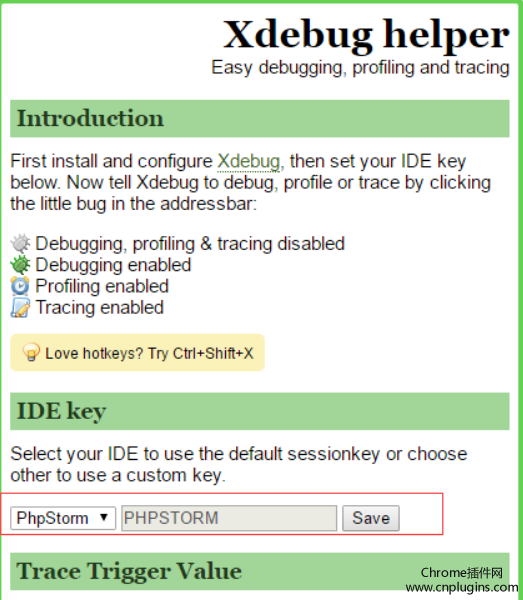
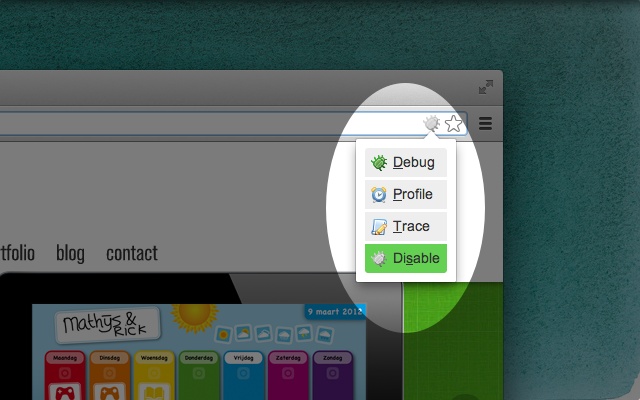
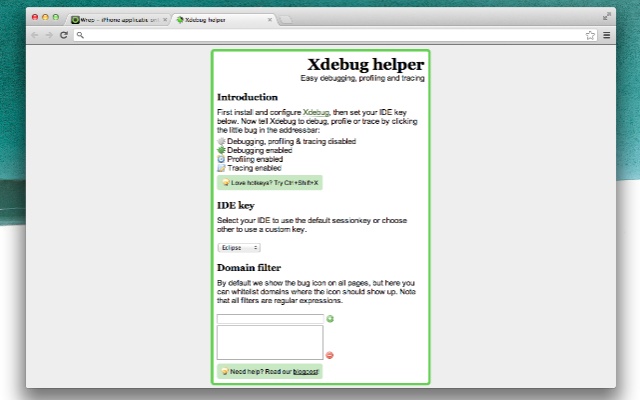
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel
PUCK 灵犀工作流插件,用于可视化配置和验证
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
无线页面常用检测
V 0.0.5 版本更新(2015-09-13):
1. https 去前缀判断增加访问环境影响导致误报的容错处理
2. 优化资源匹配类的一些正则,使得所需资源的过滤正确率及抓取率趋向于完美
3. 新增 WebP 优化应用后节省图片总体积的数值对比
4. 代码重构,效率上得以提升,更便于后续功能的增加和迁移
--
如果你喜欢下面这些,那你一定会喜欢 Aladdin
简单
只需要使用aladdin对象就够了
组件化
除了核心组件之外,支持非常简便的扩展方式。
快速
快速集成 IOS、Android,所有操作都是异步,快速的。
安全可控
文件防篡改机制,把资源文件保护起来,以防止被恶意利用、修改等众多高风险漏洞。
跨平台
一套代码同
生成网址的二维码,支持网址中含有中文,支持超长网址
生成网址的二维码,支持网址中含有中文,支持超长网址
v1.0.2升级概要
1. 支持url中的中文支持
2. 支持超长网址
3. UI改进
Web Developer Toolbar 是一款运行于chrome浏览器网页开发工具插件,内建强大的调试和设置功能,为众多的网页开发人员提供想当实用的功能,几乎是每个网页设计师必备的工具。
腾讯微博分享插件Q-Share
这是chrome插件版本的Q-Share,使用本插件,当你在你访问任意网站的时候,可以将喜欢的文字内容或文字选中后右键点击“分享到腾讯微博”将它分享到腾讯微博,也可以点击浏览器右上角的分享按钮将内容进行分享。
快速移动化
M3W,最快捷的移动化适配平台,无需多版本开发、无需变更域名、无需增加设备,通过简单的鼠标操作,1个小时完成站点的移动化;
快速提取多个网页中的数据。
Ghost Inspector 是一个自动化的 UI 测试和监控工具。它允许你在浏览器中记录自己在网站上执行的操作,然后将它们同步到 Ghost Inspector 服务,并作为回归测试连续运行它们。
当你的代码发生变化时,你可以在你的临时服务器上记录它们,并通过我们的 API 执行它们 --或者在您的实时网站上记录它们,并以设定的时间间隔自动运行它们,以持续检查问题。使用我们的工具,
此扩展用于使用 chrome javascript 控制台调试服务器端应用程序。它最初的灵感来自 FirePHP。
有关帮助入门的信息,请查看
http://w.chromelogger.com
4.0 版基本上是一个完整的重写,以 logger 而不是 ChromePHP,并通过最新的 Chrome 扩展指南更新它。这个扩展以前被称为 ChromePHP。 <
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
目前包含了21种编码,12种解码功能. 还提供了本地html的代码预览功能. 以及各种编码变异等. 如果有疑问,欢迎联系root#xss1.com
V2.6 功能:
21个编码功能,包含了日常测试XSS漏洞时所需要的编码.
12个解码功能,包含了日常测试XSS漏洞时所需要的解码.
包含了编码变异,生成攻击载荷,生成js语句可以用来cookie到目标域.
点击生成手机可访问的二维码网址,作者:zxing@97md.net
点下图标就可以将你当前网址生成二维码,方便快捷的手机网址输入工具!
ColorZilla 是最受欢迎的 Firefox 开发人员扩展之一,下载超过 500万次,终于可以在 Chrome 上使用了! 使用 ColorZilla,您可以从浏览器中的任何一点获得颜色读数,快速调整此颜色并将其粘贴到另一个程序中。它可以做更多的事情.
= = 功能 =
> 滴管-获取页面上任何像素的颜色> 高级拾色器?(类似 Photoshop 的)
Ult