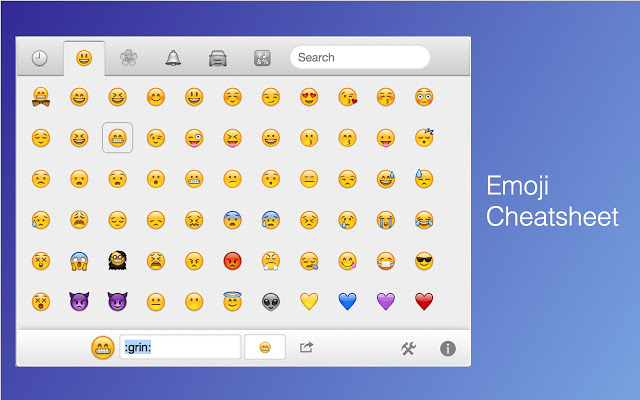
对于可用于在GitHub或Basecamp等热门网站上生成Emojis的代码,这是一个非常简单而有用的参考。
表情符号分为手机键盘中已知的类别。
按名称搜索Emojis或查看最近选择的项目以快速找到您要查找的内容。 表情符号代码会在选择时自动复制到剪贴板。
下载次数:5414
插件首页
详细介绍
插件下载
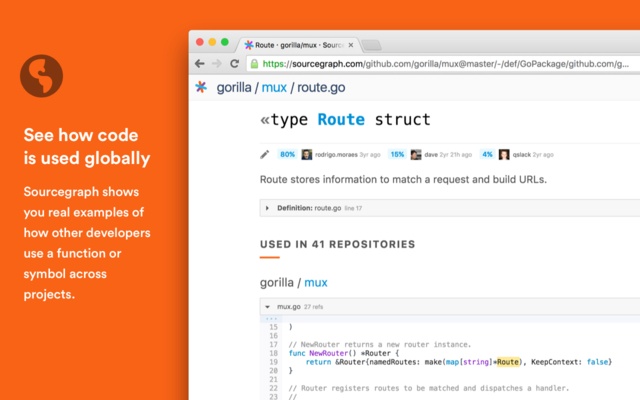
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
下载次数:4149
插件首页
详细介绍
插件下载
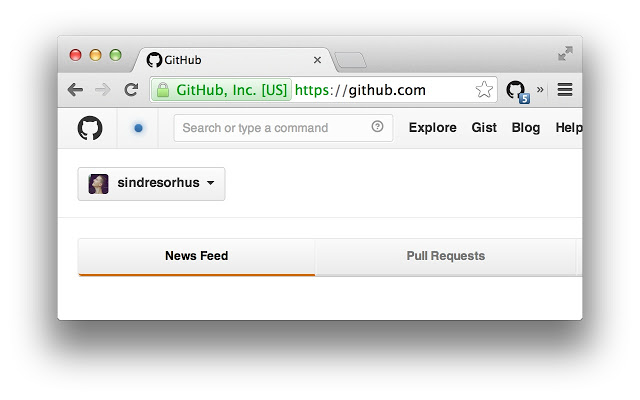
显示你的GitHub的通知,未读邮件数
它检查GitHub的通知API的每一分钟。
下载次数:4054
插件首页
详细介绍
插件下载
相关插件内容推荐
开发者插件
2019-03-09 20:37:35
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一
开发者插件
2019-02-13 23:02:48
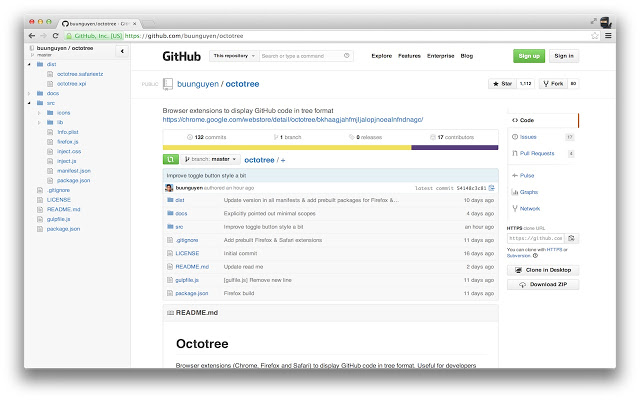
Octotree是一个 Chrome插件,用来显示 Github 项目的目录结构。主要针对于广大的程序猿童鞋们,Github上面成千上万的开源项目给程序猿带来很多帮助,还可以学习大神们的思想,向大神看齐
开发者插件
2019-03-09 20:28:40
显示您的GitHub通知未读计数
它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
开发者插件
2019-02-13 23:28:18
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
开发者插件
2019-03-09 20:21:11
对于可用于在GitHub或Basecamp等热门网站上生成Emojis的代码,这是一个非常简单而有用的参考。
表情符号分为手机键盘中已知的类别。
按名称搜索Emojis或查看最近选择的项目以快速找到
社交插件
2019-03-09 20:20:29
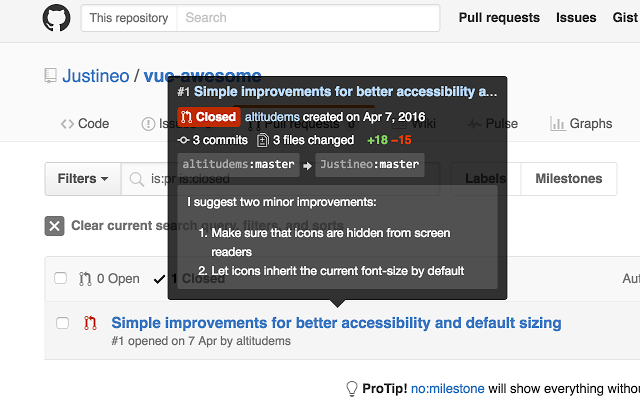
GitHub Hovercard是一款可以使用鼠标悬停快速浏览项目信息/用户信息/项目讨论的Chrome扩展,无论在GitHub的哪一个界面,只要鼠标停驻在链接上面,就可以快速查看有关信息,而无需点击进
聚合专题
2022-05-03 18:03:49
GitHub是世界知名的代码托管网站,在中国也有相当多的项目托管在GitHub,给广大程序员和编程爱好者带来了方便,GitHub是很多开发者远程协作的重要工具,其社交化编码的理念伴随着开
聚合专题
2018-10-09 22:13:20
Octotree Chrome作用: 主要使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码,使下载代码更具有目的性,减少不必要代码的下载,而且看起来更清楚。 效果图:(安装
开发者插件
2020-02-27 23:33:14
GitZip for github 插件, 当你只需要下载Github项目中的其中一个文件夹的时候, 不需要再去下载整个项目, 只需要用GitZip for github, 自动将单独文件夹压缩成压缩包并提供下载。如果遇到无法下
聚合专题
2020-02-26 19:34:34
octree // 侧边文件树 sourcegraph // 别样的github阅读体验 enhanced github // 显示单个文件大小并现在 octolinker // 类名跳转 gitzip // 下载文件