


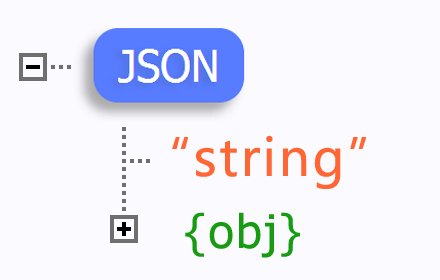
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
注:中文翻译来自GOOGLE
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。

JSON-handle插件下载安装
1.你可以从chrome应用商店里找到JSON-handle插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到JSON-handle插件下载地址。
2.离线安装的方法参照一下方法:老版本
chrome浏览器,首先在标签页输入【chrome://extensions/】进入chrome扩展程序,解压你在本站下载的插件,并拖入扩展程序页即可。

3.最新版本的chrome浏览器直接拖放安装时会出现“程序包无效CRX-HEADER-INVALID”的报错信息,参照:Chrome插件安装时出现"CRX-HEADER-INVALID"解决方法,安装好后即可使用。
JSON-handle插件使用方法
1.JSON-handle插件安装完成后会出现在浏览器右上方的插件栏并提示你已安装好该插件。

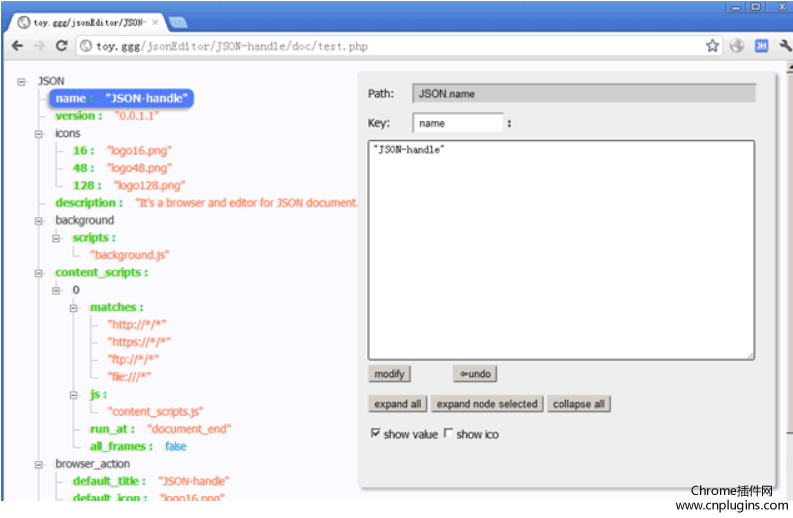
2.打开下面网址可以看到JSON-handle启动的效果

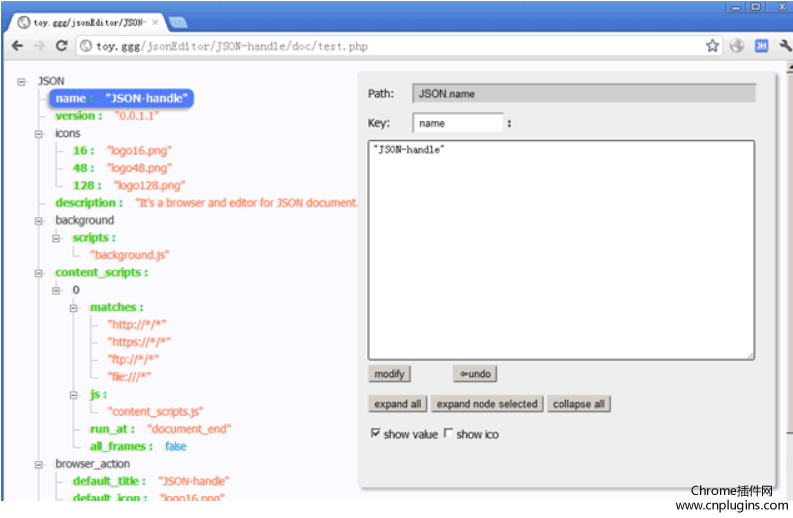
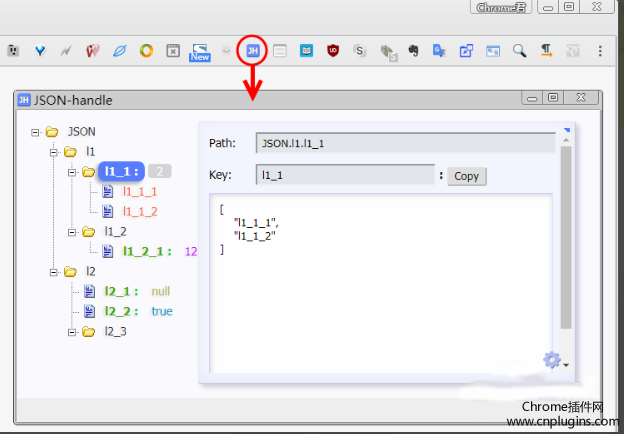
3.点击JSON-handle扩展程序图标,就会弹出一个JSON-handle编辑窗口,在这里可以新增JSON数据。

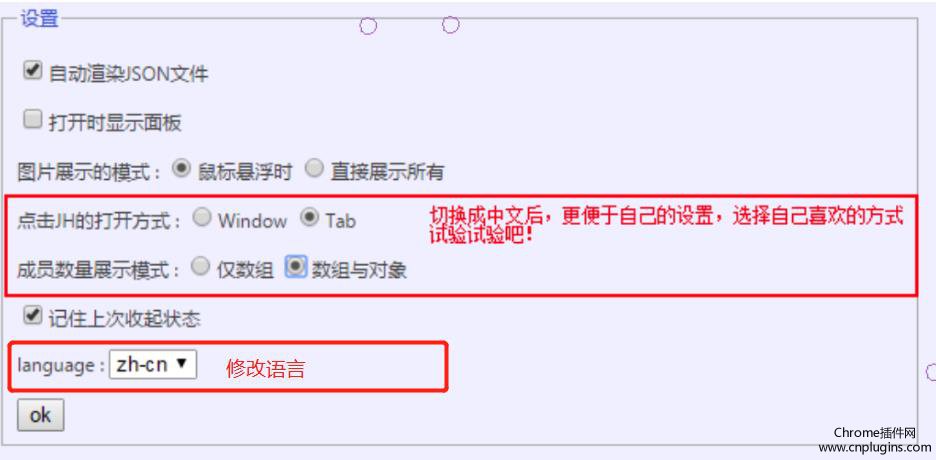
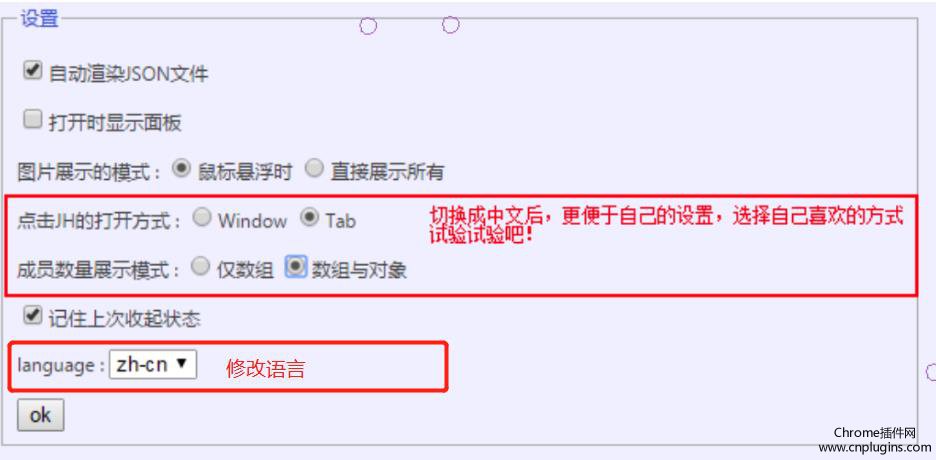
4.右键点击JSON-handle扩展程序图标,下拉菜单选择"选项",进入JSON-handle的选项设置,里面有中文的设置支持,设置插件支持的语言为中文,设置成中文风格的界面之后,我们就能随心所欲的试验各种自己喜欢的风格了。

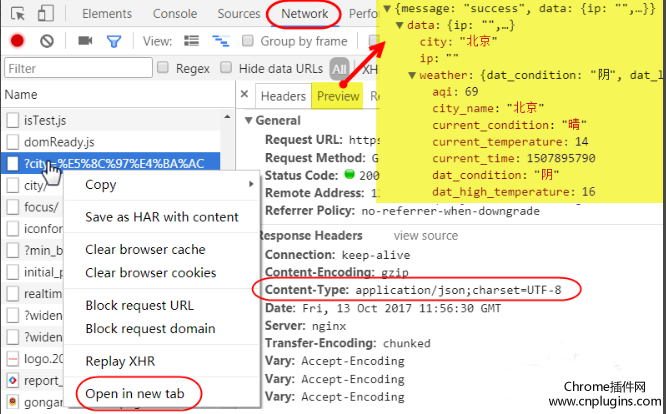
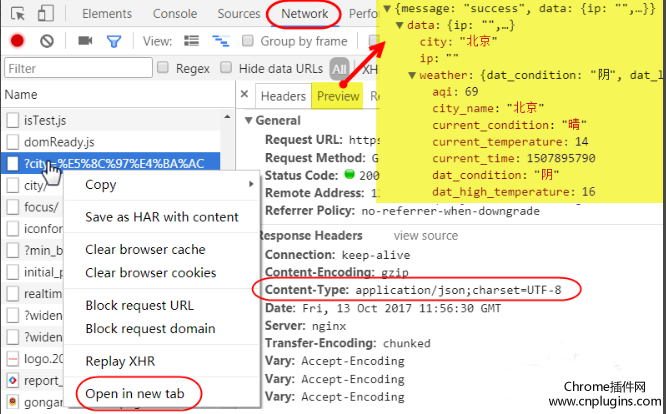
5.浏览测试网页,按下F12,打开开发者工具,选择"Network"选项卡,找到输出JSON数据的请求,右键菜单选择"Open in tab"
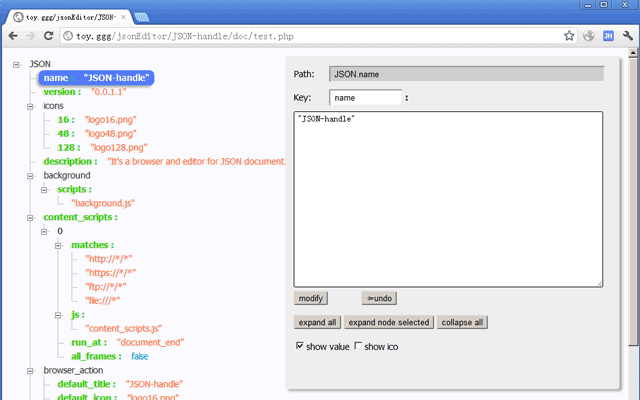
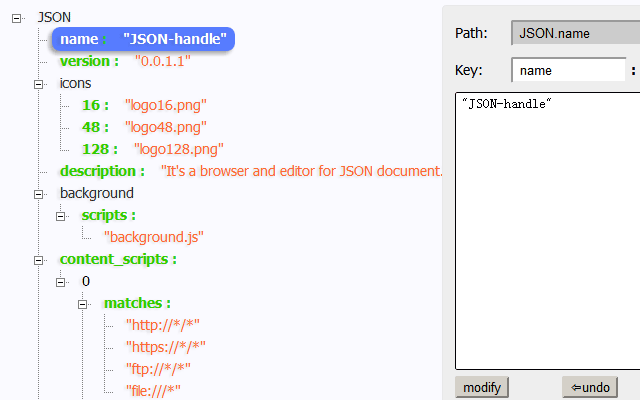
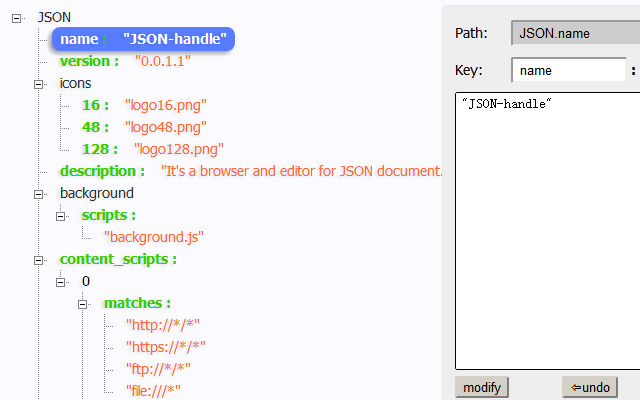
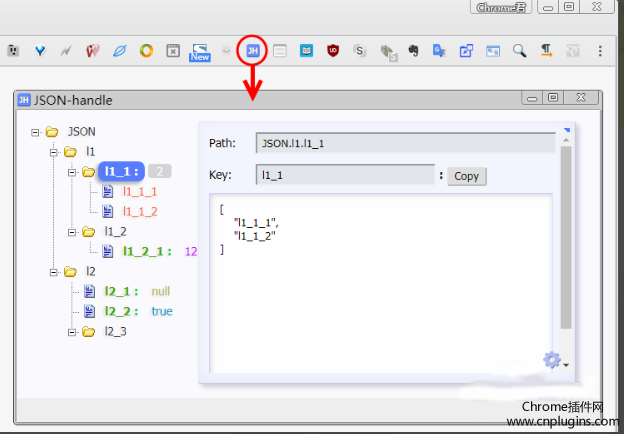
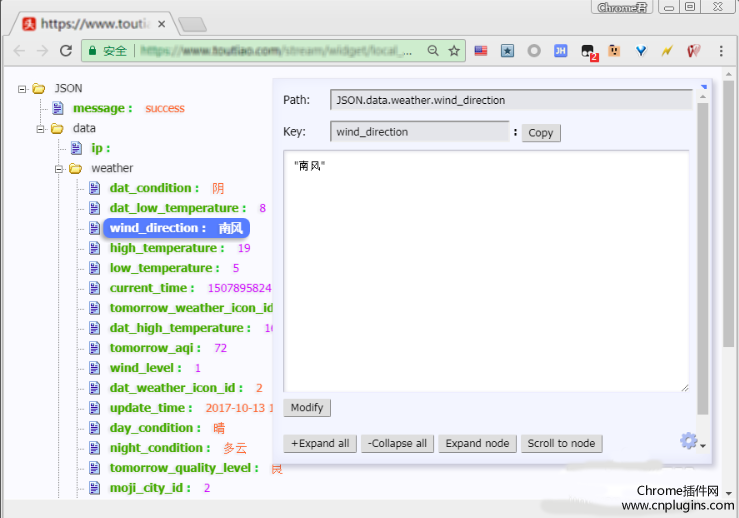
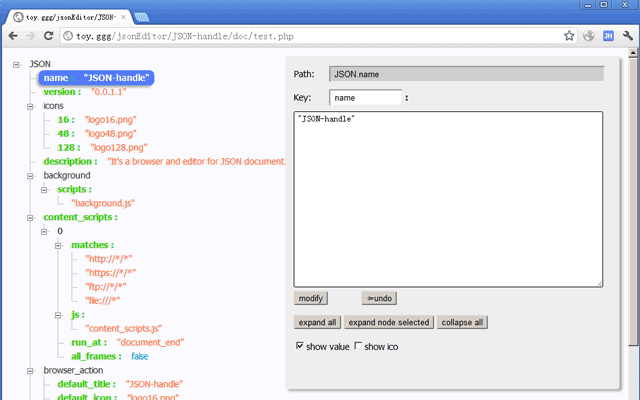
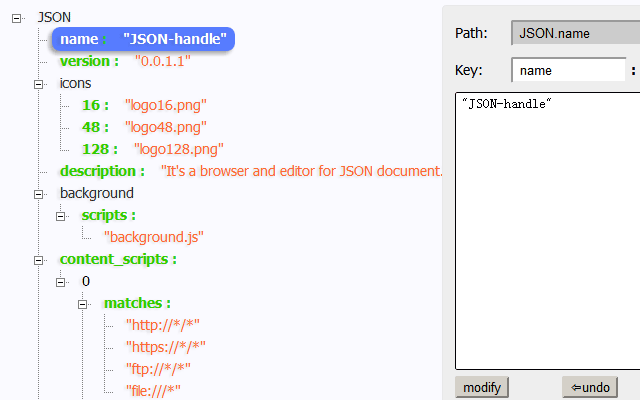
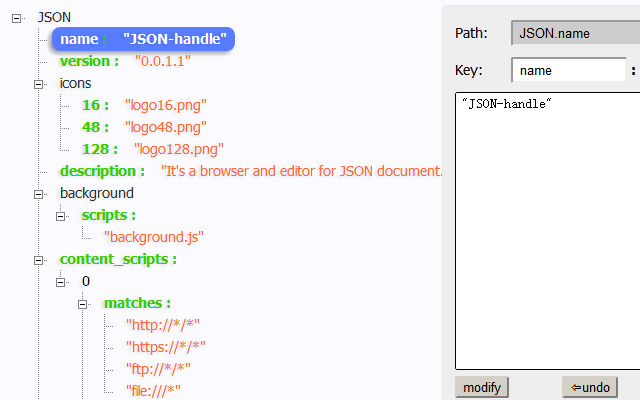
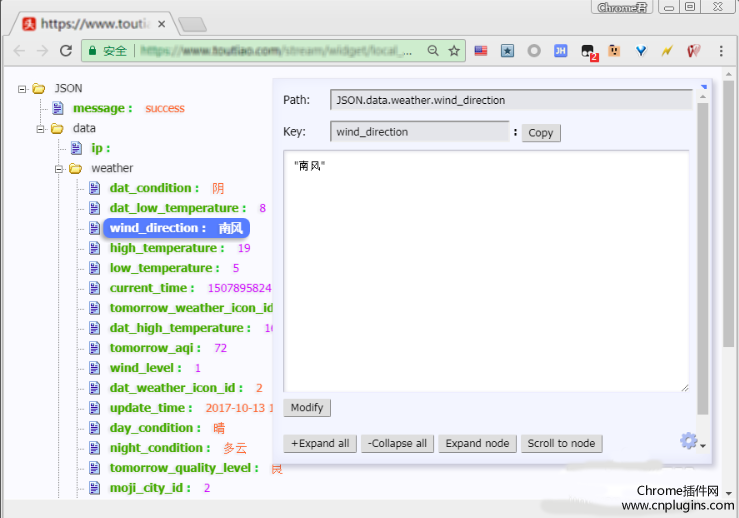
6.就可以在新标签页中用JSON-handle浏览格式化后的JSON数据了。

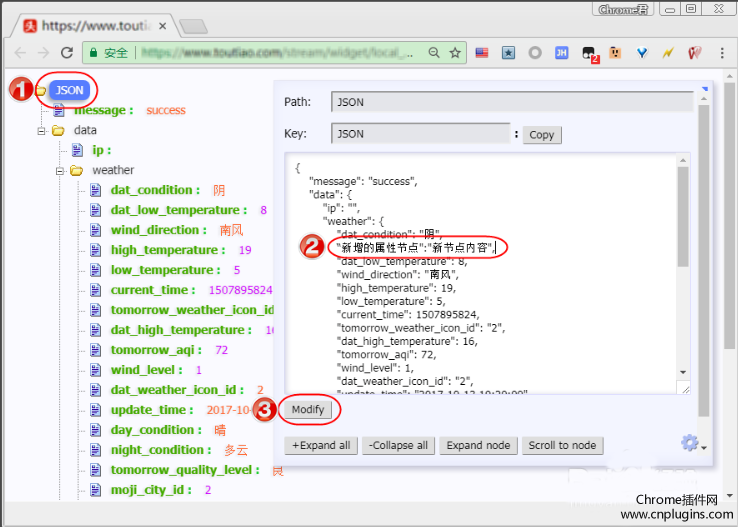
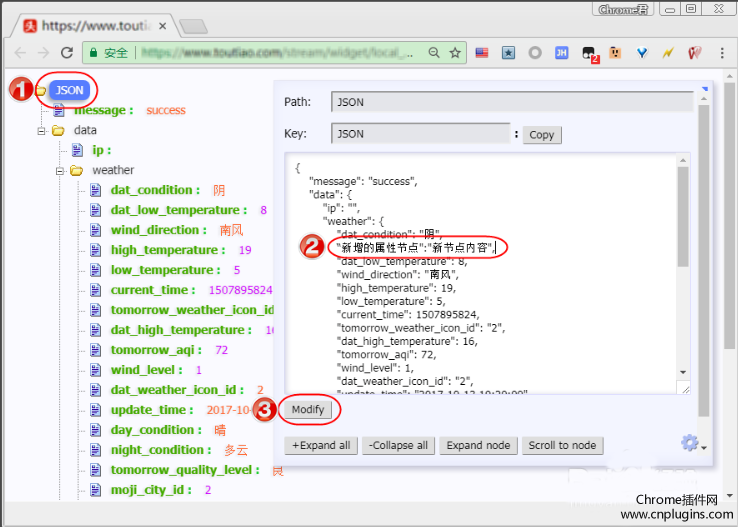
7.选中JSON树中的属性节点,在右侧编辑框中新增属性或修改属性内容,然后点"Modify"按钮就可以了。

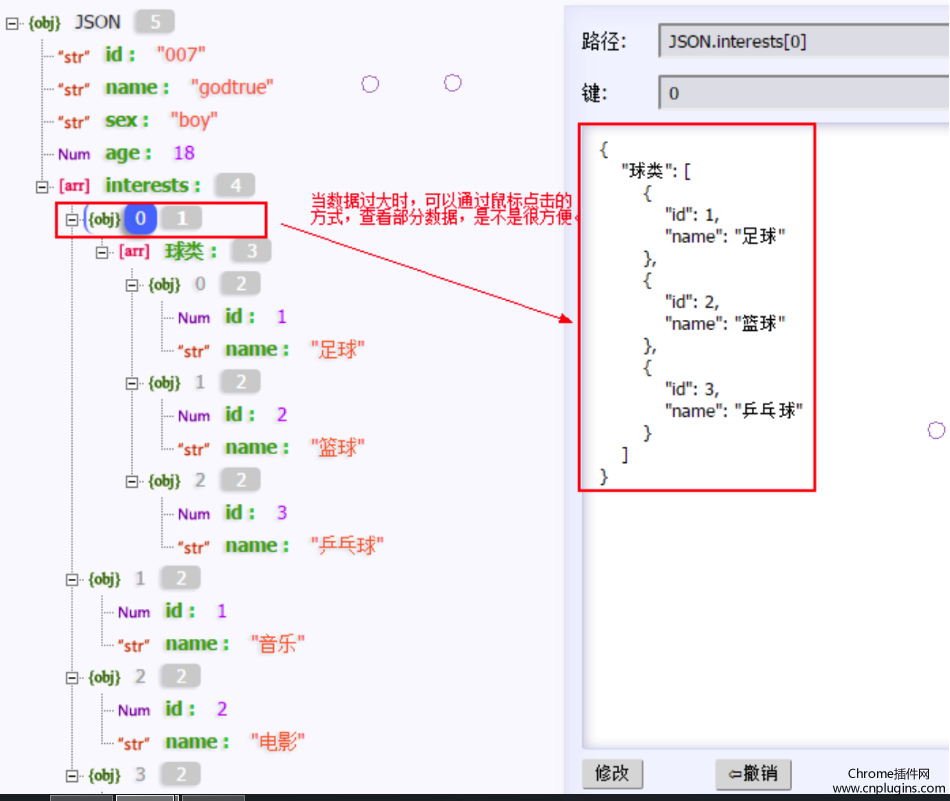
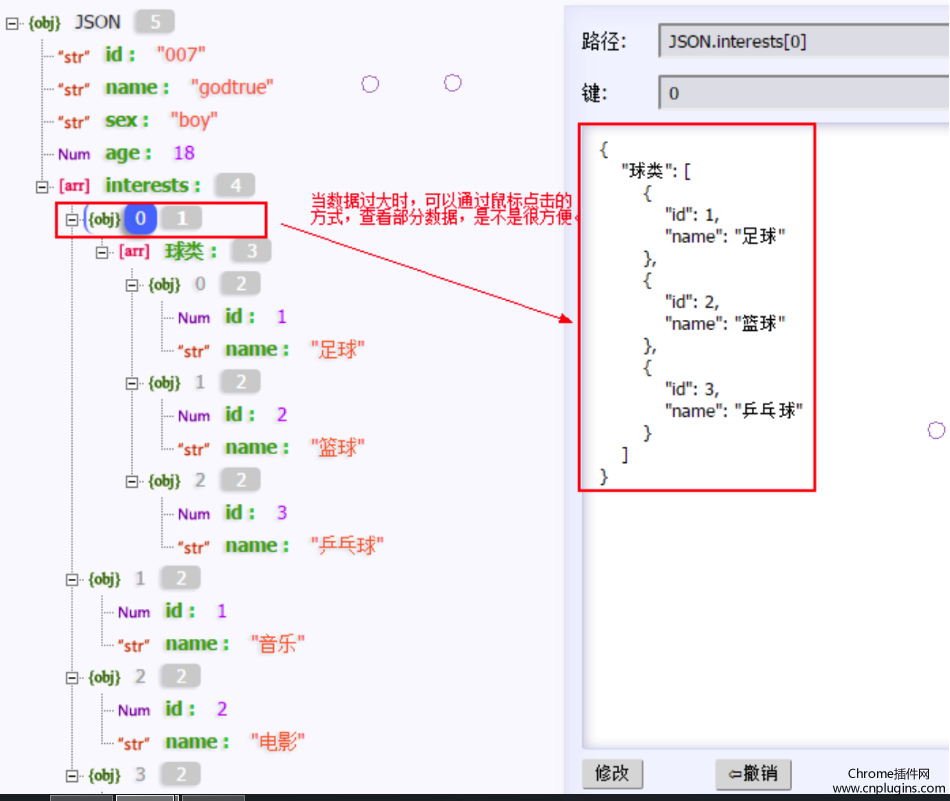
8..如果数据比较大,还可以通过鼠标一部分一部分的来观察,这也是化繁为简,将复杂的东西简单的化的最基本和核心的思路——分而治之。

JSON-handle v0.5.6插件LOGO图片

JSON-handle v0.5.6 相关插件推荐
开发者插件
2019-12-22 23:42:16
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
开发者插件
2018-11-24 23:31:14
WeChat WebView Debug
==
模拟微信应用中打开网页时原生注入的 WeixinJSBridge 对象,方便在开发环境中调试
开发者插件
2019-02-13 23:54:09
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定
开发者插件
2019-06-05 08:44:43
Hey Json :
第一个Chrome插件,意在构建一个自动响应json的响应式Chrome插件:
页面源码来于BeJson;
地址:https://www.bejson.com/jsonviewernew/
Thank U ;
Time:2018-5-29 10:55:30
开发者插件
2015-04-05 18:30:11
替換字體的中文部份為正黑
本擴展可以替換網頁字體中的中文部份為微軟正黑,同時將細明體和新細明體的英文部份替換為默認等寬字體和Segoe UI。適合繁體中文地區用戶。
修改自“替换字体的中文部分为雅黑”。
This extension can replace the Chinese characters on web into "Microsoft JhengHei".
开发者插件
2019-07-15 15:18:15
The closed window is pinned the next time the label is reopened, and the new window automatically synchronizes all pinned labels
开发者插件
2020-01-25 20:10:24
在 Chrome Web store 中查看任何 Chrome 扩展的源代码,而无需安装它。
特点: chrome Web store 的按钮-下载扩展名为 zip 文件-查看源
-通过按钮上的上下文菜单可配置: 通过 “设置一键操作点击 “主要操作。
-查看来源:
-文件名/类型过滤器
-在文件内容中搜索 (文字或 regexp)
-
开发者插件
2019-02-22 22:04:58
HTML标签检测器,有了它,可以验证你的页面是否有HTML未闭合的地方。
开发者插件
2015-06-05 22:52:53
Display the AlexaRank PageRank quickly
快速直观显示AlexaRank和PageRank。
开发者插件
2018-08-23 05:08:10
扩展预先定义了多达超过 60 种基于不同浏览器和设备的 User-agents 供你选择!下面是一份简单的列表:
- 浏览器: Internet Explorer, Firefox, Safari, Opera, Microsoft Edge 等。
- 搜索引擎蜘蛛: Baiduspider, Bingbot, Googlebot, Yahoo! Slurp, Y
开发者插件
2015-02-12 08:37:09
Websecurify是一个强大的跨平台Web安全测试工具从头开始设计与头脑简单。
「这是Websecurify套房伴侣浏览器扩展为谷歌Chrome浏览器」
Websecurify套房是收集可从您的浏览器内的Web应用程序的安全工具。该套件易于使用,快速,高效,可靠,随时可用。
★集成了您的
您不必启动另一个进程,如果你想执行最常用的工具Web应用程序安全评估。如果你是一个开发者,我们的套房将作为容易接触到你的内置Chrome和Firef
开发者插件
2019-06-02 15:43:48
主要用于微信客服-网页端的监控
1 监控新用户的接入,并触发声音和弹窗告警
2 对于未回复的用户消息,进行自动告警
3 对客服转接消息进行告警
4 chrome://flags -》Silent Debuging Mac Windows Linux Chrome OS -》 stop
去掉提示框
更多详情请联系yhs666@
开发者插件
2020-06-15 05:02:09
Postman 使 API 开发更快、更容易、更好。超过 350万名开发人员和 30,000 名…
邮递员使用了免费应用程序,这使得 API 开发更快、更容易、更好。全球超过 350万名开发者和 30,000 家公司使用这款免费应用。Postman 的设计考虑了开发人员,并包含了功能和选项。
开发者插件
2019-11-28 08:17:27
什么是新的
-查看所做更改的 CSS 输出
-同步对云的更改
-向页面
-远程共享和协作更改
网站反馈和协作工具修复设计错误。
设计人员无需编码就可以检查/编辑实时网页,这是一个令人愉快的 Chrome 扩展。在不离开网站的情况下远程注释和讨论更改。以下是发布像素完美网站的最佳方法:
-修复设计错误: 可视化实时网页中的变化
开发者插件
2019-07-16 10:11:22
简介:扩展支持一键保存当前所有网页,可查看管理列表一键打开保存的网页,非常便利。
功能说明:扩展支持一键保存当前所有网页,可查看管理列表一键打开保存的网页,非常便利。
开发者插件
2015-02-06 08:45:14
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
开发者插件
2019-10-30 17:12:57
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2019-04-08 13:04:35
使用设计网格是在整个视觉媒体,特别是网站上创造视觉和谐和节奏的一种既定方式。这个设计网格插件可以被配置为与许多流行的网格系统一起工作,包括引导、皮肤、纯、 Susy 、 Foundation 等等。
此扩展允许您输入列、水槽和宽度的网格规范,然后显示网格指南和元素测量,以对齐页面上的内容。
1.0-网格设置的 bug 修复
1.0-添加了键盘快捷键。增加了使用 s
开发者插件
2019-11-05 22:30:09
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
开发者插件
2019-06-01 20:56:56
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。