Window Resizer:chrome窗口大小自定义调节
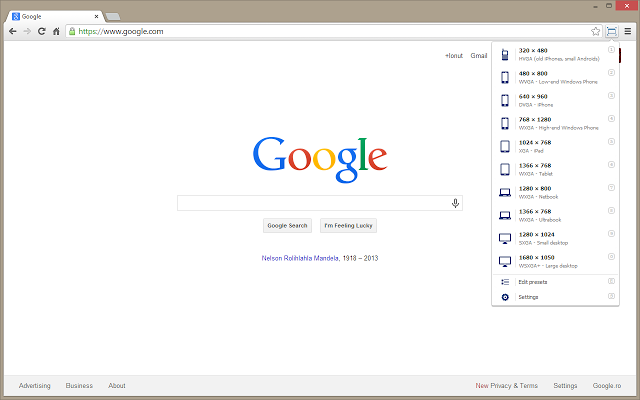
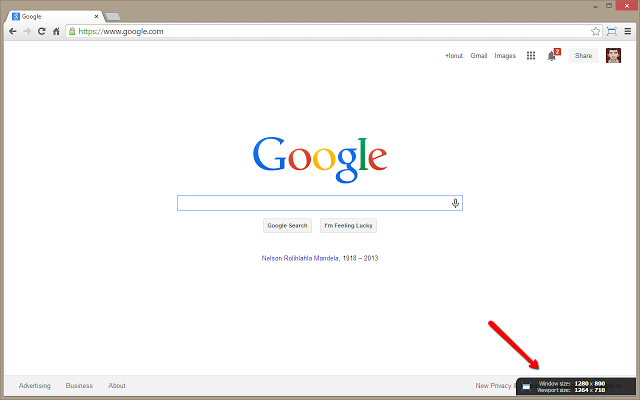
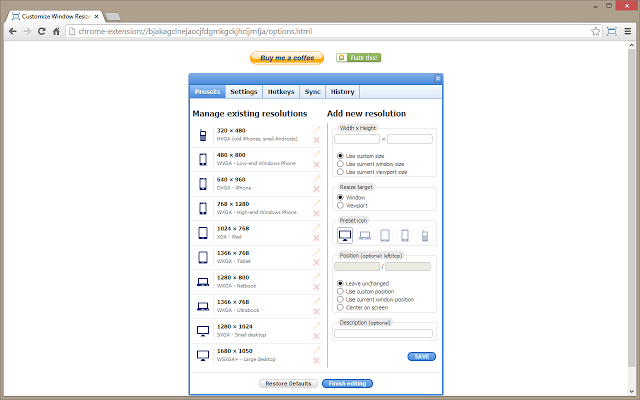
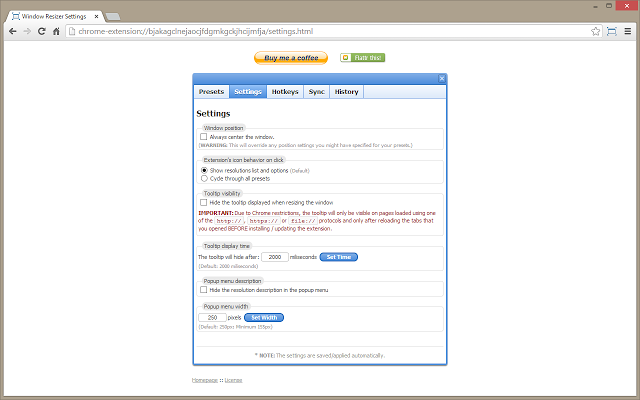
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定









插件名称:Window Resizer:窗口自定义大小调节 插件作者: 插件语言:English 官方站点:暂无官方站点 插件唯一标识:kkelicaakdanhinjdeammmilcgefonfh
下载次数:523926 用户评分:4.30942 (共5分) 参与评分人数:1868
当前版本:1.9.1.4 最后更新日期:2020-07-06 文件大小:119KiB
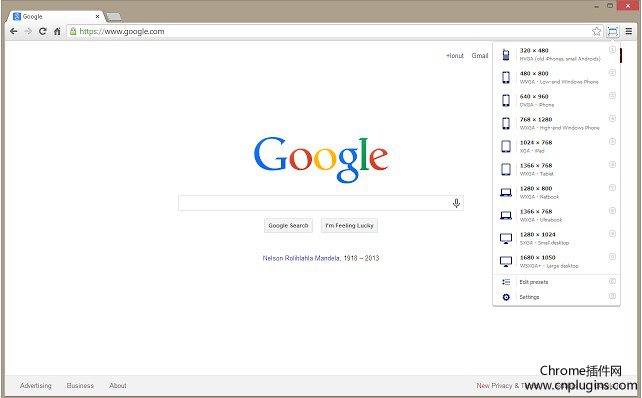
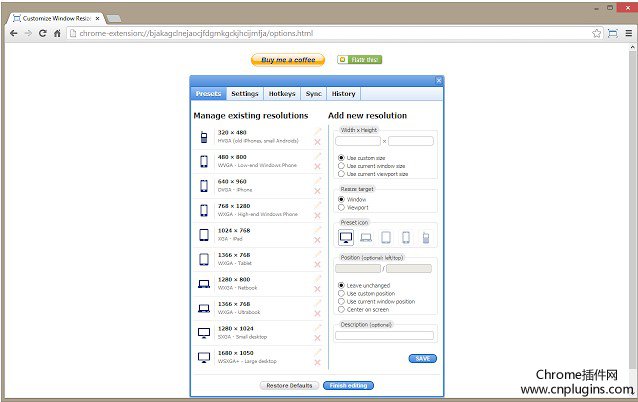
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定
一次更改屏幕的大小。
這將使網頁設計師,網頁設計師,開發人員等的生活變得更輕鬆,
因為它允許您快速選擇適當的瀏覽器窗口大小進行測試。
與辦公室搜索必要的
JIRA 的捕获对于每个交付高质量软件的开发团队来说都是必不可少的工具。使您的团队能够快速一致地提供丰富、全面的反馈。当 JIRA 捕获时,错误更容易重现。工程师可以花时间解决问题,而不是试图从不完整的报告中重现问题。
请注意,此扩展需要启用 JIRA 捕获的活动 JIRA 实例。
List and look for cookies
这是一个可以查看浏览器客户端目前全部的cookies列表,列出了所有cookies的域名,路经,内容以及过期时间,并能进行过滤和删除操作,非常方便web开发,建议web开发人员安装使用.
自动生成最简HTML选择命令,用于爬虫网页内容分析
自动生成最简HTML选择命令,用于爬虫网页内容分析
功能:
根据选择的元素,自动计算相应的 Jquery selector,并可以直接用于python BeautifulSoup等package
工具选择的元素,提取文本内容
Alpha版0.3
本插件
Live+preview+of+CSS+changes+with+an+in-page+CSS+editor.+Beautify+CSS%2c+minify+CSS%2c+syntax+highlighting+and+create+GitHub+Gist+%26amp%3b+mail.%3cbr%2f%3eCreated+by%3a%3cbr%2f%3e++-+Priyank+Parashar+
良好的实时解决方案为客户服务代表提供智能决策、上下文指导和流程自动化,以实时优化客户互动。现在,也支持 chrome web 应用程序
开发人员工具,从对所有请求的响应中删除 X 帧选项和内容安全策略 HTTP 头。
由于禁用了重要的浏览器安全机制,因此只能暂时使用,也只能用于开发、测试或故障排除目的。参考信息:
https://developer.mozilla.org/docs/Web/HTTP/Headers/X-Frame-Options
https://developer.mozill
前端工具集
前端工具集
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈
有用的检查里面的网页发现,元数据通常在浏览时不可见。
GOOD NEWS大家!
这个扩展大部分是重写,以遵循最新的谷歌的指引。
几乎所有的功能仍是有几个方面做了改进。
查询当前访问网站的 IP 地址的地理位置,国旗,所属 ASN,端口开放信息等信息。
需要注意的注意事项:
1、安装后,请重新启动浏览器,如果不重启浏览器,可能将无法对已打开
集成了JSON格式化、base64编解码、encodeURIComponent、decodeURIComponent等功能
ApiDebug是一个完全开源免费的接口调试插件,该插件可独立使用,数据支持本地存储也可同步至云端。支持post、get、xml、josn等测试。
相比于Postman等插件,apiDebug有完善的接口管理系统(api.crap.cn 可内网部署),系统支持接口、文档等管理等。产品开发来着BAT,拥有丰富的接口开发、调试经验,产品不断更新迭代,更适合国内用户使用。
a little tool to base64, URL, Unicode, Hex encode/decode, encrypt, hash and regexp test in chrome extension.
一个火力地堡数据检查和编辑器中的Chrome Devtools 。
火神是一个强大的工具检查,并直接从Chrome DevTools操纵你的火力地堡数据。
小米社区荣誉顾问团内部快速回帖、回帖导出,小米社区界面优化等