WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取色等web前端开发的常见功能。
注:中文翻译来自GOOGLE
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取色等web前端开发的常见功能。

官方网站:https://www.baidufe.com/fehelper
WEB前端助手(FeHelper)插件功能介绍
这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。如果前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,使用这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。当web前端程序与后台进行数据交互的时候使用URL编码肯定是必不可少的了,但是我们往往需要预先知道这款字符编码以后的情况,以为与后台开发人员一同提前作出相应处理或对字符发送期间产生的问题进行排查。如果有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。好吧,FeHelper的功能有:
-
字符串编解码(Unicode/UTF8/Base64/MD5)
-
代码美化工具(HTML/CSS/JS/XML/SQL)
-
代码压缩工具(HTML/CSS/JS)
-
Json串格式化(粘贴文本、手动格式化)
-
Json页面美化(页面自动检测并格式化,强制开启)
-
二维码生成器(支持当前页面生成QrCode)
-
页面取色工具(滑动鼠标随意取色)
-
Js正则表达式(正则测试、常用正则列表)
-
时间(戳)转换(Unix戳与本地时间的互转)
-
图片 Base64(任意图片转DataURI格式)
-
编码规范检测(HTML/CSS/JS规范检测)
-
页面性能检测(页面响应时间、Header监测)
-
Ajax调试功能(需在控制台中使用)
WEB前端助手(FeHelper)插件下载安装
1.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Jsonview插件,那么就选择离线安装该插件。由于Jsonview插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
Jsonview插件使用方法
WEB前端助手(FeHelper)插件使用说明
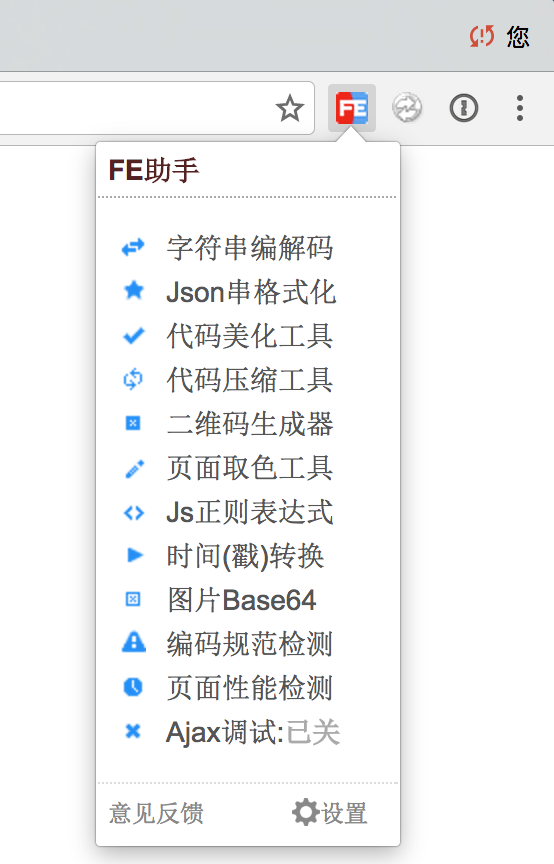
1.在chrome浏览器安装好FeHelper插件后,在右下角增加设置入口,点击进入配置界面
2.安装成功后,需要先配置界面,如下图所示:

默认各功能都打开(不影响刚升级用户的使用),另外,所有功能都可以☑️勾选或者取消勾选,以实现功能的开启和停用;如上,取消掉几个功能,然后点击改好了进行保存!
3 配置成功后的功能,就可以开始使用FeHelper了。
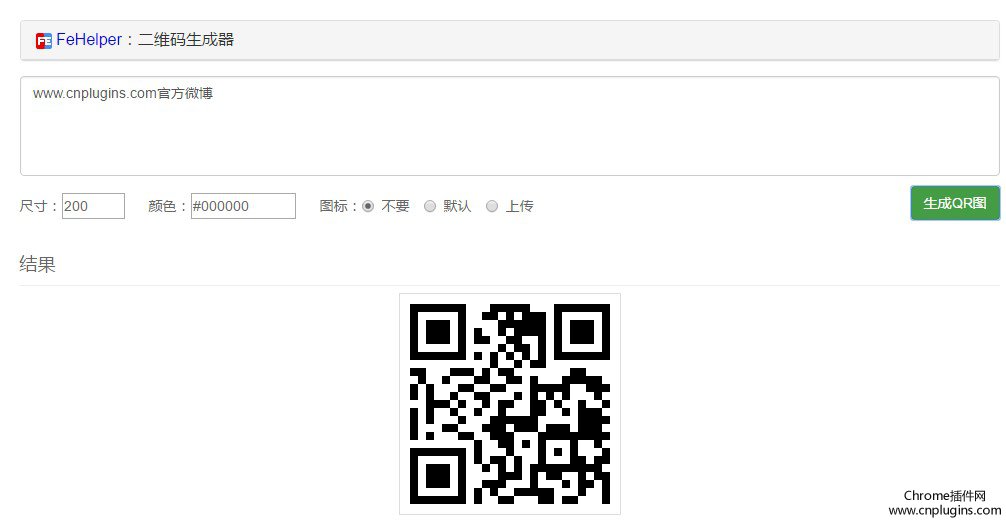
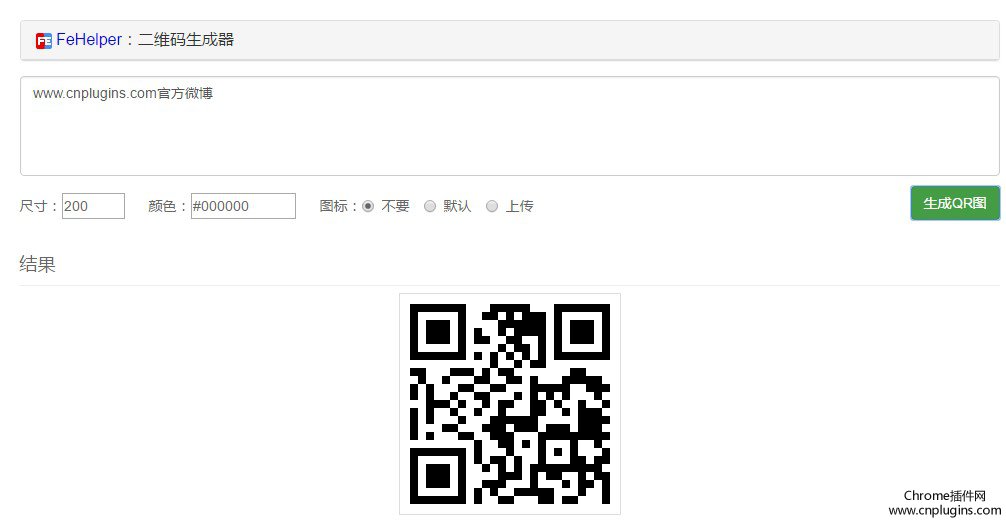
4.使用web前端助手插件将字符串生成二维码图片,操作方法如下:以www.cnplugins.com为例

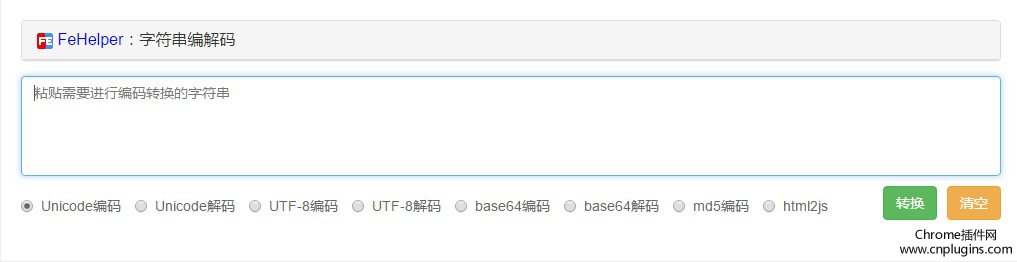
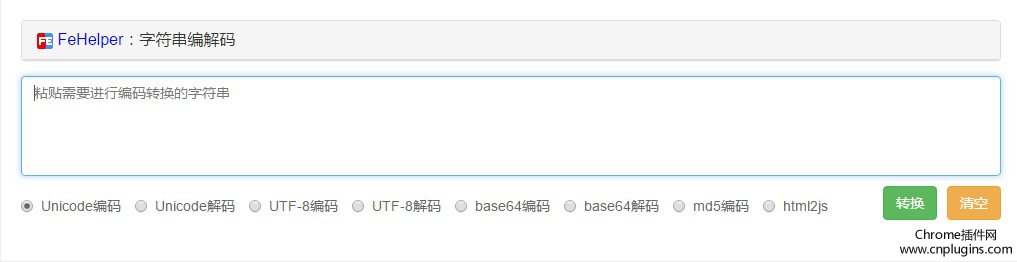
5.在菜单列表中选择字符串编解码选项,打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后点击转换按钮就可以在下方看到转换后的字符,如下图所示:

WEB前端助手(FeHelper)插件相关推荐
1.Emmet LiveStyle:实时高效的CSS编辑器
2.JSONView:web开发格式化和高亮插件
3.网页开发调试工具:JetBrains IDE Support
4.React开发者工具-React Developer Tools
5.Vue.js devtools:调试vue.js应用的浏览器扩展
6.XPath Helper:chrome爬虫网页解析工具
WEB前端助手(FeHelper)插件LOGO图片

WEB前端助手(FeHelper) 相关插件推荐
开发者插件
2019-11-08 09:56:22
将浏览器变成一个强大的代码查看器,让 android 和 java 代码片段变得栩栩如生。Codota 分析网页中的代码片段,并帮助阅读、理解和保存代码。
* 显示代码和 XML 元素的 API 文档
* 突出显示 vars
* 的引用警告过时的 API * 在你的代码框中保存你喜欢的代码片段
* Android 代码示例直接从 Chrome 地址栏
开发者插件
2019-11-18 16:53:01
Test mobile and responsive web pages on your desktop
Select the most common mobile screen resolutions with a single mouse click. The page of the active tab will open in a separate window.
开发者插件
2022-05-15 10:58:44
通过点击按钮上的当前页面上的字体大小会增加
辅助功能:缩放文本只有
在这里你可以做一个网站做大,只需点击一下按钮的字体< BR 。
开发者插件
2015-02-15 11:32:55
Unofficial locales support for GitHub.
Unofficial locales support for GitHub (https://github.com/). Currently Traditional Chinese (正體中文) is provided.
The coverage and quality are fairly limited and needed your help.
Source available:
开发者插件
2018-08-17 18:12:08
开发者插件
2019-08-29 20:35:09
一个非常简单和高级的数据抓取扩展,通过使用带有实时提取数据预览的点击 CSS 选择器从网站提取数据,并将数据快速导出到 JSON/CSV/TSV。
为 Agenty 云平台或 Windows 桌面软件、用于大数据提取的数据抓取工作室 (https://w.agenty.com) 和更高级的 web 抓取功能创建免费的 web像调度,匿名网站抓取,网站抓取,抽取 100 或者百万个网页,同
开发者插件
2019-12-18 06:43:48
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
开发者插件
2019-04-27 22:09:59
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2016-09-02 11:45:57
生成当前网页URL的二维码,自动将本地(localhost/127.0.0.1)域名替换为对外的IP,也能生成指定URL/文件内容。
生成当前网页URL的二维码。
特点:
1. 默认生成当前网页URL的二维码
2. 自动将本地(localhost/127.0.0.1)域名替换为对外的IP
3. 能生成任何文本内容为二维码
4. 能
开发者插件
2019-01-05 08:06:48
支持Base64、Url、Unicode、8进制、16进制、Html实体、Md5、Sha1
开发者插件
2019-10-25 02:54:38
运行此扩展并开始编写立即应用的 CSS/Less/Sass 代码。您编写的代码将保存在浏览器的站点级本地存储中。
特色:
* CSS/Less/Sass 代码的实时编辑器-在编写代码时预览更改
* 自动重新应用样式的选项 /> * 为 CSS 选择器自动生成带有点击
* 自动完成的 CSS 选择器, 属性和值
* Emmet 支持有助于快
开发者插件
2015-05-22 20:19:34
Code Cleaner 可以清除代码中的冗余信息,得到简洁可复用的DOM结构。
Code Cleaner helps web developers get clear DOM code, when some module on page can be used again, you can use the 'Elements Panel',then right click mouse, choose 'Copy as HTML', then paste the c
开发者插件
2019-10-19 17:36:03
此扩展允许您在浏览器中为任何公共网站生成网站地图。生成网站地图时,扩展会呈现网页并等待 javascript 加载,这对于使用 angular 、 react 、 ..
这个扩展通过获取一些开始 URL,爬行该页面获取更多链接,然后递归地爬行这些页面获取更多链接来工作。检查完所有发现的链接后,扩展名会输出网站地图文件。
对于包含数万页的网站来说,这种实现是不实际的。然而,它可以
开发者插件
2019-09-30 00:39:45
本插件会检测浏览器当前tab所连接的主机、IP地址以及所使用的通讯协议(目前支持http/https),由myssl.com提供检测服务并给出HTTPS全站安全评级和证书品牌信息。
HTTPS已经逐渐成为了互联网的基础设施之一,大量应用于信息传输过程中安全保障和身份认证,但是您配置部署的 SSL/TLS服务安全吗?myssl.com提供检测服务,检测您所部署的SSL/TLS服务是
开发者插件
2020-01-06 12:43:14
CSS Dig 在大多数网站上查找和分组样式表和样式块,为分析代码和计划重新调整提供了一种简单的方法。属性: 看看你所有的 CSS 属性,它们的频率和变化。蓝色的色调太多了?不一致通常意味着你的开发人员的混乱和最终用户的违规行为。选择器和特异性: 你的选择器长吗?使用大量 IDs?特殊性战争令人沮丧,不断增加新的 CSS 只会让情况变得更糟。发现潜在的问题区域并制定解决方案。
开发者插件
2017-05-30 13:03:42
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
开发者插件
2022-05-03 11:11:57
2018 更新!
添加了许多修复程序,并更新了一些新规则,如描述的新 230 个字符限制。
元数据不仅仅是通常的 HTML 元标签,还有 XFN 标签、各种微格式、最近引入的规范属性、无
开发者插件
2017-01-07 20:04:13
随着点击按钮当前页面上的字体大小会降低
无障碍: 。缩放文本只有
在这里,你可以做一个网站的字体,只需点击一下按钮较小
它是伟大的读书高DPI屏幕
更新日
开发者插件
2019-06-02 15:43:48
主要用于微信客服-网页端的监控
1 监控新用户的接入,并触发声音和弹窗告警
2 对于未回复的用户消息,进行自动告警
3 对客服转接消息进行告警
4 chrome://flags -》Silent Debuging Mac Windows Linux Chrome OS -》 stop
去掉提示框
更多详情请联系yhs666@
开发者插件
2019-06-01 20:56:56
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。