Web Developer - 网页开发者必备工具
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可





插件名称:XPath Helper:chrome爬虫网页解析工具 插件作者:Adam Sadovsky 插件语言:English 官方站点:https://github.com/google/xpaf 插件唯一标识:hgimnogjllphhhkhlmebbmlgjoejdpjl
下载次数:50103 用户评分:3.4913 (共5分) 参与评分人数:230
当前版本:1.0.13 最后更新日期:2020-07-09 文件大小:133KB
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪! 这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
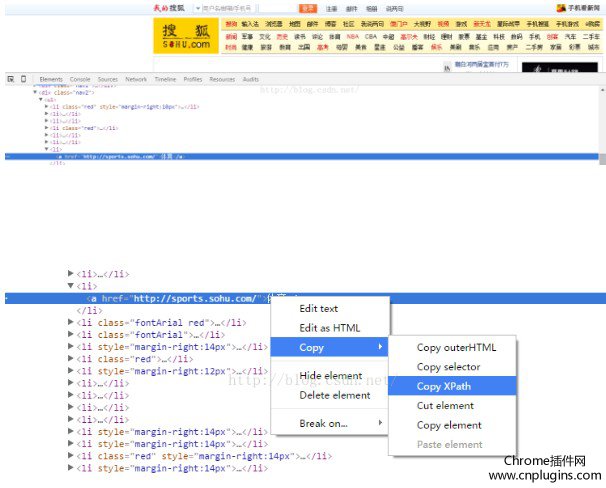
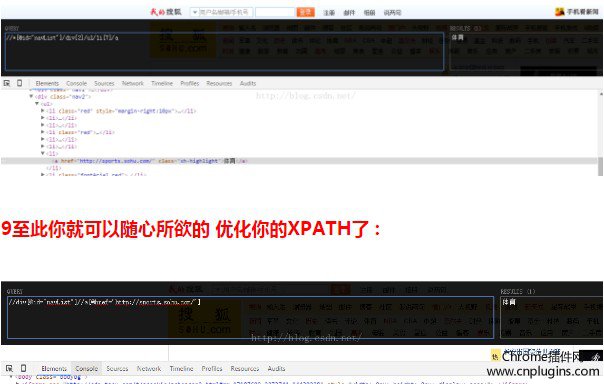
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel
节省通过镀铬DevTools有人提出,改变CSS和JS
提到谷歌I / O 2012: http://youtu.be/3pxf3Ju2row?t=18m24s
截屏: vimeo.com/33765496
使用和安装说明: github.com/NV/chrome-devtools-autosave
如果事情不应该尝试使用Tincr而不是https://chrome.google.com /网站商铺/细节/ tincr / lfjbhpn
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
二维码生成工具,支持离线使用
二维码生成工具,支持离线使用.
快速查看空间CSS版本信息,支持直出样式
快速查看空间CSS版本信息,支持直出样式,支持显示gaga、kaka版本信息
这是 Interush 公司开发的 IRIS Meet3.0 的屏幕共享扩展。
此扩展将农药 CSS 插入当前页面,概述每个元素,以便更好地查看页面上的位置。在版本中,默认情况下底部的横幅是关闭的。按住控制键打开它。确保你已经 “点击” 到窗口中,否则浏览器将无法判断你正在打字 (这就是浏览器的工作方式)。农药是亚当 · 莫尔斯创建的开源 CSS 工具,可供下载, 在 Github 上的 https://github.com/mrmrs/pesticide 上分叉,你可以在这
在不离开 GitHub 的情况下,代码质量和测试覆盖率反馈。
查看直接显示在 GitHub UI 中的问题。查看 diffs 、文件等中涵盖了哪些行。在不改变工作流程的情况下添加退票和打开票。
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
把你的Github页面变成中文,如果你是初次接触 Github,不用担心被整页的英文吓倒~
显示所有响应媒体查询断点当前页面
埃米特回复意见:视图是一个小的扩展,发现响应断点您当前正在查看页面上的每一个他们
< BR /创建预览。 >特点:
*同步滚动
帮助开发者方便的获取到HTTP ONLY的Cookies。
Design for:
https://qiandao.elfive.vip/
https://qiandao.elfive.cn/
Github:
https://github.com/elfive1992/GetCookies
感谢acgotaku @Github
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
在任何网站引入jQuery开发,并可以自定义版本和网址,默认使用七牛CDN
Import jQuery anywhere, you can custom it what you what!
模拟HTTP请求,支持POST,GET
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量