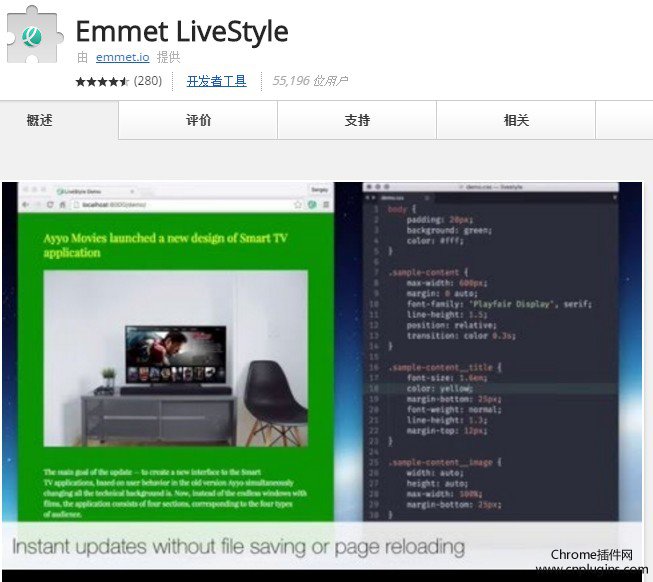
Emmet LiveStyle:实时高效的CSS编辑器
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
Emmet LiveStyle是什么?Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用以提供前端工程师的开发效率,同时还可以利用LiveStyle和Sublime Text3编辑器结合可实现可视化开发,一次配置,简单易用。

Emmet LiveStyle有如下几个特点:
1. 即时更新(不会重新加载页面,样式修改以后无需保存也能预览);;
2. 多个页面同时预览(例:同时打开多个页面,并且关联到相同的CSS,此时修改该CSS,这些页面都能即时显示修改内容);
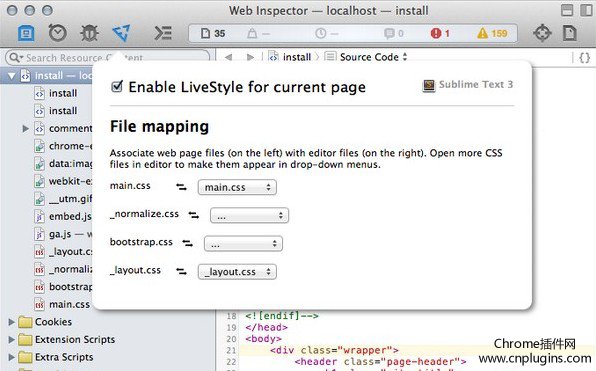
3. 双向修改(在Chrome开发者工具和Sublime Text中,只要有一处修改,两个工具的样式都会更改。)
4. 便捷的安装和使用。

Emmet LiveStyle插件哪里可以下载?你可以从chrome应用商店里找到Emmet LiveStyle,如果你的chrome应用商店无法打开,你可以在本站的下方找到Emmet LiveStyle插件下载地址。
Emmet LiveStyle插件怎么安装?
1. 如果你能够打开chrome应用商店,并且可以找到Emmet LiveStyle插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Emmet LiveStyle插件,那么就选择离线安装该插件。由于Emmet LiveStyle插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
Emmet LiveStyle插件怎么使用?
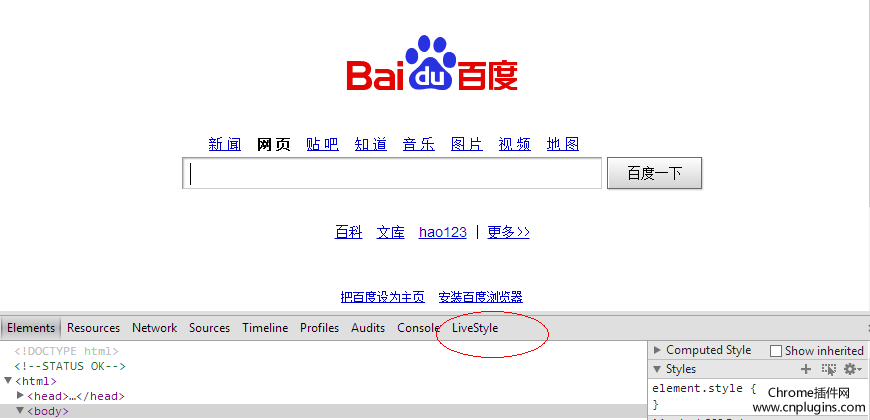
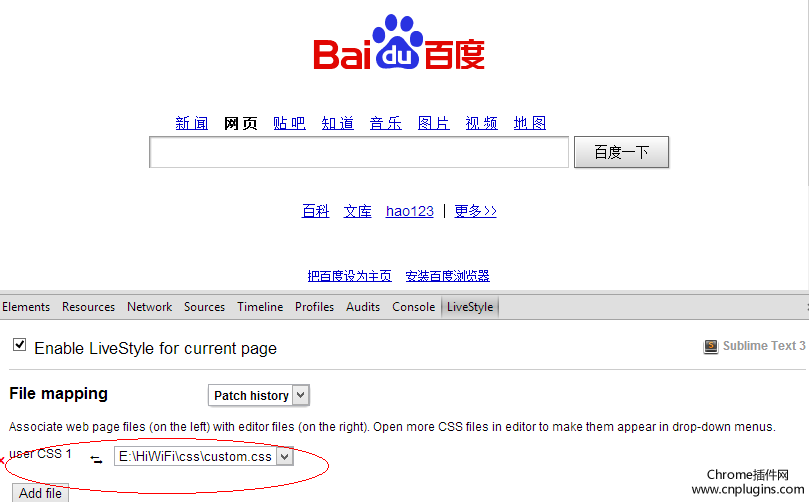
1.chrome浏览器安装好livestyle后,用Chrome打开需要编辑的地址,右键点击查看网页元素,可看到下图所示:

2.此时在Chrome代码查看器中编辑您的CSS,即可同步到您在Sublime Text中打开的CSS文件中。或者在Sublime Text中编辑您的CSS也可义在浏览器中同步显示页面效果!


插件名称:Emmet LiveStyle:实时高效的CSS编辑器 插件作者:emmet.io 插件语言:English 官方站点:http://livestyle.emmet.io/ 插件唯一标识:diebikgmpmeppiilkaijjbdgciafajmg
下载次数:45728 用户评分:4.74375 (共5分) 参与评分人数:160
当前版本:0.8.2.1230 最后更新日期:2020-07-09 文件大小:159KB
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
我们在上时间对着电脑上网后,即使不厌倦了网页的字体也很可能会出现视力疲劳的情况,有事会想自己给Google写CSS?想恶搞网页?或者修改一下网页的字体或者背景色等!这一切的需
Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件
CSS Used插件可一键获取所有css应用于选定的Web元素及其子元素。
Code Cola是一款能查看网页代码样式的chrome CSS样式可视化插件,主要能查看页面板块中的所有样式元素,并能通过配置到服务器上的文件进行在线编辑。相信大家都知道,网页设计出来以
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
Online Excel Viewer And Editor是一款可以在线编辑和阅读excel的chrome插件。使用上下文菜单选项打开指向Excel文件的链接。 对于本地Excel文件,使用键盘快捷键Alt + Shift + X启动Zoho Sheet Viewer。支
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
DevDocs Web Ext是一个浏览器扩展程序,用来弹出一个窗口搜索来搜索DevDocs(http://devdocs.io)中的文档,这样就不用每次都打开一个新标签页了。
欢迎反馈问题!
Header-Editor 是允许您在 Chrome 中创建和使用任意 HTTP 头的扩展。标题编辑器运行需要以下权限:
-web request-用于访问发送的请求。
-web 请求阻止-因此标题是发送前已修改。
-
Alexa Traffic Rank是Alexa出品的一款浏览器开发者插件,可以统计世界各地的网站的流量排名。Alexa发布的世界上各大网站的流量排名,主要分为综合排名和分类排名,Alexa提供了包括综合排
开发工具扩展调试Backbone.js的应用。
添加在Chrome开发人员工具,在实时显示你所有的应用程序的意见,模型,集合和路由器面板。数据显示,包括:
- 浏览次数:渲染状态, html元素,相关的模型和/或收集,处理页面事件,事件触发
- 型号:上次同步的状态,属性, ID , CID ,网址,联系采集,事件触发,同步行动
- 类别:上次同步的状态,型号,网址,事件触发,同步行动
- 路由器:事件触发(包括路由)
扩展元素&
自动使JavaScript文件漂亮和美丽!
自动让你遇到对的净看看伟大的JavaScript文件!结合了美化( http://jsbeautifier.org/ )和美化( http://code.google.com/p/google-code-prettify/ )解压/ unobfuscate ,格式,并添加语法高亮。无需复制/粘贴或其他任何这一切发生在您方便的飞行。
更新日志:
V3.0.1 -
获取当前窗口的二维码,Get qrcode for current browser-tab
生成当前页面的二维码,方便手机扫描,Get qrcode for current browser-tab。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
ApiDebug是一个完全开源免费的接口调试插件,该插件可独立使用,数据支持本地存储也可同步至云端。支持post、get、xml、josn等测试。
相比于Postman等插件,apiDebug有完善的接口管理系统(api.crap.cn 可内网部署),系统支持接口、文档等管理等。产品开发来着BAT,拥有丰富的接口开发、调试经验,产品不断更新迭代,更适合国内用户使用。
Smeagol的二维码Chrome插件,可以方便的将地址栏上的地址转换为二维码
方便手机上开发调试的工具。无线前端必备的开发调试利器
This extension assist you to visualize JSON response from any website or API request in your browser. It introduces you with awesome JSON prettifying experiences. It has many unique features that make
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
一个简单的上下文菜单扩展显示图像的特性
一个简单的上下文菜单扩展显示图像的特性
信息显示(如果可用)
- 位置
- 源
- 尺寸(和它出现,如果是不同的页面上
将PC上的文本内容通过生成的二维码传送到手机
一、支持离线使用;
二、可编辑二维码内容,按回车键生成新二维码;
三、跨浏览器支持(通过bookmarklet实现,详见:http://bmd.kainy.cn/)。
显示网站国家国旗。显示有多少游客访问的网站。网站评论。 Alexa的。诺顿防病毒网站顾问
在任何网站上全部信息 -
- 显示国家国旗显示网站的物理位置
- 网站人气(现场观众统计)。表明很多用户是如何每天
访问任何世界网站 - 网站IPv4地址
- 网站的IPv6地址
- 网站位置
(国家与国旗,州,市)
- 主机名
- DNS信息
- 域名服务器
- 域名注册者信息