AngularJS Batarang
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。

1.在chrome浏览器安装好FeHelper插件后,在右下角增加设置入口,点击进入配置界面
2.安装成功后,需要先配置界面,如下图所示:

默认各功能都打开(不影响刚升级用户的使用),另外,所有功能都可以☑️勾选或者取消勾选,以实现功能的开启和停用;如上,取消掉几个功能,然后点击改好了进行保存!
3 配置成功后的功能,就可以开始使用FeHelper了。
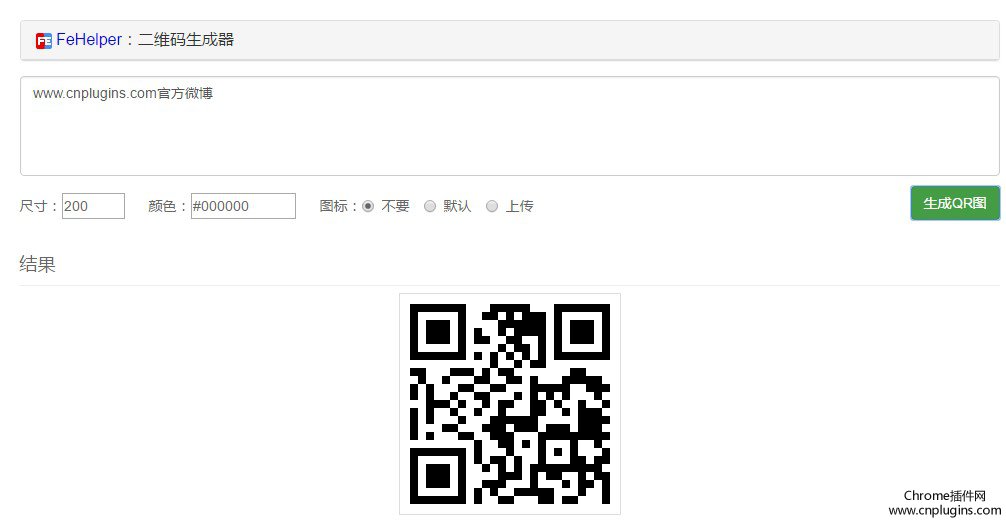
4.使用web前端助手插件将字符串生成二维码图片,操作方法如下:以www.cnplugins.com为例

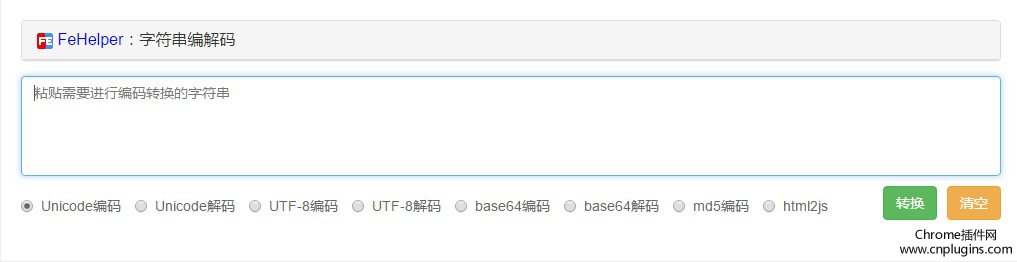
5.在菜单列表中选择字符串编解码选项,打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后点击转换按钮就可以在下方看到转换后的字符,如下图所示:


插件名称:WEB前端助手(FeHelper) 插件作者: 插件语言:中文 (简体) 官方站点:暂无官方站点 插件唯一标识:pkgccpejnmalmdinmhkkfafefagiiiad
下载次数:24166 用户评分:4.76056 (共5分) 参与评分人数:71
当前版本:8.8 最后更新日期:2020-07-08 文件大小:431KiB
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
小编的身边有一大群网页开发者(不仅有网页开发,也有网页测试),他们对于开发出一个页面优美大方的网站,有着执着的追求!对于编程人员来说,一款方便好用的工具至关重要,就这
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
现在Chrome已超越IE成为目前最主流浏览器,再加上其拥有许多好用的 chrome扩展程序 ,让在设计网页时,更加的得心应手。而身为一名优秀的前端开发兼后端兼运营的小编也先前也曾分享
在互联网圈,大部分设计师和工程师最常用的浏览器无疑是Google Chrome浏览器了,除了是由谷歌开发,拥有高颜值和稳定快速的浏览体验以外,谷歌浏览器强大的插件库也让人忍不住想嗷
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
用于调试 js.js 应用程序的 Chrome devtools 扩展。
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款 chrome 浏览器插件 。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流
在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款在前端开发中需要的chrome插件,让大家了解一下开发者使用的插件。
使用与所选元素重叠的交互式编辑器创建和调整 CSS 形状值。
更新 2015年5月21日: 多边形的
-
, 无单位零坐标将继承非零同级坐标单位,而不是默认为像素。示例 0 100% => 0% 100%
形状侧边栏:
DevTools 元素面板的新侧栏名为 “形状”,该面板提供了创建和编辑多边形 () 、圆形 () 和椭圆 (在所选元素上。 <
处理 PHP 错误/异常,转储 PHP vars, 远程执行 PHP 代码,并使用此扩展和它的服务器端 PHP 库 https://github.com/barbushin/php-console 进行其他酷的事情 http://consle.com/instance/examples
-扩展功能-
我的二维码_(张益斌制作)
我的二维码:是一款快速定位当前页面窗口,生成品质二维的插件工具。
应用场景:用户在浏览网页的过程中,希望将当前的页面展示到移动端;此时可通过“我的二维码”工具生成当前页面链接二维码,然后通过移动设备扫描展示在移动浏览器中。
SOMD5免费查询插件,支持IP归属地,md5,sha1,mysql(5),sha256,sha512,织梦(dedecms),vb,discuz,mssql(2012),ntlm,md5(base64),wordpress,phpbb等密文类型
您可以使用这个chrome插件去掉github顶部栏的黑色背景
You can use this chrome plugin to remove the color of top navigation bar at github.com
Develop by realperson.(QQ:1750698766)
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
Emmet LiveStyle是一款可以提高开发效率的CSS编辑器开发者插件。LiveStyle目前不仅仅支持一Chrome浏览器,还支持Safari浏览器,可以实时进行CSS调试插件工具,非常适合前端工程师的使用,用
基于浏览器的HTML5移动应用开发和测试工具
欢迎波纹,移动环境模拟器!
纹波是一个多平台的移动环境模拟器,它是定制的移动HTML5应用开发
CSS 网格荧光笔。快如闪电! -在网格鼠标悬停时激活支持: 显示: 网格-模板-列
网格-模板-行
网格-间隙
网格-区域
奖金:
嵌套网格支持!
* * 你正在尝试像 “file:/” 这样的本地文件.-但是没有任何显示像任何 chrome 扩展名一样,在本地文件上不起作用。由于安全原因,Chrome 不允许使用
LiveHTTPHeaders是一款可以用来实时监测发起的http请求和响应,也可以修改请求参数之后重新发起请求的开发者插件。目前LiveHTTPHeader插件有firefox插件也有chrome插件,看用户自己选择。无论
EditThisCookie是一个cookie管理器。您可以添加,删除,编辑,搜索,保护和块饼干!
灵感缺乏谷歌浏览器的好cookie管理器的我开发这个简单的小,非常有用的扩展,它可以让你执行任何
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
开发人员使用此扩展可以在开发 GitHub https://github.com/abzubarev/web-developer-form-filler-ext 上提供的网页时轻松填写表单
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一