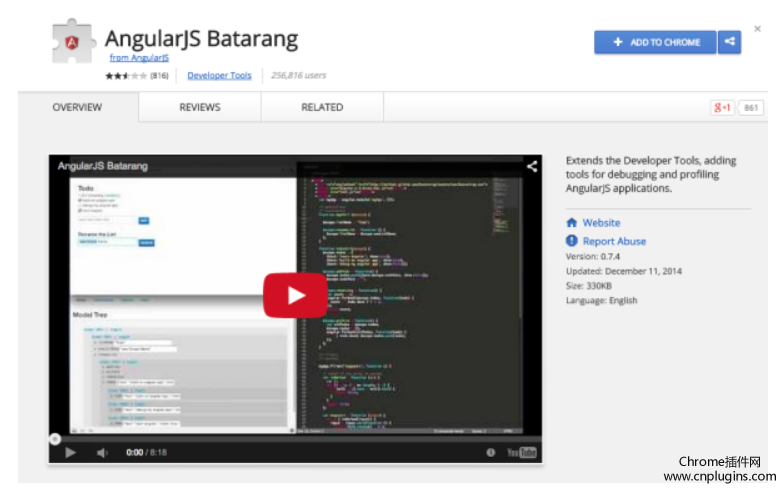
AngularJS Batarang
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。











插件名称:AngularJS Batarang v0.10.9 插件作者:AngularJS 插件语言: English 官方站点:暂无 插件唯一标识:ighdmehidhipcmcojjgiloacoafjmpfk_0.10.9
下载次数:209918 用户评分:2.57877 (共5分) 参与评分人数:1498
当前版本:0.10.9 最后更新日期:2020-06-16 文件大小:437KiB
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
小编的身边有一大群网页开发者(不仅有网页开发,也有网页测试),他们对于开发出一个页面优美大方的网站,有着执着的追求!对于编程人员来说,一款方便好用的工具至关重要,就这
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
现在Chrome已超越IE成为目前最主流浏览器,再加上其拥有许多好用的 chrome扩展程序 ,让在设计网页时,更加的得心应手。而身为一名优秀的前端开发兼后端兼运营的小编也先前也曾分享
在互联网圈,大部分设计师和工程师最常用的浏览器无疑是Google Chrome浏览器了,除了是由谷歌开发,拥有高颜值和稳定快速的浏览体验以外,谷歌浏览器强大的插件库也让人忍不住想嗷
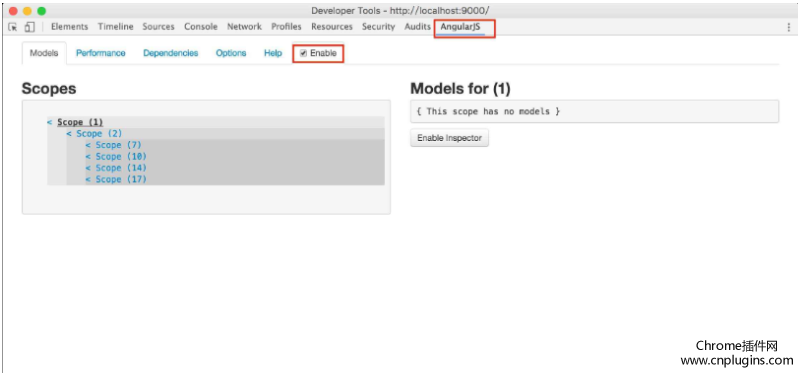
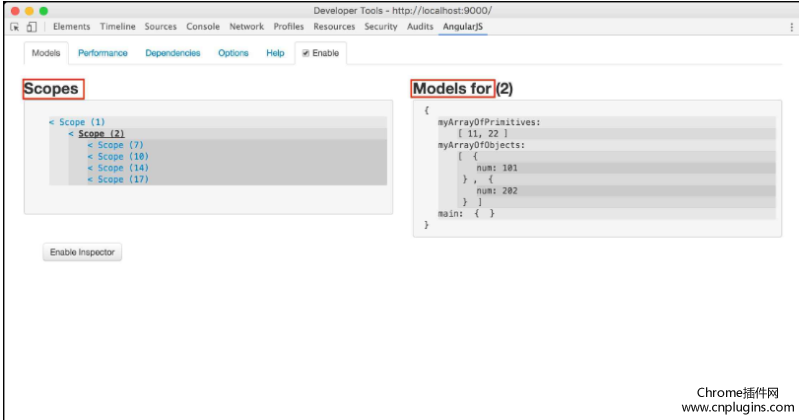
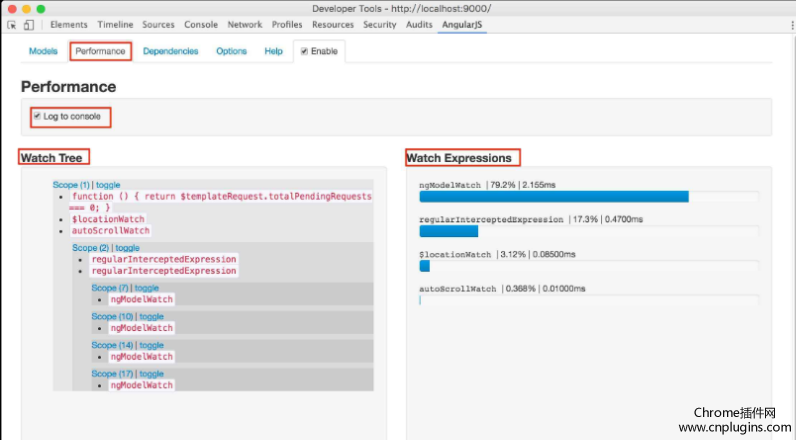
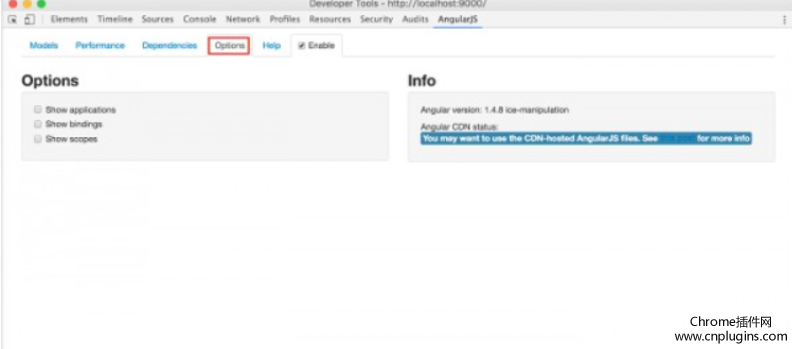
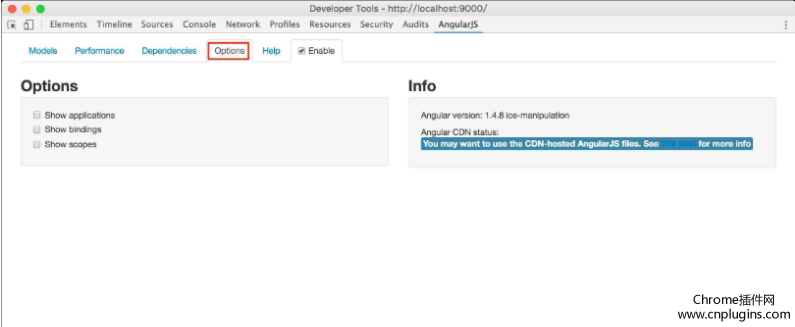
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
用于调试 js.js 应用程序的 Chrome devtools 扩展。
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款 chrome 浏览器插件 。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流
在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款在前端开发中需要的chrome插件,让大家了解一下开发者使用的插件。
良好的实时解决方案为客户服务代表提供智能决策、上下文指导和流程自动化,以实时优化客户互动。现在,也支持 chrome web 应用程序
Make url to qrcode.
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
查询当前访问网站的 IP 地址的地理位置,国旗,所属 ASN,端口开放信息等信息。
需要注意的注意事项:
1、安装后,请重新启动浏览器,如果不重启浏览器,可能将无法对已打开
a little tool to base64, URL, Unicode, Hex encode/decode, encrypt, hash and regexp test in chrome extension.
Alexa Traffic Rank是Alexa出品的一款浏览器开发者插件,可以统计世界各地的网站的流量排名。Alexa发布的世界上各大网站的流量排名,主要分为综合排名和分类排名,Alexa提供了包括综合排
CrapApi接口调试工具是CrapApi接口管理系统的插件,可以单独使用,用于接口调试,也可配合管理系统使用,登录后可直接同步管理系统中的接口。
ApiDebug & CrapApi-Plug(crapApi)区别:
ApiDebug为独立插件,与CrapApi接口管理系统接口数据没有互通,能不依赖服务器运行,服务器仅作数据备份
CrapApi-Plu
HTML5的验证库,使用
这个扩展的优秀TIDY库的JavaScript的端口带来的整洁的HTML验证库到浏览器。
a super handy chrome extension for modifying headers, URL parameters, user agents and etc.
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
放大图像通过按住鼠标右键并滚动鼠标滚轮内联当前页面上。左键点击重置
如何使用:
*保持图像上单击鼠标右键,然后滚动鼠标滚轮来调整图像大小。
*按住右键,左键点击重置图像大小。
*按住右键,中键点击页面上的任何地方创建所有可用图像的覆盖,并自动获取链接的图像。伟大的缩略图画廊!伟大工程,在Reddit上; - )尝试自己: http://www.reddit.com/r/pics/
这些都是Windows的
Modify Request and Response Headers
Modify Request and Response Headers
修改http请求和响应头部
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。