BlazeMeter:脚本录制工具
BlazeMeter是一款可以安装在chrome浏览器的脚本录制工具,是可以辅助Jmeter完成脚本的创建的chrome插件。如果你需要用Jmeter或者BadBoy录制一些压力测试,性能测试,那么BlazeMeter插件就是这样








插件名称:Visual Event 插件作者: 插件语言:English (United States) 官方站点:暂无官方站点 插件唯一标识:pbmmieigblcbldgdokdjpioljjninaim
下载次数:45568 用户评分:4.40964 (共5分) 参与评分人数:83
当前版本:2.1 最后更新日期:2020-07-09 文件大小:12.42KB
BlazeMeter是一款可以安装在chrome浏览器的脚本录制工具,是可以辅助Jmeter完成脚本的创建的chrome插件。如果你需要用Jmeter或者BadBoy录制一些压力测试,性能测试,那么BlazeMeter插件就是这样
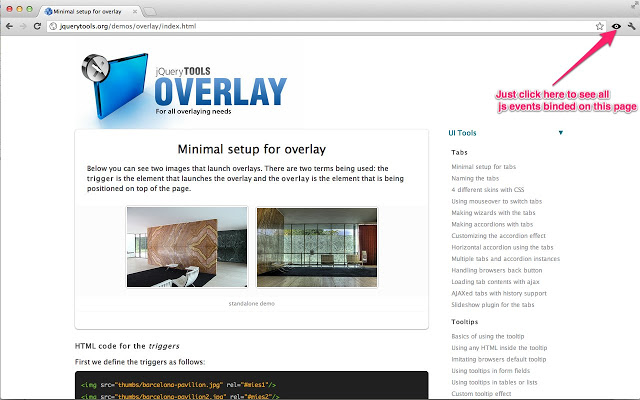
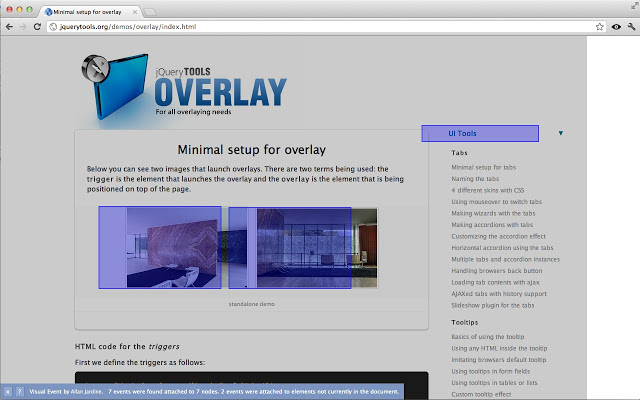
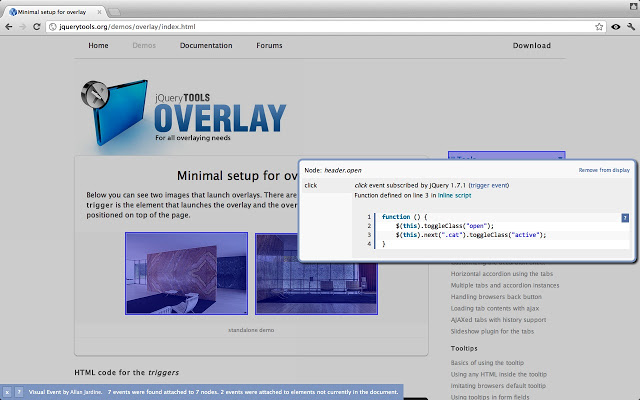
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
resolution test 插件是一款简单而实用的chrome浏览器窗口大小调整插件,该插件可以更改浏览器窗口的大小,以供开发人员以不同的屏幕分辨率预览其网站。 它包括常用解决方案列表以及自
有大数据表明,一个网页打开的速度超过4秒,用户就会关掉页面,对于网站来说就是流失到一个潜在的客户。有什么一些 开发者插件 可以帮助我们站在来及时的检测自己网站的加载速
Postman是我们进行接口测试时常用的工具,当然为了更充分的利用P ostman 的功能,我们一般还会安装 Postman Interceptor 插件。至于Postman和Postman Interceptor插件的使用方法我们在其他文章中有
Restlet Client插件是一款运行在chrome内核浏览器上的Web服务测试插件,该插件主要用于测试各种Web服务,能查看网站基本信息、浏览网页代码并能发送HTTP请求来测试网站Web服务,同时支持
关于 DHC插件 的开发背景以及基础功能介绍我们在http://chromecj.com/web-development/2015-08/549.html一文中已经介绍过了。 DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务
这个谷歌Chrome扩展可以帮助开发人员开发和测试REST风格的Web服务API与所有支持的方法,比如GET,POST,PUT,PATCH,DELETE 和 OPTIONS。
该扩展支持HTTP基本身份验证,支持多种标题和响
hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。
Restlet Client是一款开发人员经常使用的web测试工具,像我们 在开发web应用时,在对Spring中的Controller进行测试时,需要发送各种get以及post请求进行测试,当然可以自己在浏览器里输入u
基于REST的Web服务客户端是一款功能强大的谷歌浏览器插件,使用基于REST的Web服务客户端(模拟REST客户端)可以让用户使用谷歌浏览器模拟REST请求来测试REST风格。 基于REST的Web服务客户端的
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
魔变可以一键切换为手机、平板电脑、PC浏览器的UserAgent,方便开发者在PC上测试网站,以解决网站的兼容性问题,魔变是一款UserAgent变身神器,Web前端开发利器。
显示服务器的IP地址,在IPv4,IPv6的的实时汇总和HTTPS在所有页面元素的信息。
这里的第一个扩展名来使用新的WebRequest API的浏览器17.手表作为浏览器下载一个网页,挑选出的协议相关
生成当页访问页面的二维码,使用手机扫一扫可直接访问。
生成当页访问页面的二维码,也可以手动输入要生成二维码的内容生成二维码,使用手机扫一扫可直接访问。
Tianji for data extraction from websites
天机网络信息云采集平台开发的配套插件,用于采集网络中的公开数据,无需开发基础,只需要使用浏览器和平台提供的插件,就能对页面的数据进行可视化的配置。同时,云采集平台支持将插件中的配置方案同步到云端,在云端的配置后台,您可以增加更多的配置信息用于满足更专业的需求。
ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。可很多朋友都说不会安装,今天就从最开始的安装方法说起。想要查看A
显示FirePHP在Chrome开发者控制台
你生病老发现,过时扩展在Chrome FirePHP消息日志消息?你来回切换到Firefox只使用Wildfire的服务?嗯 - 没了!安装这个扩展
我学到了很多来自其他扩展名是在那里 - !但过时。即使是谷歌自己的样本文件没有为我工作。但是,现在我们有一个解决方案来获得在谷歌Chrome浏览器的开发者工具的控制台窗口FirePHP消息。哦 - 它甚至不需要实验扩展启用!Show",1,[["显示",1000,false,false
FORM-O-FILL 是一种先进的高度可编程的填表器。它提供了表单内容提取、一键表单填充、高级多页工作流等功能。功能: 提取已经输入的表单,通过点击一个或两个按钮来自动创建规则定义。使用 Javascript 对规则进行编程。
✓ 为每个字段使用静态值或动态生成的值(值函数只是 javascript)。当将规则应用于表单时,自动截图会收到很好的错误报告。
✓ 在函数获取、
根据当前页面生成二维码和短地址,并提供分享功能!
根据当前页面生成二维码和短地址,并提供分享功能!
无线页面常用检测
V 0.0.5 版本更新(2015-09-13):
1. https 去前缀判断增加访问环境影响导致误报的容错处理
2. 优化资源匹配类的一些正则,使得所需资源的过滤正确率及抓取率趋向于完美
3. 新增 WebP 优化应用后节省图片总体积的数值对比
4. 代码重构,效率上得以提升,更便于后续功能的增加和迁移
--
LiveHTTPHeaders是一款可以用来实时监测发起的http请求和响应,也可以修改请求参数之后重新发起请求的开发者插件。目前LiveHTTPHeader插件有firefox插件也有chrome插件,看用户自己选择。无论
If you do pull requests that have a lot of files and you only need to review certain file types, then this is the extension for you. A dynamic toolbar will appear underneath GitHub‘s main navigation b
神马搜索月刊推荐面向大众啦,你可以安装此插件,然后看到有意思的前端文章点击插件推荐给我们。可以在http://month.fe.sm.cn上查看你所推荐的文章
XML Tree插件是针对使用chrome浏览器的用户打造的一款xml字符串解析和格式插件,用户在chrome中安装了XML Tree插件以后,就可以通过把本地的xml字符串上传谷歌浏览器的扩展中,并使用chr
开发工具扩展调试Backbone.js的应用。
添加在Chrome开发人员工具,在实时显示你所有的应用程序的意见,模型,集合和路由器面板。数据显示,包括:
- 浏览次数:渲染状态, html元素,相关的模型和/或收集,处理页面事件,事件触发
- 型号:上次同步的状态,属性, ID , CID ,网址,联系采集,事件触发,同步行动
- 类别:上次同步的状态,型号,网址,事件触发,同步行动
- 路由器:事件触发(包括路由)
扩展元素&
EPadLink Sig 捕获 Web SDK 扩展为开发人员和集成商提供了一种机制和平台,可以安全地捕获 Chrome 浏览器中运行的 web 应用程序的手写签名。SDK 提供了使用 ePadLink 的电子签名垫捕获安全生物识别手写签名的功能。SDK 以不同的格式导出捕获签名的图像以及原始生物特征签名数据。这些图像可以用于任何需要签名图像的应用程序。捕获签名的生物特征签名数据以加密形式获取,可
腾讯微博分享插件Q-Share
这是chrome插件版本的Q-Share,使用本插件,当你在你访问任意网站的时候,可以将喜欢的文字内容或文字选中后右键点击“分享到腾讯微博”将它分享到腾讯微博,也可以点击浏览器右上角的分享按钮将内容进行分享。
Display the AlexaRank PageRank quickly
快速直观显示AlexaRank和PageRank。