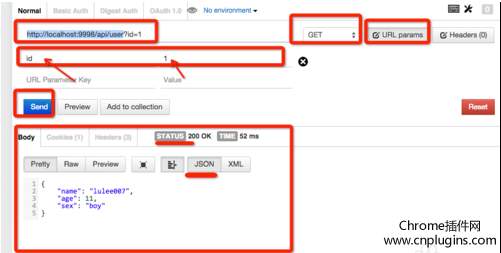
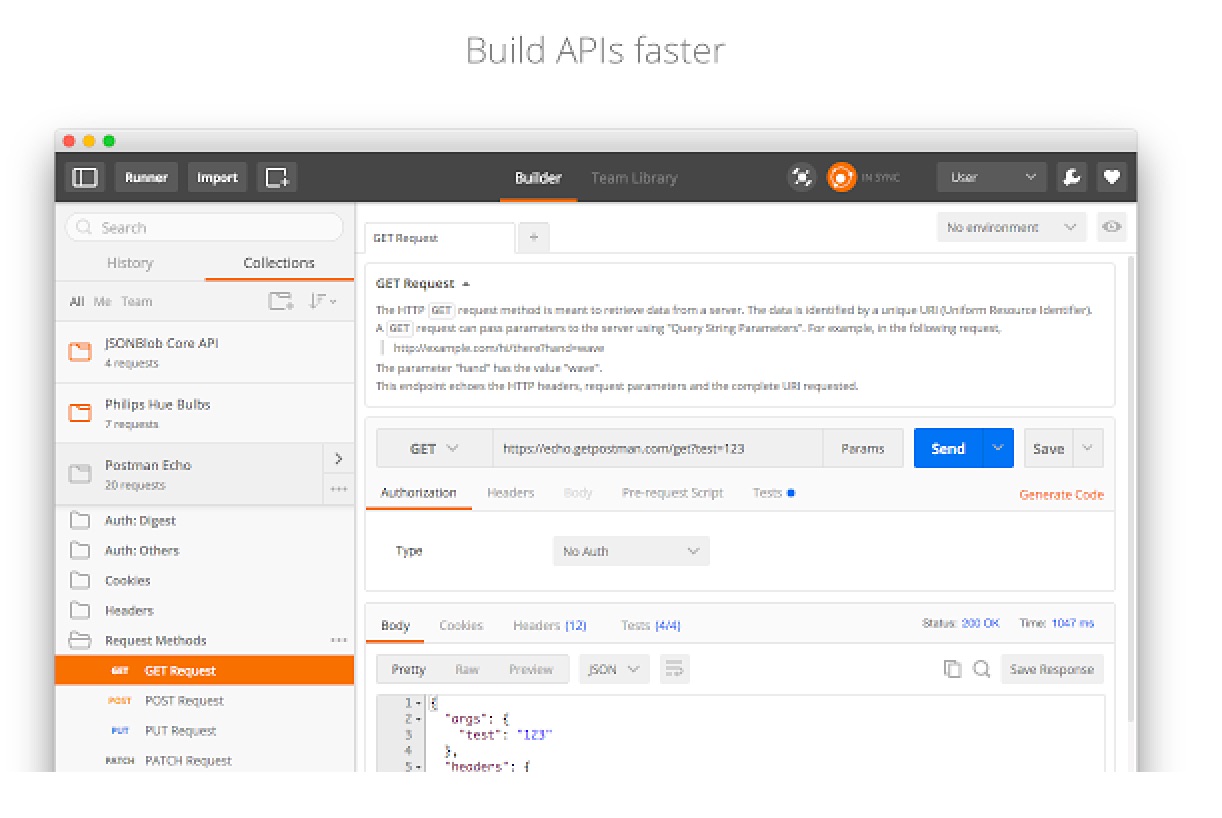
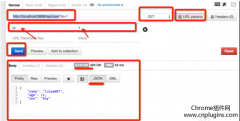
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
下载次数:2616117
插件首页
详细介绍
插件下载
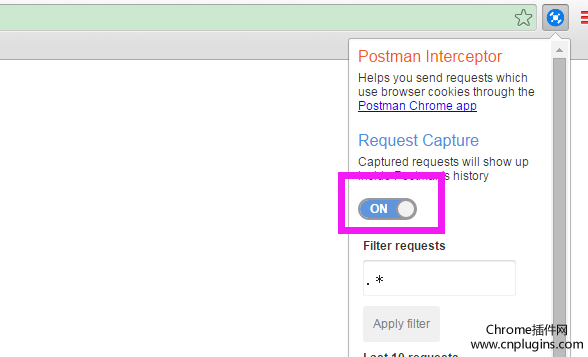
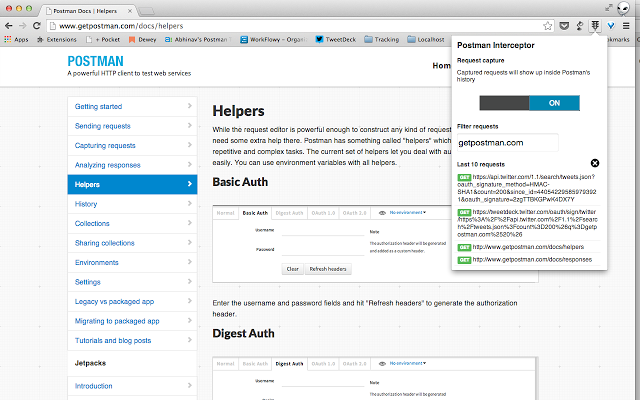
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。拦截器,使这个过程无痛。现在可以无需任何安装步骤或额外的配置实现了将需要一个代理更早一些。
下载次数:51152
插件首页
详细介绍
插件下载
相关插件内容推荐
开发者插件
2022-05-03 11:25:40
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
聚合专题
2018-02-27 22:10:07
Postman是一款功能非常强大的网页调试与发送网页HTTP请求的chrome插件,是一款HTTP调试与模拟的chrome插件。在web和移动端开发时,开发测试人员常常会调用服务器端的restful接口进行数据请
开发者插件
2018-04-16 16:08:38
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
聚合专题
2018-02-28 13:39:40
Postman 是一个非常棒的 Chrome扩展插件 ,提供功能强大的API HTTP 请求调试。它能够发送任何类型的HTTP requests (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。postman秉承了一贯以来googl
聚合专题
2018-02-28 13:39:07
Postman 是一个非常棒的 Chrome扩展插件 ,提供功能强大的API HTTP 请求调试。它能够发送任何类型的HTTP requests (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。postman秉承了一贯以来googl
Chrome插件百科
2020-11-10 15:40:46
一 简介 Postman 是一款功能超级强大的用于发送 HTTP 请求的 Chrome插件 。做web页面开发和测试的人员应该是无人不晓无人不用!其主要特点 特点: 创建 + 测试:创建和发送任何的HTTP请求
Chrome插件百科
2020-10-09 12:16:29
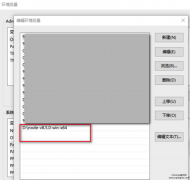
最近有网友给小编留言说:我的 postman 插件离线安装时提示加载扩展程序出错,可是不知道为什么还是无法使用。虽然小编曾经说过原因,这里在说一次也无妨!目前的postman插件如果想
Chrome插件百科
2017-07-13 22:46:06
由于职业的关系,做web和移动开发,常常会调用服务器提供restful接口进行数据请求。而我们现在最为普遍的就是 在chrome浏览器利用postman应用进行restful api接口请求测试。所以postman插件
Chrome插件百科
2018-02-18 23:03:37
做web测试的基本上都用用到 postman 去做一些接口测试,比如 测试接口的访问权限,对于某些接口用户A可以访问,用户B不能访问;比如 有时需要读取文件的数据 。在postman上要实现这样
Chrome插件百科
2018-03-02 13:18:15
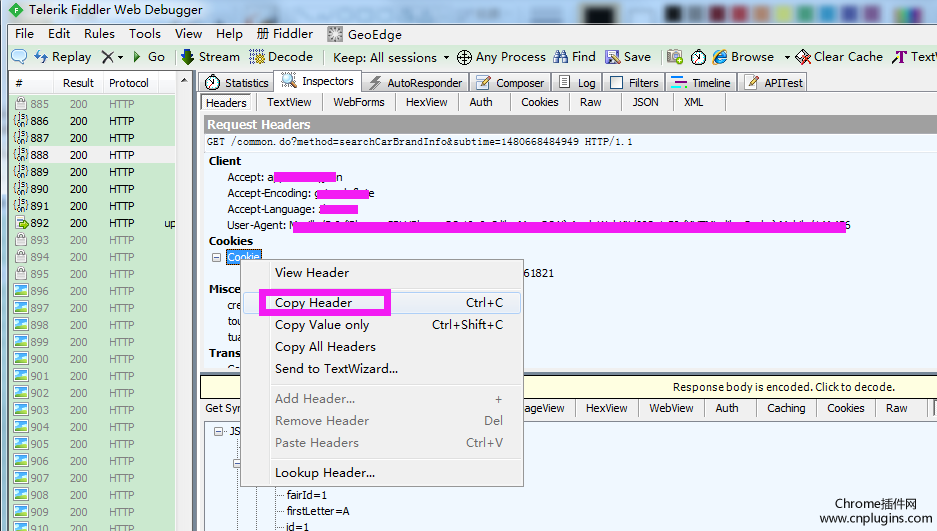
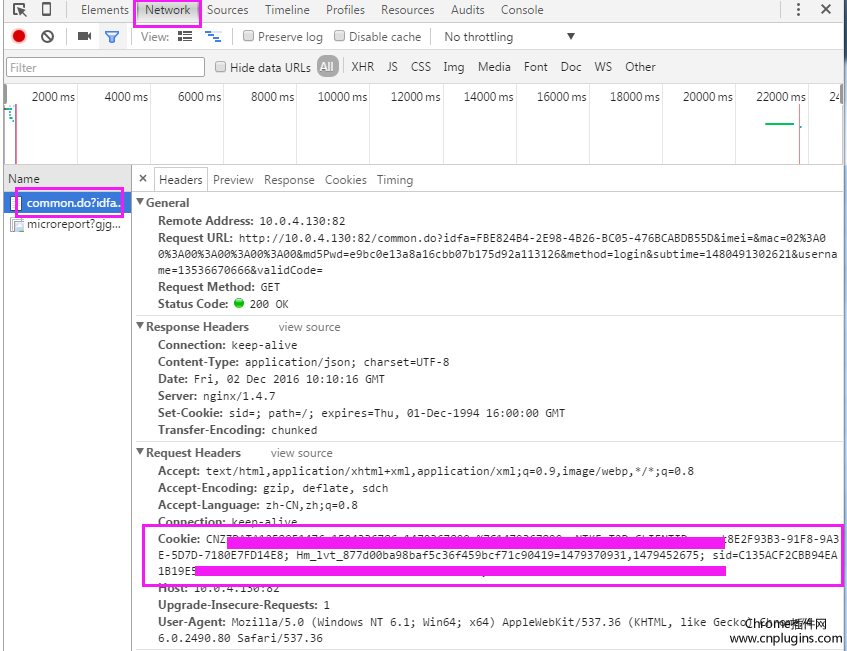
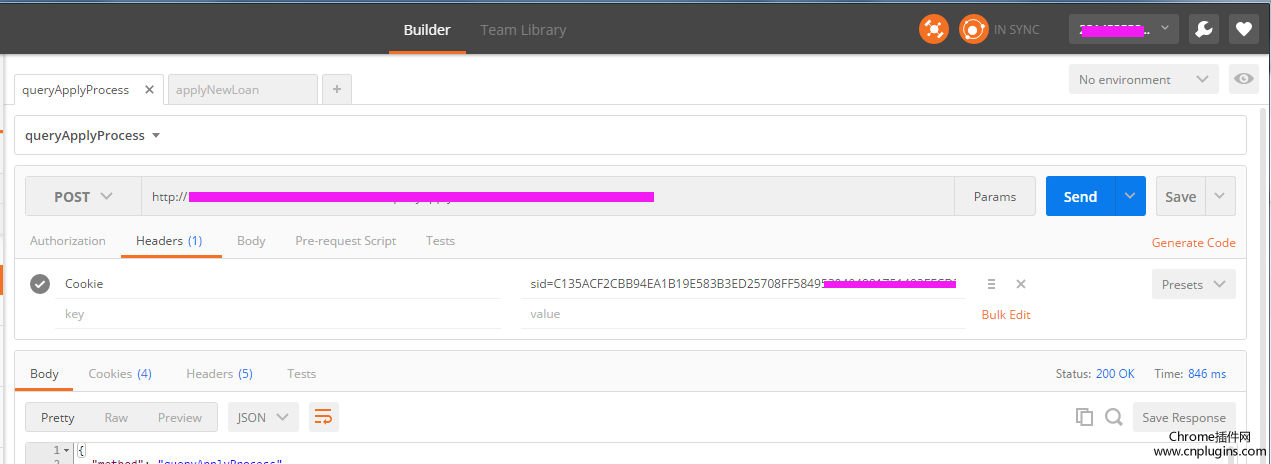
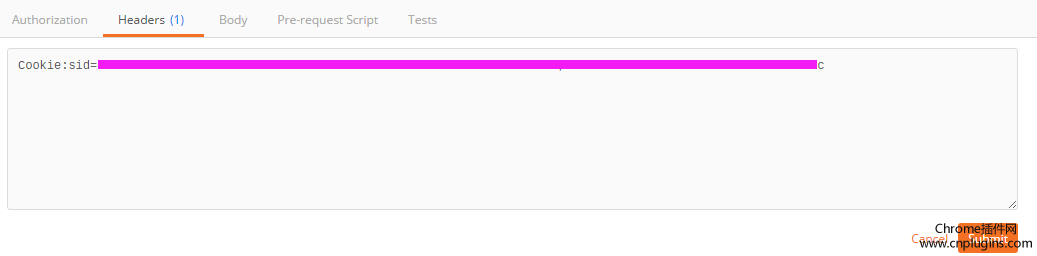
很多web网页开发人员都知道 Postman 限制由于chrome安全的限制,发不出带cookie和带有自定义头部标签的请求。想要发出由于chrome安全的限制,发不出带cookie和带有自定义头部标签的请求必
Chrome插件百科
2022-05-19 10:58:12
新手在使用 Postman 和Postman Interceptor的过程中总会遇到各种各样的问题。我们 chrome插件网 争取在这里汇总大家遇到的所有的问题的解决方案。今天要分享的解决方案问题是: Postman Int
聚合专题
2022-05-03 16:34:02
Postman是我们进行接口测试时常用的工具,当然为了更充分的利用P ostman 的功能,我们一般还会安装 Postman Interceptor 插件。至于Postman和Postman Interceptor插件的使用方法我们在其他文章中有
聚合专题
2022-05-26 20:35:08
网页的开发和测试时最常见的测试就是HTTP测试,作为曾经的测试人员在这方面还是略知一二的。其实做网页测试工作是非常繁琐的时期,有时候甚至是无聊重复的,如果没有网页测试工
Chrome插件百科
2022-05-02 10:40:44
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
聚合专题
2018-06-25 22:16:02
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手