相关插件内容推荐
Web Developer - 网页开发者必备工具
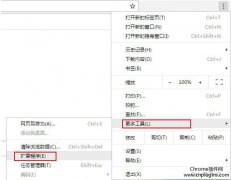
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
十二款很不错的Chrome Cookie管理插件,开发者必备之cookie插件
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪! 这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
推荐三个不错的PHP开发常用的小chrome插件,可以直接写PHP代码的插件
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
XPath Helper:chrome爬虫网页解析工具
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
ModHeader:在线直接修改http header
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
网页屏幕测量标尺-MeasureIt
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
Cookie Inspector
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
Xdebug helper
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
Chrome Poster
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
BuiltWith Technology Profiler:chrome网站技术解析工具
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
掘金
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
值得推荐的几款WEB前端开发必备谷歌浏览器扩展插件
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
程序员开发者搜索最多的几款chrome插件在这里
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
React - React Developer Tools开发者工具的安装与使用(Chrome调试插件)
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel