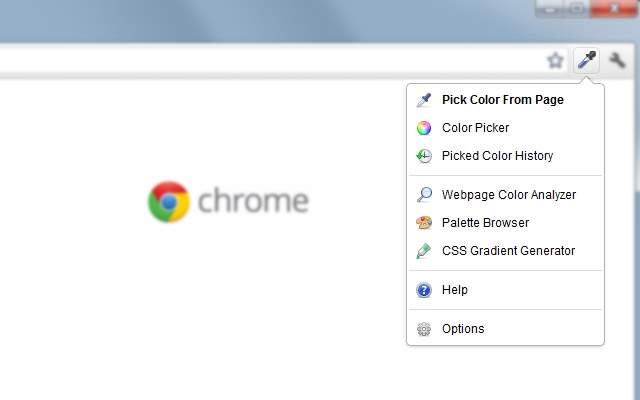
网页取色器插件-ColorZilla Chrome插件
先进的吸管,颜色选择器,渐变发电机等丰富多彩的东西
ColorZilla,最流行的Firefox扩展开发者超过500万下载量的一个终于可以为Chrome!
随着ColorZilla你可以得到颜色从浏览器的任何一点阅读,快速调节这个颜色,并将其粘贴到另一个程序。它可以做这么多......
== ==特点
✓吸管 - 得到任何像素的颜色在页面上
✓高级颜色选择器(类似Photoshop的)
✓终极CSS渐变发电机
✓网页色彩分析仪 - 获得一个调色板任何网站
✓调色板浏览器7预装调色板
✓颜色最近挑颜色
✓显示元素信息,如标记名称,类别,标识,尺寸等历史✓
自动复制挑颜色到剪贴板
✓键盘快捷键
的✓获取颜色动态悬停元素
✓单单击开始采摘颜色(目前仅在Windows上)
✓挑选的颜色从Flash对象
✓挑选的颜色,在任意缩放级别
l
==为什么ColorZilla需要许可QUOT&;在所有网站上&QUOT存取数据;? ==
此权限需要ColorZilla其基本从网站上挑选颜色的功能。 ColorZilla **不**收集您的任何数据或浏览活动上的任何网站。我们是非常狂热的隐私自己,你的隐私是极其importan
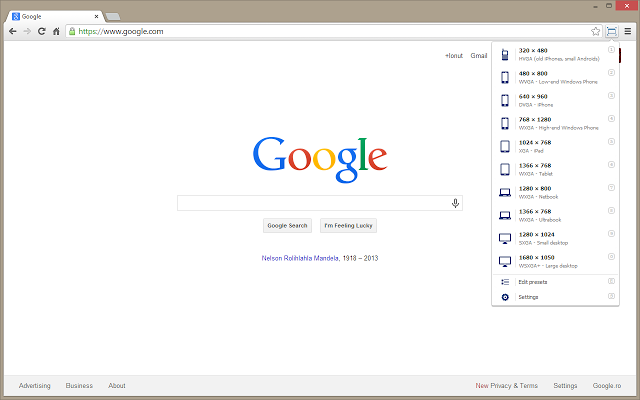
Window Resizer:窗口自定义大小调节 Chrome插件
Window Resizer是一款可以设置浏览器窗口大小的Chrome扩展,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定义浏览器窗口的尺寸。
WhatFont:网页字体识别查询 Chrome插件
WHATFONT是一款可以帮助用户查看识别网页字体的浏览器插件。日常工作中,当我们在浏览一个页面非常好看的网站的时候,往往会遇到各种各样的个性化的字体,我们可能会很知道这是什么字体?对于做设计的朋友来说,经常会看到一些网站使用的字体非常漂亮,但是需要通过查看源代码等一些繁琐的手段才能知道这是什么字体,今天给大家推荐一款非常简单方便的方式来获取当前的网站页面字体名称的开发者插件。
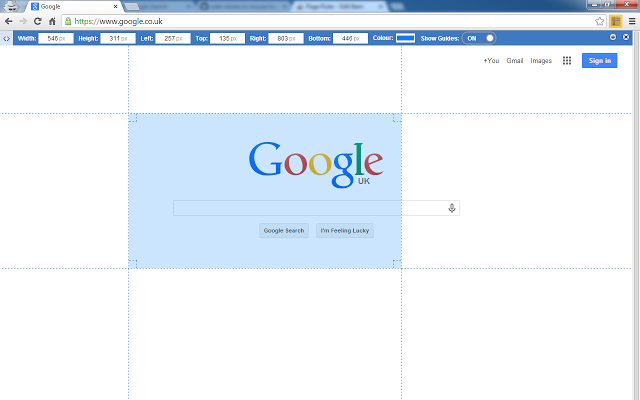
Page Ruler - chrome屏幕尺子插件 Chrome插件
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
FireShot - 浏览器网页截图插件 Chrome插件
FireShot是一款chrome扩展插件,当然fireshot不仅仅支持chrome浏览器,还支持IE浏览器和Firefox浏览器,它可以对屏幕进行截屏,也可以将长网页保存为图片。FireShot可以使用谷歌浏览器快速捕捉当前网页中元素的chrome截图插件。
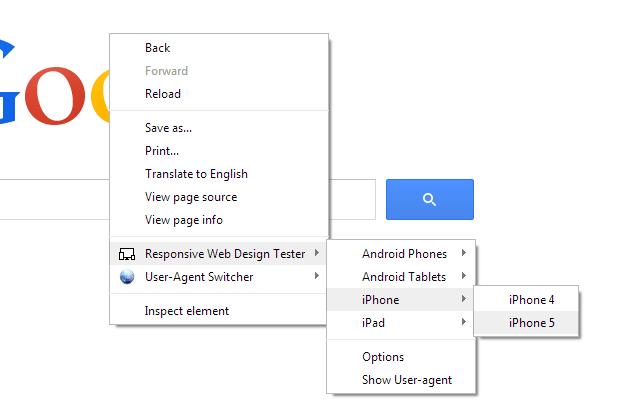
Responsive Web Design Tester Chrome插件
响应式网页设计测试仪是一种快速简便的方法来测试你的反应灵敏的网站。
测试你的移动网站在移动设备上。
这个扩展既反映了大小和移动设备的浏览器。