


Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
注:中文翻译来自GOOGLE
前端开发人员需要经常做一些网页美工或者是网页前台开发,对于某一个元素的具体尺寸,像素的要求会比较高,即使我们普通用户在上传图片或者其他操作时也会有这样的需求,希望能够知道某个图片或者网页的具体大小尺寸的话,最好的方法有一把在线的尺子,而是一款Chrome浏览器中的Page Ruler插件就是这样一款屏幕尺子。这款插件可以很好地集成到谷歌浏览器中,在Chrome中启动PageRuler插件可以与当前网页的屏幕无缝地集成到一起,可以使得用户非常精确地测量出当前页面某个元素或者是整个页面的大小尺寸。

Page Ruler屏幕尺子插件概述
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。

Page Ruler屏幕尺子插件功能
PageRuler屏幕尺子插件是一款非常轻量级的屏幕尺子插件,还可以为Chrome浏览器量身定做测量需求,使得用户的测量结果变得更加准确。简单直接点说PageRuler屏幕尺子插件就是绘制一个标尺,得到像素的尺寸和定位,并测量在任何网页上的元素。页尺让你的画出一把尺子到任何页面,并显示它的宽度、高度和位置。
其功能特色有:
*画一把尺子到任何页面,并查看宽度,高度和顶部,底部,左,右位置
*拖动标尺的边缘来调整它的大小
*使用箭头键移动和调整标尺的大小
*显示从标尺边缘延伸的指南
*手动更新标尺的大小和位置,从工具栏上进行精确的更改
*启用“元素模式”来在页面上的元素,当你移动你的鼠标在他们
*通过任何被测元素的父母,孩子和兄弟姐妹
Page Ruler屏幕尺子插件安装和使用方法
PageRuler屏幕尺子插件可以在本站的下方找到下载地址。其安装方法同其他chrome插件的安装方法,具体可以参照:谷歌chrome浏览器怎么离线安装CRX格式插件?
PageRuler的功能简单,使用起来也非常简单,网上都找不到详细的介绍,说明大家不需要介绍就能直接使用了。其使用方法步骤无外乎下面几种:
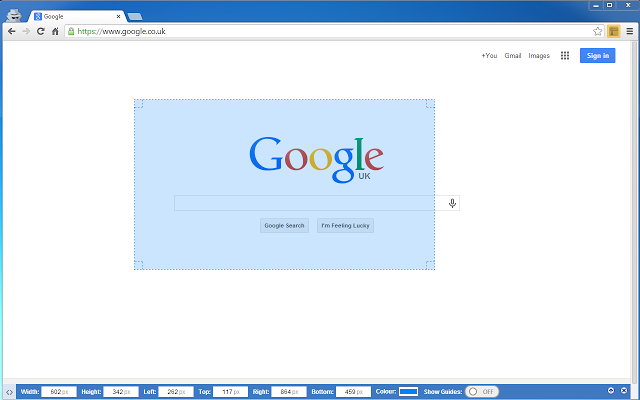
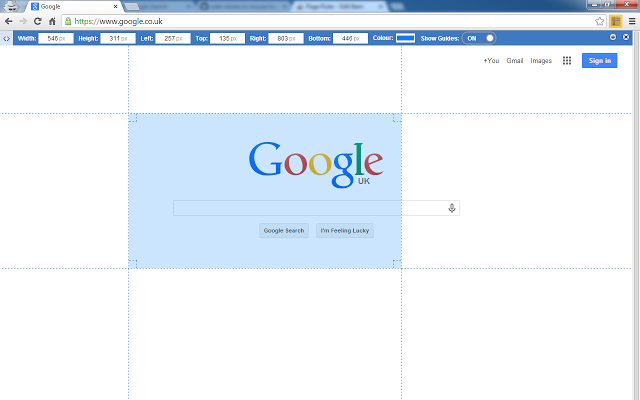
1.打开一个待测网页,选择到将要测量的元素(或者是整个网页)。
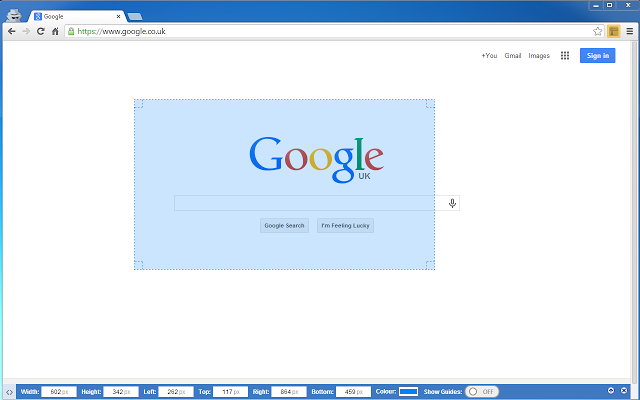
2.点击Chrome右上角的Page Ruler插件来启动屏幕尺子的功能。
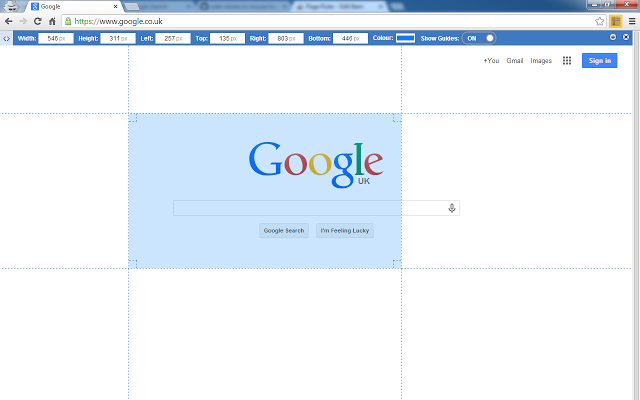
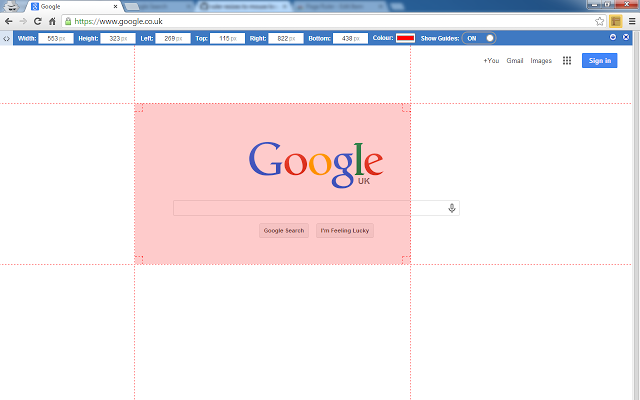
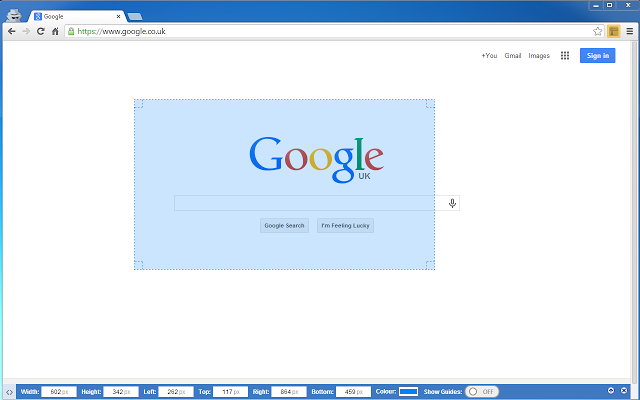
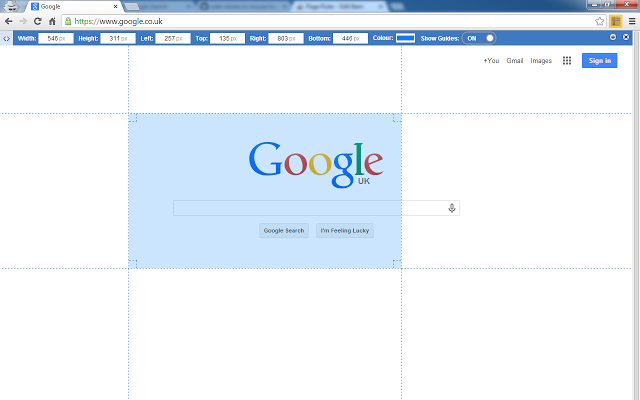
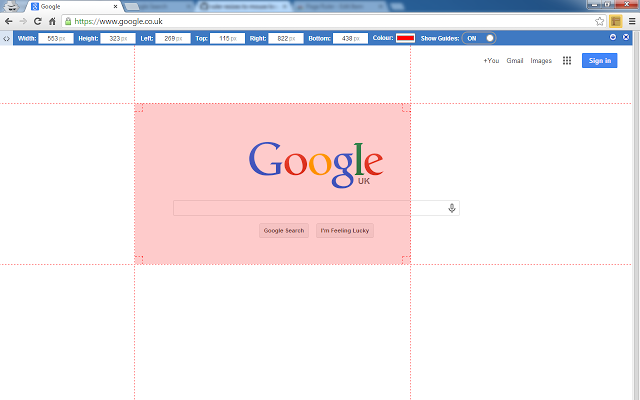
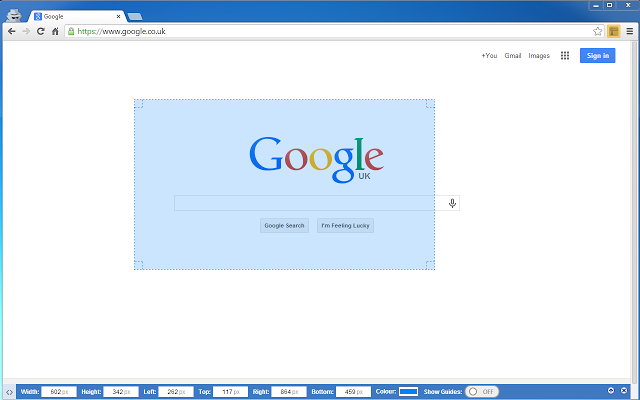
3.拖动鼠标画出一个矩形来选中网页中的待测元素(其中选中的部分会以阴影部分表现出来)。
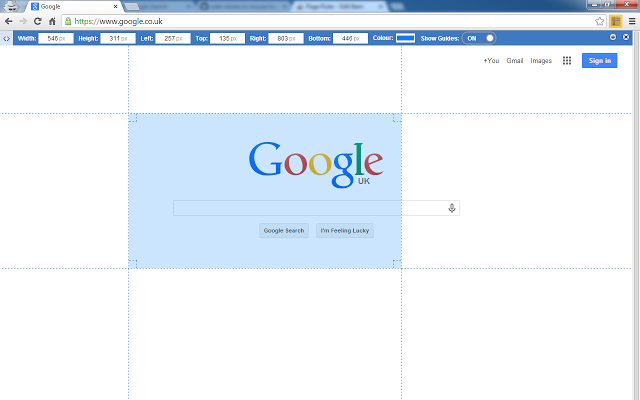
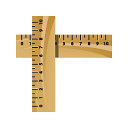
4.通过屏幕上面的Page Ruler插件工具条来查看当前选中的矩形大小的尺寸信息。
5.如果信息不符合要求,也可以选择屏幕上面的间距输入框来手动微调选中元素的位置。

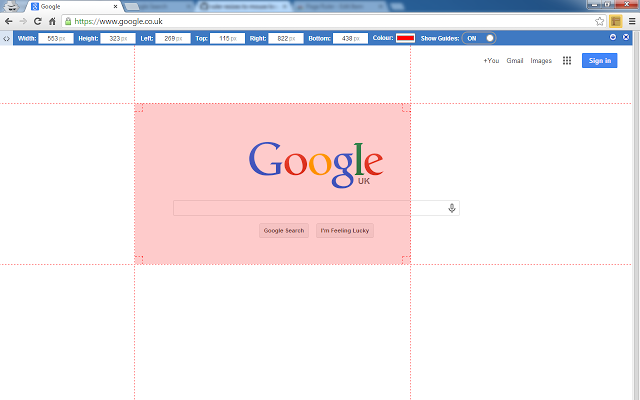
用户在选择Page Ruler插件进行测量元素的时候,选中的元素会以一个阴影的形式存在于当前的网页中,其默认的颜色是淡蓝色,但是如果当前网页的颜色正好是淡蓝色的话,那就很容易使用户分不清到底选中来当前页面中的哪些区域,这时候就可以点击Page Ruler插件上方工具栏的颜色按钮来选择一个更加鲜明的颜色当作选中区域颜色的背景。

Page Ruler屏幕尺子插件注意事项
使用本地网页上,您将需要启用“允许访问文件的网址”选项在您的扩展标签支持
Page Ruler - chrome屏幕尺子插件插件LOGO图片

Page Ruler - chrome屏幕尺子插件 相关插件推荐
开发者插件
2016-06-08 18:32:52
支持chrome浏览器实现在线运行智能工具
联想智能机器人智能服务Chrome工具插件,可以实现在线运行智能工具。
开发者插件
2020-03-20 00:38:22
作为开发人员,我们都知道尽可能地重用代码是一个好主意。传统上,对于自定义标记结构而言,这并不容易。考虑一下有时需要编写复杂的HTML(以及相关的样式和脚本)来呈现自定义
开发者插件
2014-12-03 10:17:22
显示当前页面的谷歌的PageRank 。报告同一职级的官员谷歌工具栏。
PageRank是一个Chrome扩展,显示谷歌的PageRank的当前页面。 PageRank的扩展是快速,准确,轻便
快速:
PageRank的扩展直接从谷歌服务器上获取的信息。这就是为什么它工作在最大可能速度
准确:
不像其他类似的应用程序的PageRank扩展提供准确的结果。排名报告的PageRank是一样的军衔报道谷歌官方工具栏
轻
开发者插件
2019-12-21 11:06:49
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈
开发者插件
2015-03-27 09:40:53
作者:0x_Jin XSS字符编码神器,集合了html,js,base6,utf-7,utf-8JP等编码!随后又添加HttpOnly Cookie泄露扫描以及第三方资源探测等等!如果机器配置比较低可能会有点卡顿。在后续版本会解决此问题的
本插件已更新 20141011
由0x_Jin授权于Uncia代发布 XSS字符编码神器~
———————————————————
V2.5
修复了某些细节上的BUG
V2.4 更新说明
1.增
开发者插件
2016-06-28 07:34:52
Sniff web framework and javascript libraries run on browsing website.
Sniff web framework and javascript libraries run on browsing website.
With this extension, You can sniff
-
开发者插件
2019-04-16 11:06:34
> 一个网页测量工具,它可以吸附到网页元素周围,从而更方便的测量。
- 点击插件图标即可开始测量,再次点击将退出测量。
- 移动鼠标的同时按住`Alt`键,可实时显示当前鼠标所在位置的元素的大小。
- 移动鼠标的同时按住`Alt`键,如果在吸附范围内(距离元素边界50px内,距离顶点15px内,可在底部工具栏自定义)可自动吸附。
- 按下`f`键,显示和隐
开发者插件
2015-02-11 08:20:38
uData数据插件
淘宝有数 uData 数据插件
*注意:本插件是一个内部应用工具,仅在内网可用。*
淘宝有数 uData 数据插件是由淘宝 UED 团队发起的数据访问项目,致力于降低数据的访问门槛,提升数据的易用性。
有任何问题或建议,请联系庞都,联系方式见内网,谢谢。
开发者插件
2014-12-29 00:59:41
自动刷新(重装)的网页,如果他们是空闲的,在选定的时间间隔。
是有次你想要一个页面(选项卡)自动刷新?
如果是这样,这个非常简单的扩展名是你所需要的。
___________________________________________________________________
要使用的扩展,您必须按CTRL SHIFT R(或CMD SHIFT R上Mac).
_________________
开发者插件
2016-11-18 14:12:20
一个简单的上下文菜单扩展显示图像的特性
一个简单的上下文菜单扩展显示图像的特性
信息显示(如果可用)
- 位置
- 源
- 尺寸(和它出现,如果是不同的页面上
开发者插件
2019-12-12 23:01:33
快速填写MantisBT中的日期
批量修改时允许添加注释
检查未关闭的超时未处理的问题
开发者插件
2019-07-13 18:51:21
This is a WebRTC screen capturing extension
开发者插件
2020-03-25 03:26:17
方便地管理你的cookie,开发人员必备,快速查看,修改,删除。
开发者插件
2020-06-22 14:56:31
在不离开 GitHub 的情况下,代码质量和测试覆盖率反馈。
查看直接显示在 GitHub UI 中的问题。查看 diffs 、文件等中涵盖了哪些行。在不改变工作流程的情况下添加退票和打开票。
开发者插件
2019-02-13 23:28:18
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
开发者插件
2016-07-27 18:21:34
根据当前页面生成二维码和短地址,并提供分享功能!
根据当前页面生成二维码和短地址,并提供分享功能!
开发者插件
2015-03-19 12:53:39
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J"在PC或QUOT;选项 命令 J"在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
开发者插件
2019-11-07 09:06:48
XML Tree插件是针对使用chrome浏览器的用户打造的一款xml字符串解析和格式插件,用户在chrome中安装了XML Tree插件以后,就可以通过把本地的xml字符串上传谷歌浏览器的扩展中,并使用chr
开发者插件
2019-06-08 04:32:48
一个甚至可以离线工作的快速网络游乐场!
这个扩展为你可爱的网络实验提供了一个非常容易接近和离线的操场。
非常适合那些想快速尝试或练习 HTML/CSS/JS 的开发人员,即使没有互联网连接。
----------------------------------------------------------------脱机工作 * 用户帐户 * 支持预处理器:
开发者插件
2019-05-04 18:48:53
简介:测量网页加载、保持运行统计和平均负载时间的小工具
功能说明:测量网页加载、保持运行统计和平均负载时间的小工具