BlazeMeter:脚本录制工具
BlazeMeter是一款可以安装在chrome浏览器的脚本录制工具,是可以辅助Jmeter完成脚本的创建的chrome插件。如果你需要用Jmeter或者BadBoy录制一些压力测试,性能测试,那么BlazeMeter插件就是这样







插件名称:Resolution Test 插件作者: 插件语言:English 官方站点:暂无官方站点 插件唯一标识:idhfcdbheobinplaamokffboaccidbal
下载次数:139555 用户评分:4.20772 (共5分) 参与评分人数:337
当前版本:2.2 最后更新日期:2020-07-09 文件大小:118KiB
BlazeMeter是一款可以安装在chrome浏览器的脚本录制工具,是可以辅助Jmeter完成脚本的创建的chrome插件。如果你需要用Jmeter或者BadBoy录制一些压力测试,性能测试,那么BlazeMeter插件就是这样
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
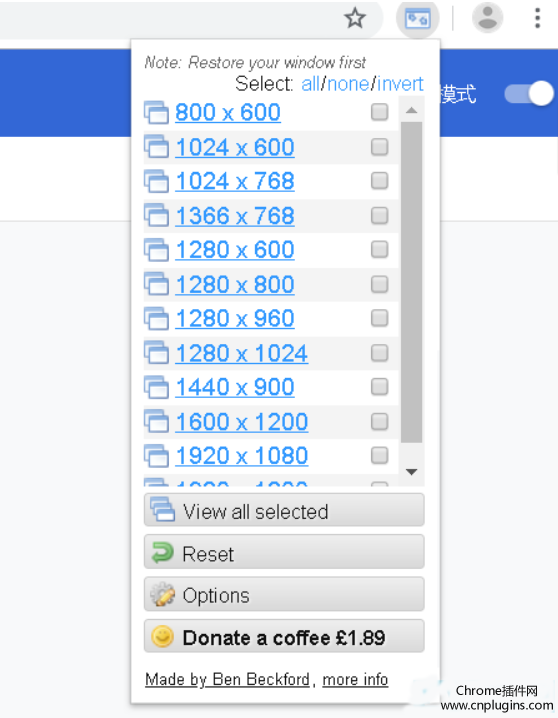
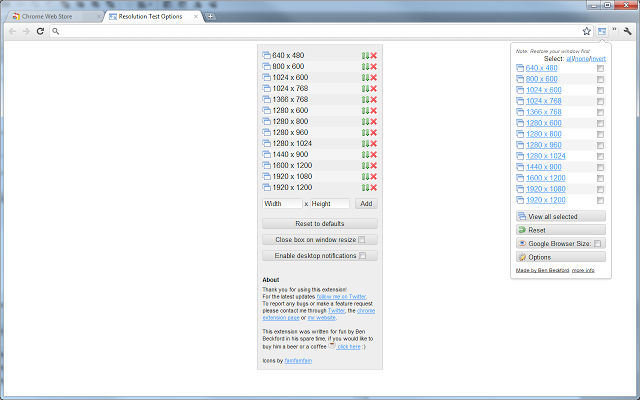
resolution test 插件是一款简单而实用的chrome浏览器窗口大小调整插件,该插件可以更改浏览器窗口的大小,以供开发人员以不同的屏幕分辨率预览其网站。 它包括常用解决方案列表以及自
有大数据表明,一个网页打开的速度超过4秒,用户就会关掉页面,对于网站来说就是流失到一个潜在的客户。有什么一些 开发者插件 可以帮助我们站在来及时的检测自己网站的加载速
Postman是我们进行接口测试时常用的工具,当然为了更充分的利用P ostman 的功能,我们一般还会安装 Postman Interceptor 插件。至于Postman和Postman Interceptor插件的使用方法我们在其他文章中有
Restlet Client插件是一款运行在chrome内核浏览器上的Web服务测试插件,该插件主要用于测试各种Web服务,能查看网站基本信息、浏览网页代码并能发送HTTP请求来测试网站Web服务,同时支持
关于 DHC插件 的开发背景以及基础功能介绍我们在http://chromecj.com/web-development/2015-08/549.html一文中已经介绍过了。 DHC是一款可以帮助用户使用chrome插件模拟HTTP客户端发送测试数据到服务
这个谷歌Chrome扩展可以帮助开发人员开发和测试REST风格的Web服务API与所有支持的方法,比如GET,POST,PUT,PATCH,DELETE 和 OPTIONS。
该扩展支持HTTP基本身份验证,支持多种标题和响
hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。
Restlet Client是一款开发人员经常使用的web测试工具,像我们 在开发web应用时,在对Spring中的Controller进行测试时,需要发送各种get以及post请求进行测试,当然可以自己在浏览器里输入u
基于REST的Web服务客户端是一款功能强大的谷歌浏览器插件,使用基于REST的Web服务客户端(模拟REST客户端)可以让用户使用谷歌浏览器模拟REST请求来测试REST风格。 基于REST的Web服务客户端的
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
魔变可以一键切换为手机、平板电脑、PC浏览器的UserAgent,方便开发者在PC上测试网站,以解决网站的兼容性问题,魔变是一款UserAgent变身神器,Web前端开发利器。
产品简介:只要点击弹窗可让您轻而易举的撤销关闭的标签!
功能说明:本产品将记录用户所有网站上的数据,当不小心关闭网站时,可随时根据关闭记录打开恢复网站数据。
有时你想让页面 (标签) 自动刷新吗?如果是这样的话,这个非常简单的扩展是你需要的。
要使用扩展,你必须按 CTRL SHIFT is (或 CMD SHIFT 在 Mac 上)。功能:
-按 CTRL SHIFT R (或 Mac 上的 CMD SHIFT R)每分钟自动刷新一个页面。
-如果不需要,也可以不显示图标。
-再次按下相同的组合以停止刷新。
EPadLink Sig 捕获 Web SDK 扩展为开发人员和集成商提供了一种机制和平台,可以安全地捕获 Chrome 浏览器中运行的 web 应用程序的手写签名。SDK 提供了使用 ePadLink 的电子签名垫捕获安全生物识别手写签名的功能。SDK 以不同的格式导出捕获签名的图像以及原始生物特征签名数据。这些图像可以用于任何需要签名图像的应用程序。捕获签名的生物特征签名数据以加密形式获取,可
使用说明详见:https://github.com/jikkai/github-helper-plus
Github 辅助插件,提供如下功能:
1. 用户备注
2. 添加文件图标
TODO:
1. 关注 Organizations
2. Star 管理
使用说明详见:https://github.com/jikkai/github-helper-plus
Github 辅助插件,提供如下功能:
1. 用户备注
2. 添加文件图标
3. 蓝色的 contributions graph
TODO:
1. 关注 Organizations
2. Star 管理
JavaScript的记事本,您可以执行JavaScript , HTML和CSS代码中的一个简单的编辑器。
你有没有想考一些HTML , CSS或JavaScript ,而无需打开一个文本编辑器?现在,你不必再使用JavaScript记事本。您可以直接点击扩展和测试您在网站上的代码。
用文本编辑器,你必须打开文本编辑器。然后,你必须编写的代码,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,然后键入的代码。The JavaScript",1,
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
仅适用于某加班圣地
********仅适用于某加班圣地内部使用********
********Don't install,Internal use!!!********
future:
1. 使用可爱的miku头像作为icon
2. 使用可爱的miku头像作为icon
3. 使用可爱的miku头像作为icon
4. 自动填充某系统的数据
5. 对可以某ID进行哈希,会自动trim
6. 填充jira
7.
Restlet Client插件是一款运行在chrome内核浏览器上的Web服务测试插件,该插件主要用于测试各种Web服务,能查看网站基本信息、浏览网页代码并能发送HTTP请求来测试网站Web服务,同时支持
显示当前页面的谷歌的PageRank 。报告同一职级的官员谷歌工具栏。
PageRank是一个Chrome扩展,显示谷歌的PageRank的当前页面。 PageRank的扩展是快速,准确,轻便
快速:
PageRank的扩展直接从谷歌服务器上获取的信息。这就是为什么它工作在最大可能速度
准确:
不像其他类似的应用程序的PageRank扩展提供准确的结果。排名报告的PageRank是一样的军衔报道谷歌官方工具栏
轻
什么是新的
-查看所做更改的 CSS 输出
-同步对云的更改
-向页面
-远程共享和协作更改
网站反馈和协作工具修复设计错误。
设计人员无需编码就可以检查/编辑实时网页,这是一个令人愉快的 Chrome 扩展。在不离开网站的情况下远程注释和讨论更改。以下是发布像素完美网站的最佳方法:
-修复设计错误: 可视化实时网页中的变化
检测网页兼容性问题。由 Google Chrome 项目组发起, 由UC运营研发组扩展。
用于帮助Web页面开发人员检查页面与UC浏览器的兼容情况,辅助快速适配页面。
该工具有UC优视公司 应用研发部 运营研发组扩展开发,贡献者包括:
ZoomZhao、
陈年肉饼1983、
北极星
Get the web perfomance by timing API
Get the page performance by Navigation Timing API, and show a waterfall chart to the developers or users!
SiteRanker
监测网站的排名和评论,当你浏览。
SiteRanker您带来的评级和评论的网站,当你浏览,并允许你发布自己的评级和评论。通过张贴您的评级和评论,你会帮助其他用户远离你发现是危险的网站,推荐的网上商店的服务,您满意等
看看我们的排名在www.SiteRanker .COM 。SiteRanker",1,[["SiteRanker",1000,false,false]],[[0,10]],"SiteRanker
Monitor
CSS 网格荧光笔。快如闪电! -在网格鼠标悬停时激活支持: 显示: 网格-模板-列
网格-模板-行
网格-间隙
网格-区域
奖金:
嵌套网格支持!
* * 你正在尝试像 “file:/” 这样的本地文件.-但是没有任何显示像任何 chrome 扩展名一样,在本地文件上不起作用。由于安全原因,Chrome 不允许使用