AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
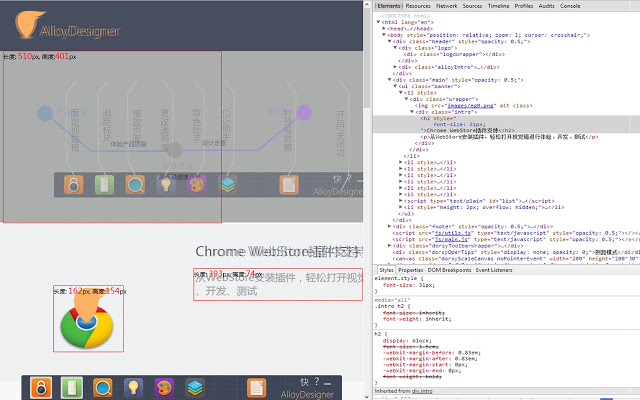
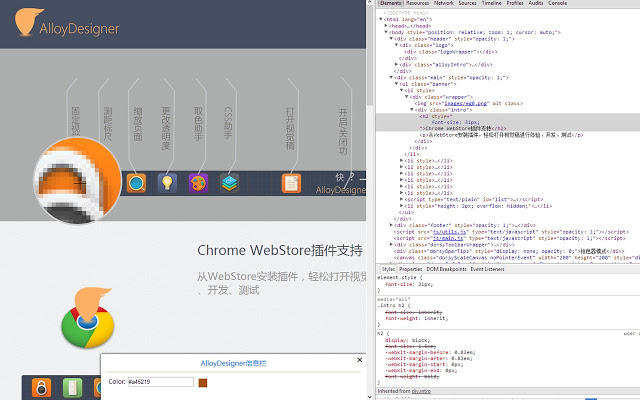
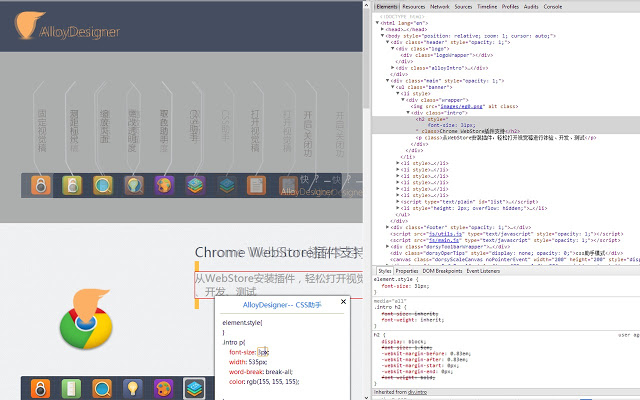
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。AlloyDesigner的主要功能是加载Web页面的视觉稿,结合开发者工具(F12)进行页面的开发和调整。使用AlloyDesigner进行页面开发,基本上可以舍弃Photoshop进行页面的测量,以视觉稿做为背景蓝本进行开发,可以使开发体验更加便捷、高效,其结果页面也更高。
AlloyDesigner也可以做为页面开发完成后,对页面进行细微调整,达到更加贴近视觉稿的目的。AlloyDesigner还面向产品经理、测试、设计师,帮助他们体验页面的开发质量。




插件名称:AlloyDesigner - 前端重构开发辅助工具 插件作者:TencentAlloyTeam 插件语言:English 官方站点:http://alloyteam.github.io/AlloyDesigner/ 插件唯一标识:ojooeaohlmgpcjajikhmibcnbebfenid
下载次数:1354 用户评分:3.875 (共5分) 参与评分人数:8
当前版本:1.1.4 最后更新日期:2020-07-08 文件大小:92.38KB
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
PageXray是一款chrome插件,它将向您显示在任何页面上使用的技术。
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
Postman是一个非常有力的Http Client工具,Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件,可在Web服务测 试中用来进行接口测试。
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
uDev是一款非常简单的Web开发人员工具栏,集合了常用的开发工具。
笔者近期接到很多网友反映postman无法使用,本地postman chrome插件确实也无法正常使用,只有Postman官方自己的软件应用程序可以使用。笔者多少追溯终于知道原因,并紧急上线了不同操作
最近忙着项目接口测试,经过不同工具的对比,发现 postman 使用起来挺顺手的,所以马上决定使用这个工具进行接口测试工作。刚开始的时候,了解了下接口测试的相关信息,直接着手
在使用 postman 进行接口测试的时候,对于有些接口字段需要时间戳加密,这个时候我们就遇到2个问题,其一是接口中的时间戳如何得到?其二就是对于现在常用的md5加密操作如何在po
我们经常要遇到将整个网站作为图片保存下来的情况,而windows系统自带的PrintScreen键只能保存当前屏幕的截图 在chrome浏览器中可以安装第三方的截图插件实现整站截图 今天我们要介绍
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
挡住你的谷歌Analytics(分析)™活动为你自己的网站,没有更多的虚假统计资料。
挡住你的谷歌Analytics(分析)™活动为你自己的网站(或管理),没有更多的虚假统计资料。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
小懒人助手是一款贴心的公众号素材定时推送的小工具
小懒人助手是为了解决公众平台的订阅号、服务号素材定时推送,支持文字、图片、语音、视频、图文等素材推送,小懒人助手真是一个很棒的小工具,一般人我还不告诉他。
信息在一个地方许多SEO相关的工具。 PageRank的, S-排名,链接计数历史, SEO链接...
SEO设备专业工具栏提供了许多SEO相关的工具在一个地方。显示的PageRank ,S-秩和反向的访问的页面
EOLINKER 是中国最大的 API 管理平台。
此插件为 eoLinker 提供跨域测试、文件测试、自动化测试等。与其他插件相比,eoLinker 的产品功能更侧重于 API 文档管理、团队协作和自动 API 测试。更新日志: V4.5.7
* 修复一些错误
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
航旅插件应用,方便小二的日常开发和工作
航旅小二插件,主要功能有:
1.页面TMS模块直接维护:在线上页面显示TMS维护入口
2.前端页面owner反馈:显示页面的前端相关人员
3.测试环境ip和服务器信息展示:显示日常项目环境的ip地址和服务器信息;日常环境和线上环境一键切换
4.行业对比:和携程、去哪儿的页面对比
5.手机浏览页面:在虚拟的手机容器中查看页面展示效果
6.航旅导航:页面导航,各种wiki入口
存储自定义脚本至localstorage,重新加载页面时,domready后插入脚本至页面
此扩展将概述包括链接图像在内的网页上的所有 nofollow 链接。扩展非常简单,它没有任何设置。注意: 如果你想要带有更多选项的扩展,比如网站过滤,为大纲链接设置你自己的 CSS 样式, 当发现 nofollow 或 noindex meta 标签时,显示信息框。查看我的另一个 NoFollow 扩展: https://chrome.google.com/webstore/detail/dfog
Enable Copy是一款可以帮助用户解除网页无法复制限制,一键解除封锁右键和选取文字的限制的chrome插件。在chrome浏览器中安装enable copy插件之后不需要特别设定,只要在扩充套件工具栏单
WebRTC Block是一款可以在Web浏览器禁用WebRTC的chrome插件。WebRTC (网络实时通信)是一种API定义,由万维网联盟( W3C)起草支持的浏览器到浏览器应用程序进行语音通话,视频聊天,和P2
一个扩展编辑自定义请求( GET或POST ),以Web服务器。
编辑自定义请求( GET或POST ),以Web服务器的扩展。
1 。自动提取构成从网页。
2 。您可以修改窗体的方法。
3 。您可以修改表单操作。
4 。您可以添加或删除的<名称,值GT ;对。
5 。您可以编辑在<名称,值& GT ;对。
版本1.1
1 。支持提取内部框架的形式。
版本1.2
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
JavaScript Errors Notifier 是一款开发者工具,主要用于JavaScript 调试时的错误通知。