

ChromeIpass就是一款实现keepass自动填充网页用户名密码和自动添加条目功能的密码管理chrome浏览器插件。
ChromeIpass概述:
keepass最初使用的困难就是将各种密码集中起来管理,手动一个一个添加很是麻烦;而且填写的密码的时候用标题匹配自动填写也非常繁琐。所以我们ChromeIpass插件的出现就是为了解决这个烦恼,keepass也能实现类似 Lastpass 的网页自动填充用户名密码功能,并且能根据填写内容自动添加条目。这样能让使用者更方便快捷地使用keepass进行密码管理,几乎忘记密码的存在。所以总结起来,ChromeIpass就是一款实现keepass自动填充网页用户名密码和自动添加条目功能的密码管理chrome浏览器插件。ChromeIpass安装和使用方法:
在我们进一步深入的了解ChromeIpass之前,我想大家应该至少对意外几个软件有一些了解:- Keepass 2.x版本
- KeePassHttp.plgx 插件
- ChromeIPass插件
- Chrome 浏览器
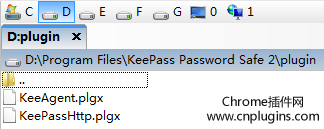
KeePassHttp.plgx 插件安装在KeePass 2的根目录内,直接粘贴进去重新打开KeePass 2就可以。
- 将下载到的 KeePassHttp.plgx 放到KeePass安装目录或者Plugins目录下
- 关闭当前Keepass程序,重新启动KeePass
- KeePass无报错信息就表示插件安装成功

如何安装ChromeIpass插件?
ChromeIpass浏览器插件的下载地址见本站下方。其安装方法同其他chrome插件的安装方法,具体可以参照:谷歌chrome浏览器怎么离线安装CRX格式插件?安装完成之后chrome地址栏右侧会出现KeePass的LOGO图标,说明ChromIPass安装成功。如下图所示:
如何使用ChromeIpass插件?
使用ChromeIpass插件的前提是Keepass打开并且进入密码库!!切记第一步:建立到keepass数据库的连接。

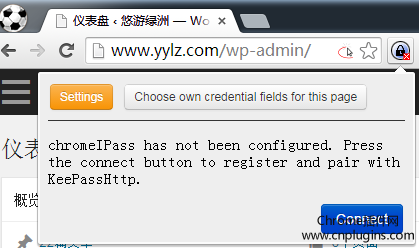
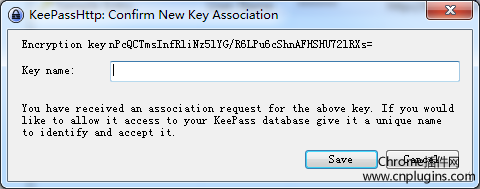
点击Connect按钮,此时chromeIPass插件会调用你的KeePass 2并且打开如下图所示:

第二步:这样chromeIpass就算安装成功,就可以开始使用了。我们再次登录某个网页的时候就可以自动登记密码了。
- 到任意网站,输入原有用户名和密码进行登陆
- Chrome浏览器地址栏右侧的ChromIPass图标会变成闪动的红色锁
-
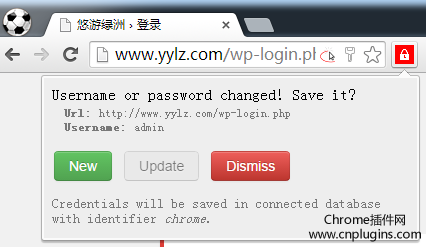
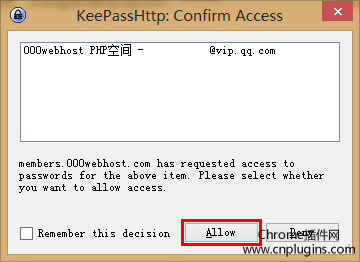
第一次点击闪动的红色锁出现“Rediretct Credential Fields”不予理会,再次点击后出现”New, Update,”

-
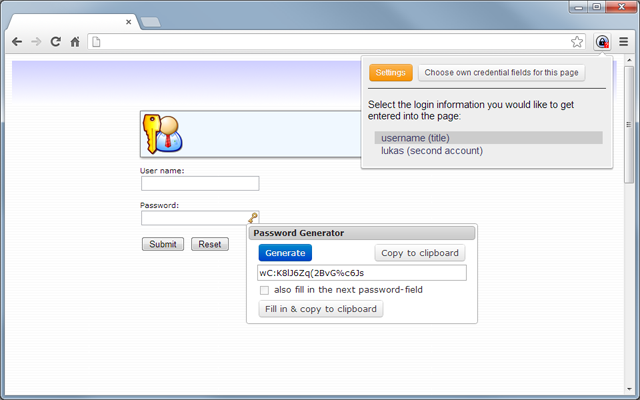
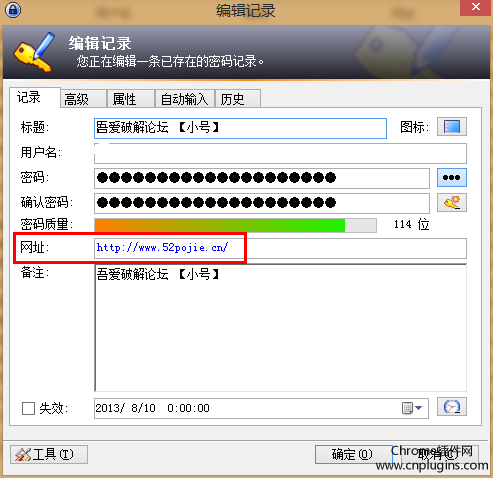
点击”New”,keepass里就会多出一条记录,以后每次打开此页面就会自动填写。密码登记页面如下:

- 回到KeePass界面保存数据库。
-
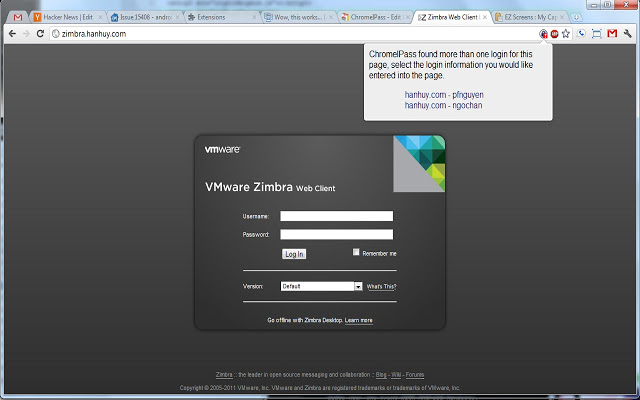
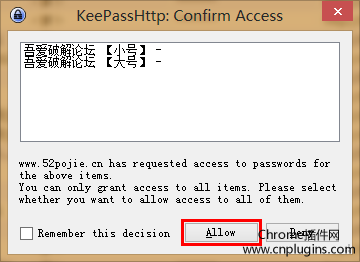
如果一个网页有两个账号怎么办?两个账号就意味着有两个密码。如下图所示:


keepass密码自动管理相关推荐
1.免费的密码管理工具-LastPass2.功能非常强大的密码管理工具:1Password
keepass密码自动管理英文介绍
KeePass integration for browser Chrome using KeePassHttpLike chromeIPass? Use Android? Checkout KeepShare in the Play store https://play.google.com/store/apps/details?id=com.hanhuy.android.keepshare
KeePass integration for browser Chrome using KeePassHttp
chromeIPass brings KeePass integration to the Google Chrome browser!
Please visit us on https://github.com/pfn/passifox for detailed and illustrated documentation.
Changes:
2.6.8: bugfixes from the github community, thank you.
2.6.7: remove sourcemapping url
2.6.6: Lukas Schulze: add password generator quality indicator, fix/relocate keepasshttp versioncheck
2.6.3: Lukas Schulze: add remember credentials via context menu, fix auto-fill if only StringFields are selected, improve appearance of password generator icon, make hostname+port configurable.
2.5.2.1: Lukas Schulze: fix detecting forms after pressing shortcut
2.5.2: Lukas Schulze: fix support for dropdown-menus,add debug-mode, add option to unlock database only on manual user interaction, change display duration of remember-password dialog, improve recognition of password forms
2.5.1p1: integrate minor bugfixes
2.5.1: Lukas Schulze: support dropdowns for StringField values
2.5.0: Lukas Schulze: add support for multiple string fields; add option to disable automatic fill-in; allow choosing password fields as username fields; fix keepasshttp update notification
2.3.4: Lukas Schulze: fix "checking status" bug
2.3.3: Lukas Schulze: added permissions for update-function for KeePassHttp; added keyboard support for context-menu; fixed escaping identifiers; fixed detection of field combinations when pressing Ctrl+Shift+U; redesigned dialog of password-generator
2.3.1: Lukas Schulze: added password-generator (only works with the latest version of KeePassHttp, disabled for older versions); changed the way of identifying and accessing credential fields (no longer uses only the ID of an field, because several sites don't use unique IDs); improved feature choose-own-credential-fields
2.2.3: Lukas Schulze: fix jQuery css styling issues (chromeipass no longer override web-site appearance). Fix jquery date pickers.
2.2.1: Update to webstore manifest version2. Completely re-worked for the updated Chrome extension APIs, supports updating and saving new KeePass entries, supports HTTP authentication (Basic and Digest auth). Many more new features. All new enhancements are courtesy of Lukas Schulze, thank you!
1.0.7: fix forms that use HTML5's type="email" for username (e.g. amazon)
1.0.4: minor bugfix in getFields, filter user fields to only be text
1.0.6: utf8 support for login and password fields, thanks DeniSix
Support:
* Please post any questions or support issues at the github messenger/tracker (the "Developer Website" link to the right)
Installation:
Complete documentation with illustrated installation guide: https://github.com/pfn/passifox/blob/master/documentation/chromeIPass.md#2-installation
or
1) Install KeePass
2) Install KeePassHttp by dropping KeePassHttp.plgx into the KeePass Program Files directory
2a) Log into KeePass
2b) Verify KeePassHttp has been installed correctly by checking Tools > Plugins
3) Navigate to any page containing a password
4) Click the KeePass icon in the URL bar and click the "Connect" button
5) Switch to the KeePass window and enter a descriptive name for your "Chrome Browser" into the dialog that popped up and click save.
6) Your passwords are now securely retrieved from KeePass and automatically entered into password forms and fields when needed.
7) Credentials in KeePass are detected by the Title and URL of the entry.
8) If you are ever lost, click on the KeePass icon in the URL bar and it will let you know status as well as any available options.
Mac users:
Consider using Kypass Companion from http://www.kyuran.be/ to integrate chromeIPass with your KeePass database.
chromeIPass-keepass密码自动管理chrome浏览器插件插件LOGO图片