Axure RP Extension for Chrome:谷歌Chrome浏览器查看Axure RP原型
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。但是很奇怪的是这个html可






插件名称:Redux DevTools v2.17.0 插件作者:remotedevio 插件语言: English 官方站点:暂无 插件唯一标识:lmhkpmbekcpmknklioeibfkpmmfibljd_2.17.0
下载次数:639293 用户评分:4.73451 (共5分) 参与评分人数:452
当前版本:2.17.0 最后更新日期:2020-07-12 文件大小:1.64MiB
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。但是很奇怪的是这个html可
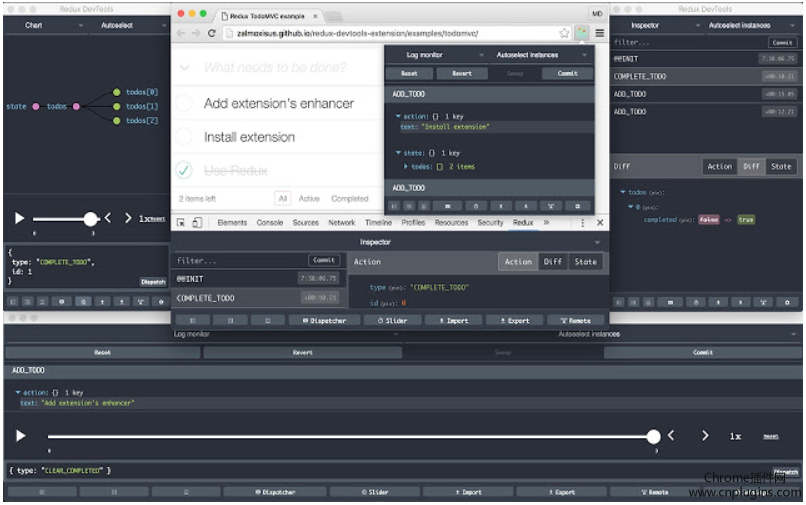
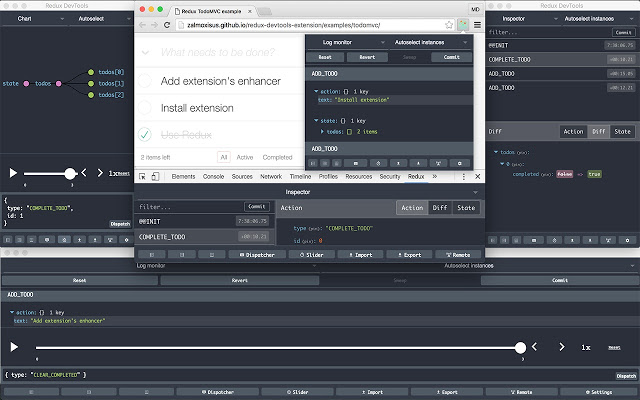
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富
作为开发人员在开发过程中,作为设计人员,在设计产品流程图的过程中, Axure RP Pro可谓是非常方便、好用的一款软件,因为它不仅能绘制出详细的产品构思,也能生成浏览器格式的产
经常有网友反映在使用 Axure RP Extension for Chrome 的过程中,会突然出现提示插件已损坏无法使用的情况或者有网友反映在将其放到Google 安装文件的Extentions 文件夹里 或者 直接拖到浏览器
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富
这个方便的扩展,您可以切换调试模式和分期方式的Adobe动态变量管理器。调试模式...
这个方便的扩展,您可以切换调试模式和分期方式的Adobe动态变量管理器。调试模式启动DTM库打
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。可很多朋友都说不会安装,今天就从最开始的安装方法说起。想要查看A
开发常用工具(Develop Tools)Chrome插件是一款可以安装到谷歌浏览器上使用,并支持所有chrome内核浏览器安装操作的浏览器辅助插件,这款开发常用工具包含Unix时间戳、URL编码/解码、汉字转
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
用于调试 js.js 应用程序的 Chrome devtools 扩展。
Augory 是 Google Chrome 开发工具的扩展,用于在运行时调试和可视化 Angular 应用程序。
-1.22.0 版本中的新功能
* 修复了启用 HMR 的应用程序的问题
1.先去下载插件源码: https://github.com/mkovatsc/Copper4Cr.git 2.放到到 chrome 安装目录下: 例如:~\Google 下面 3.链接文件夹: 进入文件目录 找到 install.bat (Win系统用) 或者 Linux下 找到 install.
主要用于微信客服-网页端的监控
1 监控新用户的接入,并触发声音和弹窗告警
2 对于未回复的用户消息,进行自动告警
3 对客服转接消息进行告警
4 chrome://flags -》Silent Debuging Mac Windows Linux Chrome OS -》 stop
去掉提示框
更多详情请联系yhs666@
快速和放大器;重量轻SEO工具来分析的PageRank ,反向链接, Alexa排名等搜索引擎优化指标。
快速SEO是一个非常快速和易于使用的搜索引擎优化工具来分析SEO指标。它为您提供了方便地访问重要的SEO信号和数据一样的PageRank ,反向链接, Alexa排名和流量估算
反向链接检查: - 它还提供了访问RankSignals ,一个免费的工具进行分析的反向链接< BR / 。 >
SEO指标
- 的PageRank (当前页面&安培;网页)
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
模拟微信分享
点击右上角图标,弹出新标签页,在新标签页中打开, 打开开发者工具,选择移动调试模式;
在页面输入需要调试的网址,打开,正常按照微信的操作测试分享逻辑等;
Tampermonkey是一款用户脚本管理器。目前Tampermonkey测试版已经测试稳定,官方已经推出稳定版本的用户管理器-Tampermonkey。感兴趣的朋友可以直接下载,我们这里对测试版也不多做介绍。
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
Web Developer Checklist是一款可以帮助web开发人员轻松发现网站中的问题的chrome插件。
:: 特点
★支持搜索引擎特定的机器人元标签★禁用或启用定义网站的扩展: 最低要求 Chrome v29
: 联系和报告问题:
http://w.igorware.com/contact
------------------------------------------------------Changelog
v4.1.0-更新了 Chr
每天自动在各平台签到,获取淘金币、京豆、筹码、下载券等,积少成多实时掌控
每天自动在各平台签到,获取淘金币、京豆、筹码、下载券等,积少成多实时掌控
重要提示: 如果你有问题、 bug 报告或功能请求,请不要将它们作为评论发布,而是通过 Github 提交 (首选) 或者通过 Chrome web store 的 “发送反馈” 功能。我会忽略通过评论提交的任何功能请求,因为它们很难猜测你想要/需要什么,我也不是魔术师或灵媒! 此扩展使您能够通过上下文菜单对选定的文本进行编码和解码。这减少了你查找编码值的时间,让你有更多的时间专注于开发的重要事情
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
Adds button to show the source code of a Chrome extension (crx file) in the Chrome web store (and elsewhere if wanted)
View the source code of any Chrome extension in the Chrome Web store without
使用Github或Github Enterprise管理AWS Lambda的inline代码。
功能点:
・Github-Lambda间的Push/Pull操作
・在Lambda管理界面上创建Github的仓库,分支及文件
・Push/Pull时的差分表示
・支持提交代码时的注释
・支持Github及Github Enterprise
・支
一款HTML代码转为javascript格式的小应用,用在JS代码中;