
和其他的网站监测服务一样,pingdom提供了免费版和付费版的服务,免费版本和收费版本功能相同,只是站点数量和短信条数有差别。虽然是国外的网站监测服务。
注:中文翻译来自GOOGLE
虽然Pingdom是有这么一款谷歌浏览器开发者插件的,但是鉴于插件都是会占用空间,这里小编还是建议各位使用pingdom在线网页速度测试。
pingdom概述
和其他的网站监测服务一样,pingdom提供了免费版和付费版的服务,免费版本和收费版本功能相同,只是站点数量和短信条数有差别。虽然是国外的网站监测服务。

我们都知道速度是一个重要的问题。不仅是它的200个搜索排名的因素之一,但你的潜在客户和访问者在你的网站上像一个快速加载网站。Pingdom可以在线检查网站每个元素的加载速度,生成非常详细的测试报告,帮助你轻松优化网站。
pingdom的使用方法
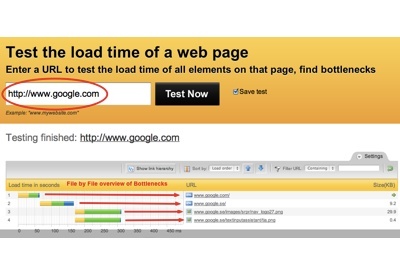
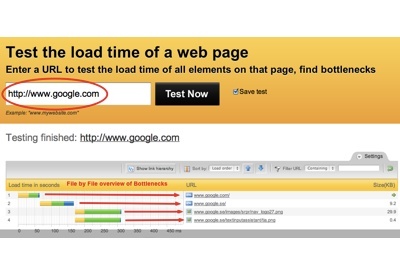
1.点击一次到http://tools.pingdom.com -一个网站的页面速度测试。
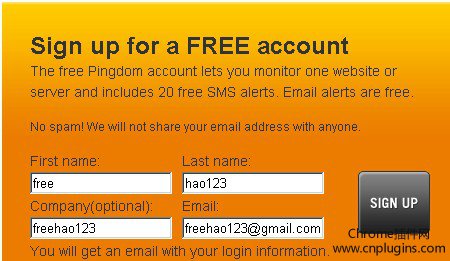
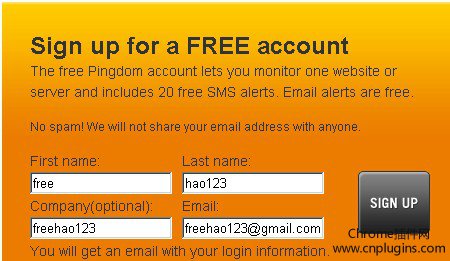
只要打了按钮,做速度测试,当然还需要注册一下:

2.pingdom提供的测速工具和Ping功能。点击:http://tools.pingdom.com/,这里提供了网页载入速度测试和Ping命令,Pingdom为用户提供了多个选择。比如,你可以选择是一分钟ping一次服务器还是一小时ping一次。Pingdom还能让你灵活地选择ping服务器上的哪一个具体端口,并检查SMPT、POP3或IMAP邮箱服务器——不过免费帐户只能选择检查其中一个。
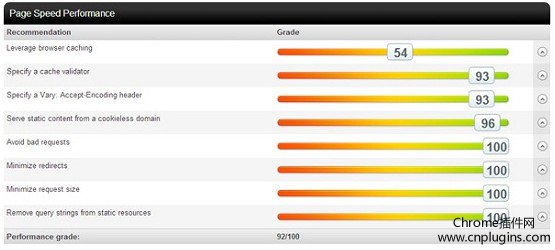
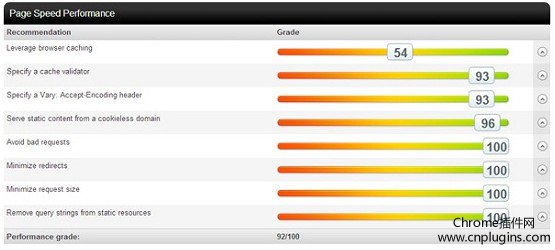
利用Pingdom Tools 网页测速工具,可以帮你把网页载入时间转为图表,清楚了解每一个网页元件是否成为拖慢网页开启速度的原因,Pingdom Tools 也会提供你每个项目的评分及改善建议,帮助网站管理者进行分析、最佳化。如下图所示
 更多推荐:优秀chrome插件推荐
更多推荐:优秀chrome插件推荐
Test the page speed of a website with one click thanks to http://tools.pingdom.com - by Dries Bultynck
One click page speed test thanks to http://tools.pingdom.com
Just hit the button and do the speed test.
Speed is an important issue. Not only is it one of the 200 search ranking factors but your potential customers and visitors on your site like a fast loading website. http://tools.pingdom.com provides an excellent service and shows you the bottlenecks by file.
Thank you Pingdom! You guys rock!
Pingdom - 免费的在线网页速度测试插件LOGO图片

Pingdom - 免费的在线网页速度测试 相关插件推荐
开发者插件
2015-12-17 08:11:54
YY Web Checker
可检测页面SEO、引用的相关统计、组件、下载网站所有图片和监测图片大小是否超标和生成当前页面的二维码
开发者插件
2017-01-07 20:04:13
随着点击按钮当前页面上的字体大小会降低
无障碍: 。缩放文本只有
在这里,你可以做一个网站的字体,只需点击一下按钮较小
它是伟大的读书高DPI屏幕
更新日
开发者插件
2019-11-26 02:42:45
为 http://iconfont.cn/ 网站开发的一个插件,用来扩展已有功能。
1.4.3:
适配网页结构修改
1.4.2:
适配网页信息修改
1.4.1:
增加1:1的分辨率选项
1.4:
* 增加分辨率控制(dp),在配置文件中存储代码像素,插件界面呈现视觉像素。
1.3.3:<
开发者插件
2019-03-06 17:23:29
[请向下滚动查看权限解释]
Restlet 客户端是由开发人员为开发人员设计和开发的,用于直接进行 HTTP/REST 资源发现, 测试和测试自动化更容易。Restlet 客户端的主要功能包括: 1.API 调用
开发者插件
2014-12-17 21:12:26
此扩展开发人员使用,以方便填写表格
此扩展开发人员使用,以方便填写表格,同时开发网络页面
提供
的源代码在GitHub上的https : //github.com/abzubarev/web-developer-form-filler-ext
开发者插件
2014-12-03 10:17:22
显示当前页面的谷歌的PageRank 。报告同一职级的官员谷歌工具栏。
PageRank是一个Chrome扩展,显示谷歌的PageRank的当前页面。 PageRank的扩展是快速,准确,轻便
快速:
PageRank的扩展直接从谷歌服务器上获取的信息。这就是为什么它工作在最大可能速度
准确:
不像其他类似的应用程序的PageRank扩展提供准确的结果。排名报告的PageRank是一样的军衔报道谷歌官方工具栏
轻
开发者插件
2015-01-23 00:40:56
一键检测页面埋点布置情况,可检测etao.com及s.taobao.com的页面埋点。
一键检测页面埋点布置情况@etao.com|s.taobao.com。
有问题可联系wb-wanghao@taobao.com
修复新版etao报错的问题@130607
开发者插件
2019-05-19 02:39:38
用于MobX和React的开发工具 检查mobx-react观察员。 编辑可观察对象中的值(不支持编辑反应道具/状态,使用react-devtools) 跟踪MobX可观察量的变化 MST支持
开发者插件
2018-03-27 02:10:30
无广告,还你干净上网体验!
开发者插件
2020-04-23 04:49:44
这是开发人员工具 [CTRL/CMD SHIFT I] 的主题。安装说明
---------------------------------------------------------
-添加此主题
-Goto chrome: 使能-devtools-实验和使能开发工具实验。在页面底部选择 [立即重新启动]。
-打开开发人员工具设置,将主题模式设置为 “
开发者插件
2022-05-03 11:13:44
Open SEO Stats是一款用于实时了解网站SEO信息的chrome SEO网页信息工具
。
开发者插件
2020-06-22 14:56:31
在不离开 GitHub 的情况下,代码质量和测试覆盖率反馈。
查看直接显示在 GitHub UI 中的问题。查看 diffs 、文件等中涵盖了哪些行。在不改变工作流程的情况下添加退票和打开票。
开发者插件
2017-03-31 13:13:50
将当前访问地址生成二维码
将当前访问地址生成二维码,使用手机扫一扫,即可方便的查看手机版网站。
开发者插件
2015-02-10 11:34:38
JavaScript的记事本,您可以执行JavaScript , HTML和CSS代码中的一个简单的编辑器。
你有没有想考一些HTML , CSS或JavaScript ,而无需打开一个文本编辑器?现在,你不必再使用JavaScript记事本。您可以直接点击扩展和测试您在网站上的代码。
用文本编辑器,你必须打开文本编辑器。然后,你必须编写的代码,最后在浏览器中打开它。
有了这个扩展,你只需要点击按钮,然后键入的代码。The JavaScript",1,
开发者插件
2020-04-17 14:41:29
为什么会有1px?
目前设计师对于设计图的还原度要求较高
1px能做什么?
将设计图与网页进行对比,找到其中的细微差别
怎么使用1px?
安装1px后点击右上角1px的图标,点击“管理图片”,然后再新开的页面中添加图片。
添加成功后,即可插入到相关页面
ps1:由于chrome安全限制,目前无法直接对本地HTML页面进行“
开发者插件
2020-03-18 11:31:51
开发者插件
2018-12-18 04:42:52
您可以使用这个chrome插件去掉github顶部栏的黑色背景
You can use this chrome plugin to remove the color of top navigation bar at github.com
Develop by realperson.(QQ:1750698766)
开发者插件
2017-05-30 13:03:42
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
Chrome Extension of ICBC Internet Banking for Feitian USB-Shield.
开发者插件
2019-10-31 09:23:01
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
开发者插件
2015-03-16 15:37:29
快速移动化
M3W,最快捷的移动化适配平台,无需多版本开发、无需变更域名、无需增加设备,通过简单的鼠标操作,1个小时完成站点的移动化;