

PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,带给用户更好的用户体验。
注:中文翻译来自GOOGLE
PageSpeed Insight插件概述
PageSpeedInsight是什么?我想大多数接触前端开发的都听说过Google官方的PageSpeed Tools,这个网页载入速度检测工具有在线版本,也有一个 Chrome 扩展,那就是PageSpeed Insights。所以这款测试工具出自google,通过分析网页的内容来提供网站加载速度优化建议。PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,带给用户更好的用户体验。

PageSpeed Insights 的Chrome扩展是由谷歌官方开发的一款可以分析页面载入的各个方面,包括资源、网络、DOM以及时间线等等信息的插件,安装以后会附加到Developer Tools(开发者工具)中。所以安装之后,大家只需要在页面上点击右键——审查元素,就可以在最后一个标签中看到 PageSpeed 了。
PageSpeed Insights有什么用?
PageSpeed Insight的分析一般包含以下几个方面:
* 优化缓存——让你应用的数据和逻辑完全避免使用网络
* 减少回应时间——减少一连串请求-响应周期的数量
* 减小请求大小——减少上传大小
* 减小有效负荷大小——减小响应、下载和缓存页面的大小
* 优化浏览器渲染——改善浏览器的页面布局
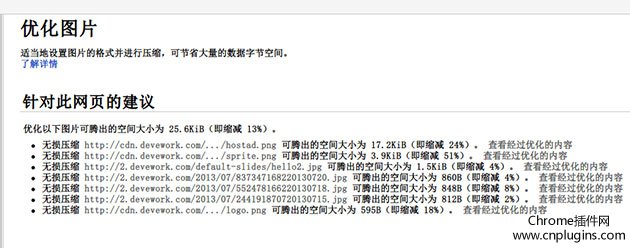
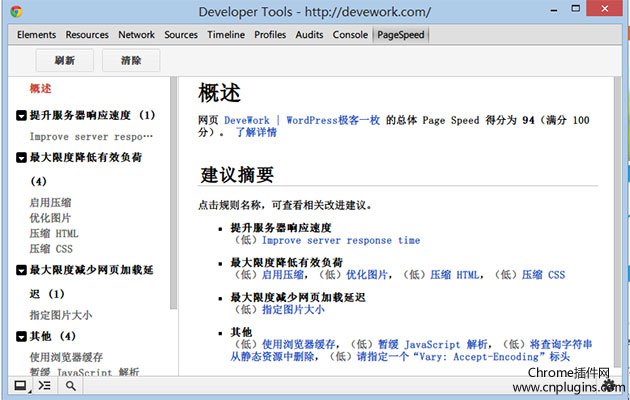
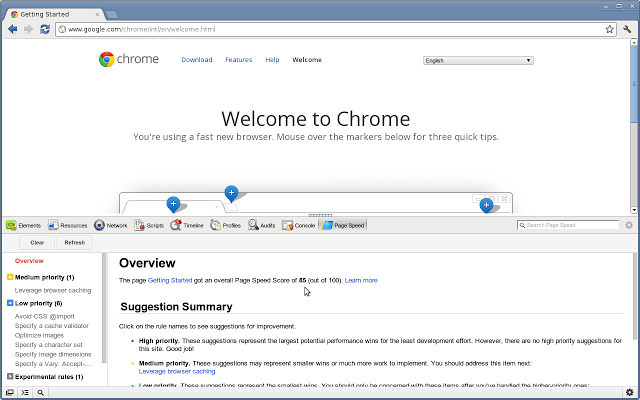
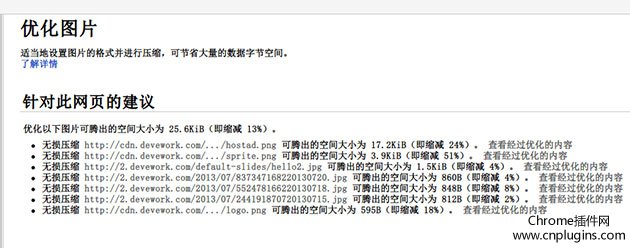
使用过 Yslow 的一般都知道如何照着去分析、优化了。本站DeveWork.com 首页评分是 94 ,之前Yslow 最高有98;PageSpeed Insights 十分厚道,它会把优化的结果给你展现出来,如下图的,优化图片的项目会直接给出该无损压缩后的图片供你替换原图片;连CSS、Js等文件也都有优化后的文件供参考使用。(谷歌真是业界良心啊)

PageSpeed Insights插件下载安装
PageSpeed Insights插件哪里可以下载?你可以从chrome应用商店里找到PageSpeed Insights插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到InternetSpeedTracker插件下载地址。
PageSpeed Insights插件怎么安装?
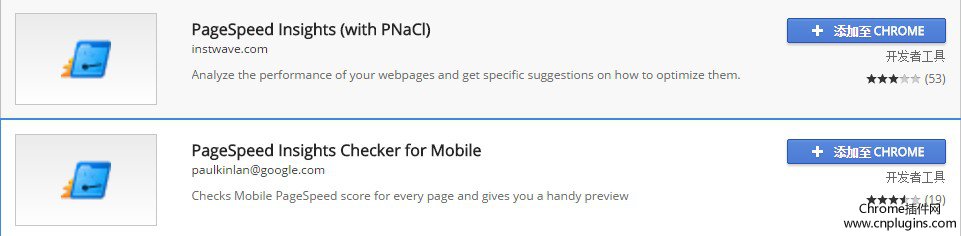
1. 如果你能够打开chrome应用商店,并且可以找到PageSpeed Insights插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Pin It Button插件,那么就选择离线安装该插件。由于Pin It Button插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
PageSpeed Insights插件使用方法
pagespeed insights怎么使用?
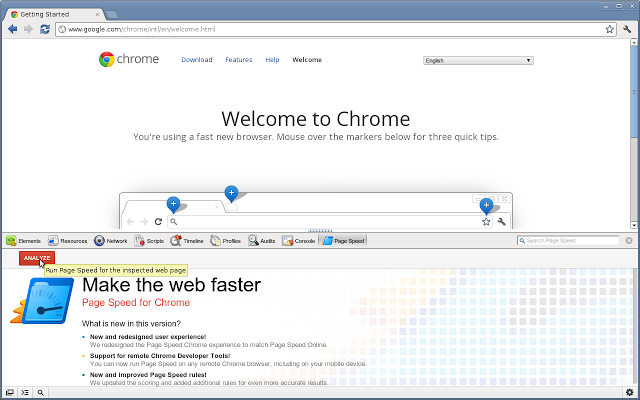
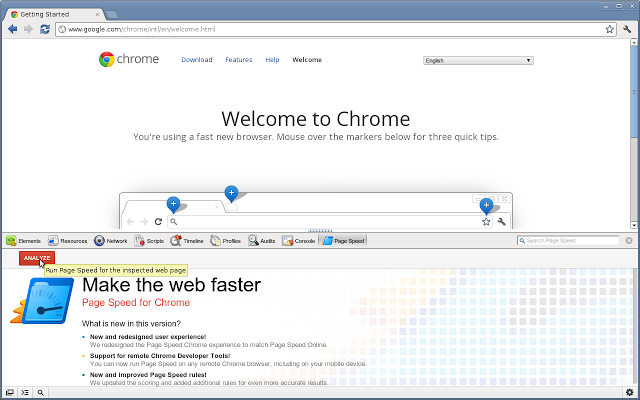
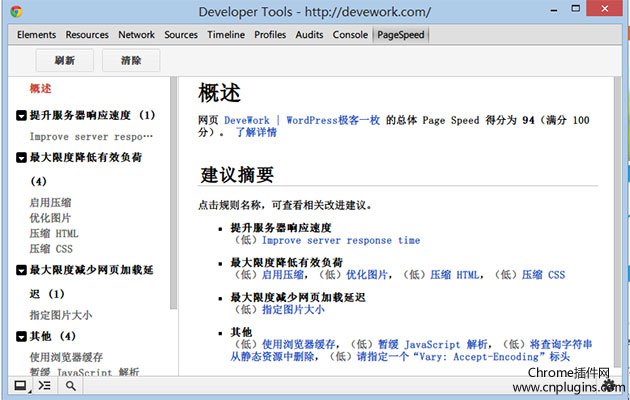
在chrome浏览器安装pagespeed insights成功后,在浏览器的右上方可以看到插件标记。在Chrome的开发者工具页面中,点击“PageSpeed”页签,进入分析界面,如下图所示:

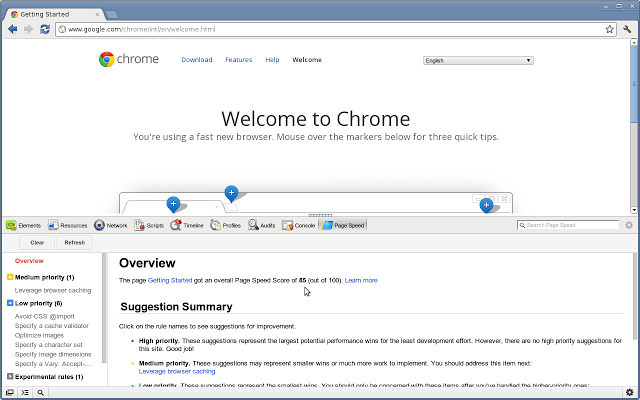
2.点击 “分析”,稍等一会儿就会给出分析结果。如下图所示:

PageSpeed Insights插件注意事项
1.PageSpeed Insights插件只能分析当前网站的打开速度,并给出相应的优化建议,而不能直接帮助用户改善网站的打开速度,这些操作需要用户按照PageSpeed Insights的提示去优化网站程序或服务器。
2.PageSpeed Insights插件会存在于Chrome的开发者工具选项卡中,在Chrome的开发者工具还存在着其他的网站调试功能,用户可以尝试着使用它们,并开发出更加完美的网站。
更多推荐:优秀chrome插件推荐
PageSpeed Insights插件英文介绍
PageSpeed Insights analyzes the performance of your web pages and provides suggestions to make them faster.
The PageSpeed Insights browser extensions, available for Chrome and Firefox, allow you to evaluate the performance of your web pages and to get suggestions on how to improve them.
PageSpeed Insights for Chrome is a Chrome Developer tools extension.
To open and use PageSpeed Insights:
1. Open Chrome Developer tools by selecting the Wrench menu at the top-right of your browser window, then select Tools -> Developer tools.
2. In the Chrome Developer Tools pane, click the Page Speed tab to switch to the PageSpeed Insights panel.
3. Navigate Chrome to a web page, and click the red ANALYZE button to run PageSpeed Insights.
File bugs: https://code.google.com/p/page-speed/issues/list
Discussion: https://groups.google.com/forum/#!forum/pagespeed-insights-discuss
By installing this extension, you agree to the Terms of Service found at:
https://ssl.gstatic.com/chrome/webstore/intl/en/gallery_tos.html
PageSpeed Insights (by Google) - 网页性能测试分析工具插件LOGO图片

PageSpeed Insights (by Google) - 网页性能测试分析工具 相关插件推荐
开发者插件
2015-01-31 04:42:37
检测网页兼容性问题。由 Google Chrome 项目组发起, 由UC运营研发组扩展。
用于帮助Web页面开发人员检查页面与UC浏览器的兼容情况,辅助快速适配页面。
该工具有UC优视公司 应用研发部 运营研发组扩展开发,贡献者包括:
ZoomZhao、
陈年肉饼1983、
北极星
开发者插件
2019-12-03 05:52:48
开发过程中,经常会碰到类似解析时间戳或者生成一个MD5的小需求,每次都需要通过搜索引擎搜索在线工具十分麻烦,希望这个小工具能帮上忙
开发者插件
2015-03-16 15:37:29
快速移动化
M3W,最快捷的移动化适配平台,无需多版本开发、无需变更域名、无需增加设备,通过简单的鼠标操作,1个小时完成站点的移动化;
开发者插件
2015-12-07 11:40:03
酷和快速访问在线CSS3图
此扩展增加了一个功能强大的CSS3图表,您正在查看的页面
开发者插件
2019-08-09 18:11:54
Userscript 和 userstyle 的-向任何页面注入自己的 JavaScript 或 CSS 规则的简单扩展。
特点:
-即时执行
-自定义库包括
-URL 屏蔽允许在许多页面上使用一个脚本或 CSS 日志:
版本 1.5
-“导入” 和 “自动重要 css” 功能的解决 bug
-“自动重要 css”默认情况下
开发者插件
2017-09-30 08:41:20
LinkMiner就是这样一款检查一个网页是不是有链接的chrome插件。
开发者插件
2022-05-03 11:11:57
2018 更新!
添加了许多修复程序,并更新了一些新规则,如描述的新 230 个字符限制。
元数据不仅仅是通常的 HTML 元标签,还有 XFN 标签、各种微格式、最近引入的规范属性、无
开发者插件
2017-05-04 21:53:55
One-stop solution for customizing requests with modifying headers, user agents, url parameters and etc.
One-stop solution for customizing requests with modifying headers, user agents, url paramete
开发者插件
2020-06-13 01:02:53
Open SEO Stats是一款用于实时了解网站SEO信息的chrome SEO网页信息工具。
开发者插件
2018-03-21 01:50:17
一款HTML代码转为javascript格式的小应用,用在JS代码中;
开发者插件
2015-03-27 09:40:53
作者:0x_Jin XSS字符编码神器,集合了html,js,base6,utf-7,utf-8JP等编码!随后又添加HttpOnly Cookie泄露扫描以及第三方资源探测等等!如果机器配置比较低可能会有点卡顿。在后续版本会解决此问题的
本插件已更新 20141011
由0x_Jin授权于Uncia代发布 XSS字符编码神器~
———————————————————
V2.5
修复了某些细节上的BUG
V2.4 更新说明
1.增
开发者插件
2019-10-22 09:25:13
View Image Info (properties)是一款可以查看图片的尺寸,URL,文件大小,文件类型等图片信息属性的chrome插件。
开发者插件
2018-09-01 22:37:59
SOMD5免费查询插件,支持IP归属地,md5,sha1,mysql(5),sha256,sha512,织梦(dedecms),vb,discuz,mssql(2012),ntlm,md5(base64),wordpress,phpbb等密文类型
开发者插件
2020-01-11 14:58:45
1. 广点通DMP布码工具可以帮您在网页中检查是否成功上报DMP行为数据。请您在自己的网页中嵌入广点通DMP JS代码,使用布码工具检查页面中的转化行为上报是否符合您的上报需求。
2. 广点通DMP布码工具可以辅助您在DMP中使用NOCO无码数据接入功能。
开发者插件
2014-12-29 00:59:41
自动刷新(重装)的网页,如果他们是空闲的,在选定的时间间隔。
是有次你想要一个页面(选项卡)自动刷新?
如果是这样,这个非常简单的扩展名是你所需要的。
___________________________________________________________________
要使用的扩展,您必须按CTRL SHIFT R(或CMD SHIFT R上Mac).
_________________
开发者插件
2015-06-05 22:52:53
Display the AlexaRank PageRank quickly
快速直观显示AlexaRank和PageRank。
开发者插件
2019-04-27 22:09:59
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
开发者插件
2014-12-17 21:12:26
此扩展开发人员使用,以方便填写表格
此扩展开发人员使用,以方便填写表格,同时开发网络页面
提供
的源代码在GitHub上的https : //github.com/abzubarev/web-developer-form-filler-ext
开发者插件
2016-06-05 19:48:38
Displays the Web server of the current page.
Web Server Notifier displays the Web server that generated the current page. Many server software can be identified through an icon, such as Apache, II
开发者插件
2019-03-25 17:16:15
WebRank SEO 是最好的 Google Chrome SEO 扩展之一。WebRank SEO 为您提供网站排名 (Alexa 排名、竞争排名和 Quantcast 排名) 、流量图、社会统计数据、索引页面和反向列表