PageSpeed Insights (by Google) - 网页性能测试分析工具
PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,


PageSpeed Insights插件哪里可以下载?你可以从chrome应用商店里找到PageSpeed Insights插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到InternetSpeedTracker插件下载地址。
PageSpeed Insights插件怎么安装?
1. 如果你能够打开chrome应用商店,并且可以找到PageSpeed Insights插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Pin It Button插件,那么就选择离线安装该插件。由于Pin It Button插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?


PageSpeed Insights analyzes the performance of your web pages and provides suggestions to make them faster.
The PageSpeed Insights browser extensions, available for Chrome and Firefox, allow you to evaluate the performance of your web pages and to get suggestions on how to improve them.
PageSpeed Insights for Chrome is a Chrome Developer tools extension.
To open and use PageSpeed Insights:
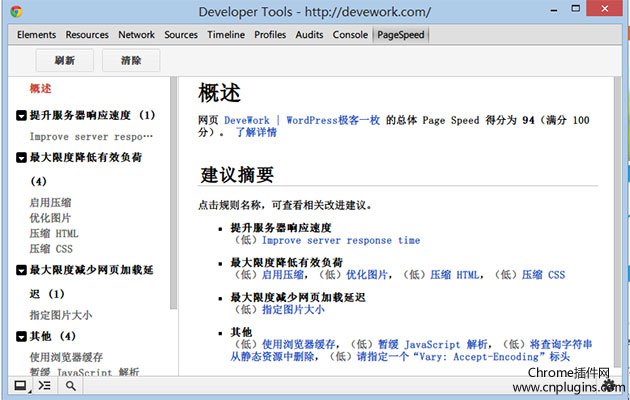
1. Open Chrome Developer tools by selecting the Wrench menu at the top-right of your browser window, then select Tools -> Developer tools.
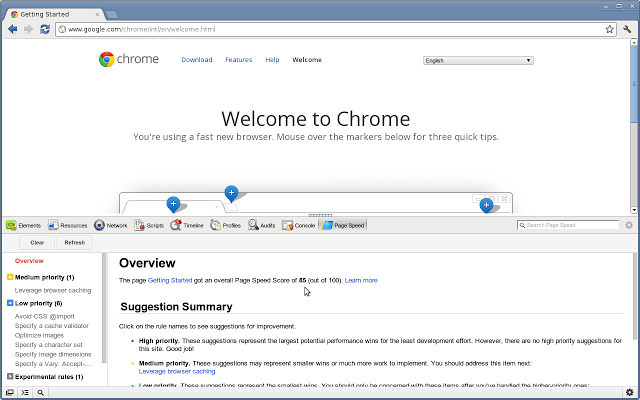
2. In the Chrome Developer Tools pane, click the Page Speed tab to switch to the PageSpeed Insights panel.
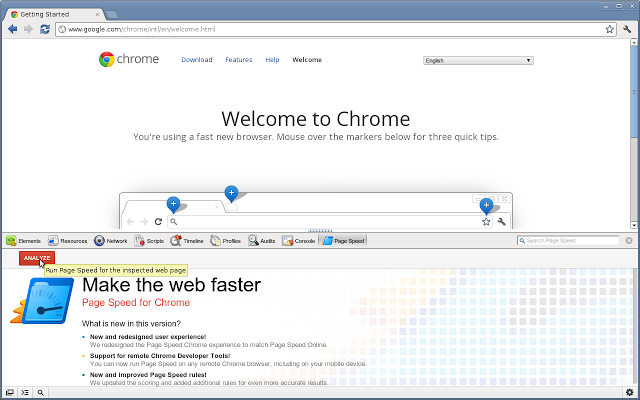
3. Navigate Chrome to a web page, and click the red ANALYZE button to run PageSpeed Insights.
File bugs: https://code.google.com/p/page-speed/issues/list
Discussion: https://groups.google.com/forum/#!forum/pagespeed-insights-discuss
By installing this extension, you agree to the Terms of Service found at:
https://ssl.gstatic.com/chrome/webstore/intl/en/gallery_tos.html


插件名称:PageSpeed Insights (by Google) - 网页性能测试分析工具 插件作者:developers.google.com 插件语言:English 官方站点:https://developers.google.com/pagespeed/ 插件唯一标识:gplegfbjlmmehdoakndmohflojccocli
下载次数:459063 用户评分:4.09504 (共5分) 参与评分人数:484
当前版本:2.0.4.3 最后更新日期:2020-07-08 文件大小:3.55MB
PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,
Chameleon让您快速查看Web应用在多个设备视口中的响应能力。
有大数据表明,一个网页打开的速度超过4秒,用户就会关掉页面,对于网站来说就是流失到一个潜在的客户。有什么一些 开发者插件 可以帮助我们站在来及时的检测自己网站的加载速
前提概要 一个网站的速度一定是一个网站成功的关键因素。越快载入的网站将有助于更好的搜寻引擎最佳化(SEO)评分、更高转换率、降低跳出率,延长访客停留在网站时间,对于使用
检查每个页面的移动PageSpeed得分,并为您提供方便的预览
和其他的网站监测服务一样,pingdom提供了免费版和付费版的服务,免费版本和收费版本功能相同,只是站点数量和短信条数有差别。虽然是国外的网站监测服务。
显示FirePHP在Chrome开发者控制台
你生病老发现,过时扩展在Chrome FirePHP消息日志消息?你来回切换到Firefox只使用Wildfire的服务?嗯 - 没了!安装这个扩展
我学到了很多来自其他扩展名是在那里 - !但过时。即使是谷歌自己的样本文件没有为我工作。但是,现在我们有一个解决方案来获得在谷歌Chrome浏览器的开发者工具的控制台窗口FirePHP消息。哦 - 它甚至不需要实验扩展启用!Show",1,[["显示",1000,false,false
一个扩展编辑自定义请求( GET或POST ),以Web服务器。
编辑自定义请求( GET或POST ),以Web服务器的扩展。
1 。自动提取构成从网页。
2 。您可以修改窗体的方法。
3 。您可以修改表单操作。
4 。您可以添加或删除的<名称,值GT ;对。
5 。您可以编辑在<名称,值& GT ;对。
版本1.1
1 。支持提取内部框架的形式。
版本1.2
获取当前浏览器窗口的完整页面截图的最简单方法。单击扩展图标 (或按 Alt Shift P),观看扩展捕获页面的每个部分,并进行传输
通过控制隐藏的 WebRTC 隐私设置来防止 Chrome 中的 WebRTC 泄漏。这将防止 WebRTC 泄漏。
这里测试泄漏-https://diafygi.github.io/webrtc-ips/ 仅与 Chrome 版本 42 和基于 42 的铬浏览器兼容。更新的选项至少需要 Chrome 48 版本。基于 WebRTC 的服务可能会受到此扩展的影响。请在离开评
JIRA 的捕获对于每个交付高质量软件的开发团队来说都是必不可少的工具。使您的团队能够快速一致地提供丰富、全面的反馈。当 JIRA 捕获时,错误更容易重现。工程师可以花时间解决问题,而不是试图从不完整的报告中重现问题。
请注意,此扩展需要启用 JIRA 捕获的活动 JIRA 实例。
ColorZilla 是最受欢迎的 Firefox 开发人员扩展之一,下载超过 500万次,终于可以在 Chrome 上使用了! 使用 ColorZilla,您可以从浏览器中的任何一点获得颜色读数,快速调整此颜色并将其粘贴到另一个程序中。它可以做更多的事情.
= = 功能 =
> 滴管-获取页面上任何像素的颜色> 高级拾色器?(类似 Photoshop 的)
Ult
响应式网页设计测试仪是一种快速简便的方法来测试你的反应灵敏的网站。
测试你的移动网站在移动设备上。
这个扩展既反映了大小和移动设备的浏览器。
Productive QR Code Generator with efficiency and elegance, just feeling it on the fly. More than a QR code generator.快码二维,疾行如风。
A productive QR code toolkit with efficiency and elegance, just feel
FORM-O-FILL 是一种先进的高度可编程的填表器。它提供了表单内容提取、一键表单填充、高级多页工作流等功能。功能: 提取已经输入的表单,通过点击一个或两个按钮来自动创建规则定义。使用 Javascript 对规则进行编程。
✓ 为每个字段使用静态值或动态生成的值(值函数只是 javascript)。当将规则应用于表单时,自动截图会收到很好的错误报告。
✓ 在函数获取、
为 http://iconfont.cn/ 网站开发的一个插件,用来扩展已有功能。
1.4.3:
适配网页结构修改
1.4.2:
适配网页信息修改
1.4.1:
增加1:1的分辨率选项
1.4:
* 增加分辨率控制(dp),在配置文件中存储代码像素,插件界面呈现视觉像素。
1.3.3:<
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
替换字体的中文部分为雅黑
本扩展可以替换字体的中文部分为雅黑,适合只想将宋体和黑体替换为雅黑的用户。在使用的时候,请同时将Chrome的默认字体设置为微软雅黑或者Segoe UI。
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。
目前包含了21种编码,12种解码功能. 还提供了本地html的代码预览功能. 以及各种编码变异等. 如果有疑问,欢迎联系root#xss1.com
V2.6 功能:
21个编码功能,包含了日常测试XSS漏洞时所需要的编码.
12个解码功能,包含了日常测试XSS漏洞时所需要的解码.
包含了编码变异,生成攻击载荷,生成js语句可以用来cookie到目标域.
* * 此扩展的目的是帮助开发人员快速轻松地测试他们的表单。* *
此扩展允许您填写所有表单输入 (文本框、 textareas 、单选按钮、下拉列表等)。))带有 * * 随机/虚拟 * * 数据。
对于使用表单的开发人员来说,这个扩展是必不可少的,因为它避免了手动在字段中输入值的需要。
-在表单中填充所有文本框。
-支持 maxlength 属性。