

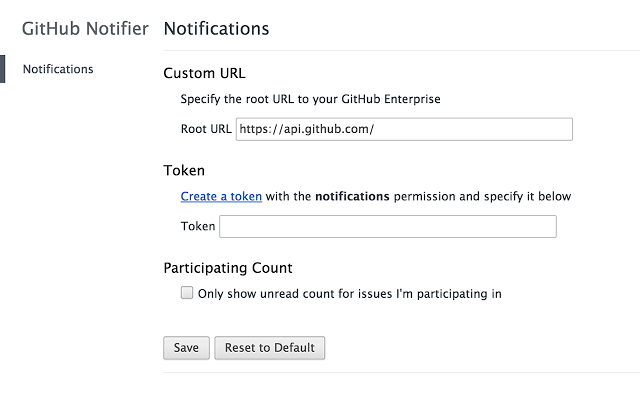
显示你的GitHub的通知,未读邮件数
它检查GitHub的通知API的每一分钟。
GitHub Notifier - 显示您的GitHub通知未读计数插件LOGO图片



显示你的GitHub的通知,未读邮件数
它检查GitHub的通知API的每一分钟。
GitHub Notifier - 显示您的GitHub通知未读计数插件LOGO图片

一个甚至可以离线工作的快速网络游乐场!
这个扩展为你可爱的网络实验提供了一个非常容易接近和离线的操场。
非常适合那些想快速尝试或练习 HTML/CSS/JS 的开发人员,即使没有互联网连接。
----------------------------------------------------------------脱机工作 * 用户帐户 * 支持预处理器:
模拟HTTP请求,支持POST,GET
和其他的网站监测服务一样,pingdom提供了免费版和付费版的服务,免费版本和收费版本功能相同,只是站点数量和短信条数有差别。虽然是国外的网站监测服务。
拓展中将屏幕一分为二,可分别输入不同网址,同时浏览2个网页,方便对比浏览等浏览需求。
功能说明:在拓展中将屏幕一分为二,可分别输入不同网址,同时浏览2个网页,且可根据您的喜好选择横向或纵向显示,方便对比浏览等浏览需求。此扩展支持直接将书签拖拽至输入框打开网站,十分方便。
零点击的PageRank 。闪电快。不乱。
知道单看任何页面的PageRank 。这个扩展秀上的工具栏按钮的页面的谷歌的PageRank 。这也显示出当前页面的Alexa排名在弹出
发行说明: 1.0.3
- 增加了新的仪表板UI
- 添加mixpanel跟踪,以提高用户体验
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
送你发送请求通过邮差应用程序,它使用浏览器Cookie通过邮差镀铬的应用程序。
邮差拦截器发射帮助请求。
它也可以发送标题这是由镀铬通常的限制,但是对于测试API的关键。
GitZip for github 插件, 当你只需要下载Github项目中的其中一个文件夹的时候, 不需要再去下载整个项目, 只需要用GitZip for github, 自动将单独文件夹压缩成压缩包并提供下载。如果遇到无法下
工行网银针对 tendyron USB-Shield 的 Chrome 扩展。
使用说明详见:https://github.com/jikkai/github-helper-plus
Github 辅助插件,提供如下功能:
1. 用户备注
2. 添加文件图标
3. 蓝色的 contributions graph
TODO:
1. 关注 Organizations
2. Star 管理
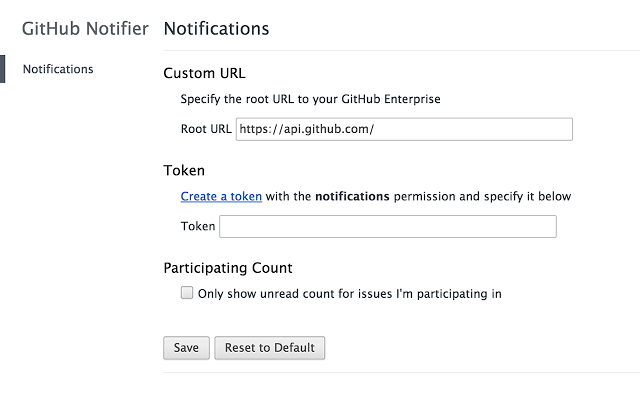
显示您的GitHub通知未读计数 它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
chrome的工具集合
个人使用的工具集:
1 代理功能;
2 hosts功能;
3 反选翻译功能;
Nextsense XML 签名组件是支持 XML 文档数字签名和签名验证的基于 web 的组件。该产品的开发是为了使浏览器能够使用用户的本地数字证书对文档进行签名,并且得到了领先的 web 浏览器的支持。Nextsense XML 签名组件具有以下优点:
-使用用户的本地数字证书从 web 浏览器对文档进行简单的数字签名,它提供了签名者身份和文档完整性的证明
-支持检测和验证
Js执行情况覆盖率检测
JsTracker:Javascript执行覆盖率检测工具
@author:zhaoxianlie (https://www.baidufe.com)
从FeHelper中独立出来的。
使用此插件让 chrome 支持屏幕共享
relim chrome浏览器插件,用于在线编辑代码预览效果。
relim文件通常都作为后端模版放在后端代码库中,在开发过程中,对于前端开发人员如果不进行一些hack,那么我们就需要不断将代码上传开发环境中,并同步模版。模版同步好后我们才能看到效果。对于需要大量调整样式的前端UI开发来说,这是不可接受的。特别对于已经上线的代码如果发生了bug,我们必须等待重新搭建好本地测试开发环
商业侦探浏览器插件揭示了你访问的任何 Shopify 商店的秘密。学习击败竞争对手所需的一切。
功能:
-获取产品洞察,包括最近推出的产品列表
-获取特定于集合的统计数据,
用于 Chrome 的 JSONView 端口。原始 firefox 扩展在这里: http://benhollis.net/software/jsonview/
注意事项: 使用 JSONLint (http://github.com/zaach/jsonlint)
的客户端 javascript 实现验证 JSON-此扩展显示符合 rfc 4627 (http://ww
HTTP Header中携带者太多的用户信息,如何隐藏这些信息,这就是这个插件要做的,目前包括:
1. Referer访问来源信息(可以用于推广个人网站)
2. UA信息、随机UA信息
3. 访问IP地址随机
其他更多内容可以反馈和建议。
版本记录
v1.0.2
- 修改referer注入方
检查的Chrome扩展的内部运作。
CRX督察,您可以查看里面的Chrome扩展程序,应用和主题的文件。有了它,开发人员可以轻松地通过扩展的源代码搜索,看看一个有趣的功能是如何实现的,以及安全意识的用户可以在安装之前检查扩展名的恶意代码
现在在GitHub上: HTTPS : //github.com/jupenur/CRX-InspectorExamine",1,[["检查",1000,false,false],["研究",0,false,false],["审查",0,f