Web Developer - 网页开发者必备工具
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可





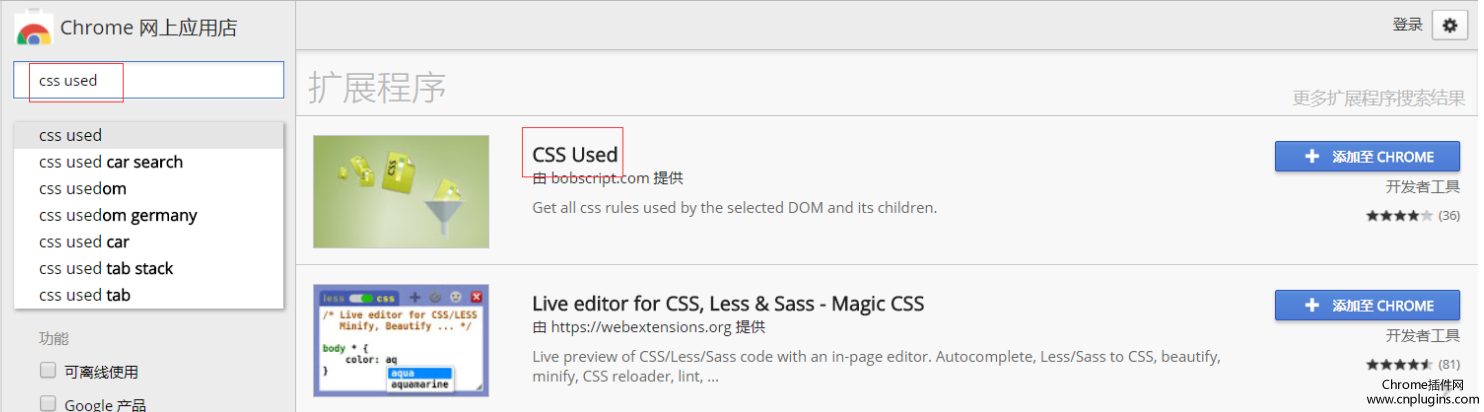
插件名称:CSS Used v2.3.3 插件作者:BobScript 插件语言: English 官方站点:bobscript.com 插件唯一标识:cdopjfddjlonogibjahpnmjpoangjfff_2.3.3
下载次数:19529 用户评分:4.58824 (共5分) 参与评分人数:85
当前版本:2.3.3 最后更新日期:2020-06-20 文件大小:194KiB
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可
保持Facebook的Facebook.com上。当你登出, Facebook的cookie被杀死,这样你,你遍历网页不被跟踪! 这个扩展修改,当按下时,除了被注销所有这样的,你facebook.com Facebook的注销链接删除Co
PHP的记事本可以让你执行你的PHP代码中的一个简单的编辑器。 你有没有想测试一些PHP代码,而无需打开一个文本编辑器?现在,你再也不用为用PHP记事本。您可以直接点击扩展和测试您
7款不错的CSS样式chrome插件,工具、美化CSS应有尽有,例如JavaScript and CSS code beautifier看名字就知道功能了,效果还是非常不错的,不仅能美化css,json、js等等都可以美化起来,赶紧来看看
xPath helper是一款Chrome浏览器的开发者插件,安装了xPath helper后就能轻松获取HTML元素的xPath,程序员就再也不需要通过搜索html源代码,定位一些id去找到对应的位置去解析网页了。
ModHeader插件是一款简单实用的chrome http请求头添加、修改或删除请求头和响应的浏览器插件。
MeasureIt是一款为网页设计师和开发者提供的浏览器插件,可以帮助他们在设计网站时轻松地测量和正确估计网站的元素。
Cookie Inspector是由Big Bad Goose LLC发布的免费开发人员工具扩展,Google Chrome 缺少 cookie 编辑器和管理器。该插件直接在开发人员工具中编辑 cookies 、创建 cookies 和管理 cookies,只需右键单击
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
Chrome Poster是开发人员工具,可让您与http服务器进行交互,主要用于与http服务器交互的开发人员工具。 也被称为简单的休息客户。
BuiltWith Technology Profiler简称BuiltWith是一个网站分析工具,是一款用于帮助使用者了解网站技术构成的chrome网站技术解析工具。当你找到一个网页后,BuiltWith可以返回它能在这个页面中找到
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
对于节省工作时间,提高工作效率是程序员同志的执念!能让机器去完成的工作绝不自己完成,能节省时间的工作绝不浪费时间,能完美做好的工作绝不滥竽充数。程序员是最是喜欢使
虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过 React Developer Tools 的基本使用方法,但是由于使用的频率比较高,所以今天就专门整理的一篇文章来仔细介绍React Devel
神马搜索月刊推荐面向大众啦,你可以安装此插件,然后看到有意思的前端文章点击插件推荐给我们。可以在http://month.fe.sm.cn上查看你所推荐的文章
XV 是 Google Chrome 的 XML 查看器。在线演示: http://media.chikuyonok.ru/xmlview/
版本 1.1.0 中的新版本:
当前 Chrome 版本的错误修正和改进:
此版本应修复 Chrome 27
新版本中引入的问题:
增加了对 Web 意图的支持,允许用户选择 XV 作为 RSS 和
本插件用于新浪微博builder审核外包会员皮肤及更换线上会员皮肤
1.本次上传的微博换肤插件同时兼容V5和V6的皮肤更换。
2.优化插件效率。
加载页面之前自动清除浏览器缓存。可以启用/禁用与一个单一的点击鼠标。这个扩展可以让你轻松地在Chrome中禁用缓存。当缓存杀手被激活,它会在每个页面加载之前清理浏览器缓存。
无广告,还你干净上网体验!
通过七牛云存储对象创建你自己的私有图床。只要配置一次七牛云的密钥信息以及域名,后面就可以方便地上传图片了。目前支持的功能有:
1. 本地选择图片上传
2. 拖放本地图片上传
3. 生成三种格式的图片链接,可以方便写博客
4. 一键复制链接到剪切板
本项目是开源项目,任何建议或者想法都可以 issue 或者 pr。
htt
This is a Cnblogs Wz plug-in, you can bookmark article to Cnblogs Wz(这是一个博客园网摘插件,可以收藏文章到博客园网摘)
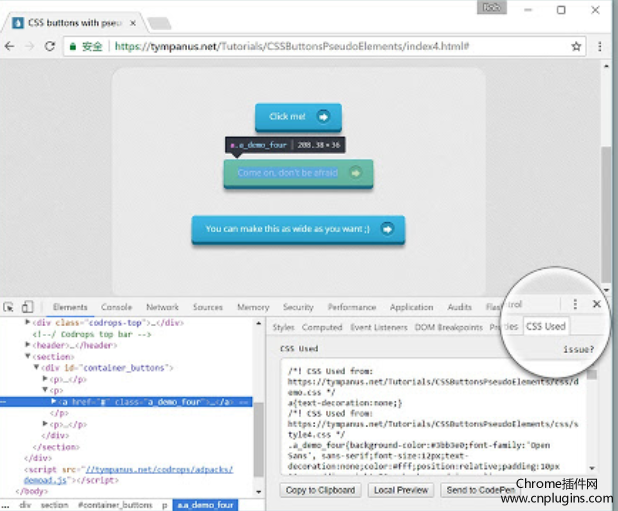
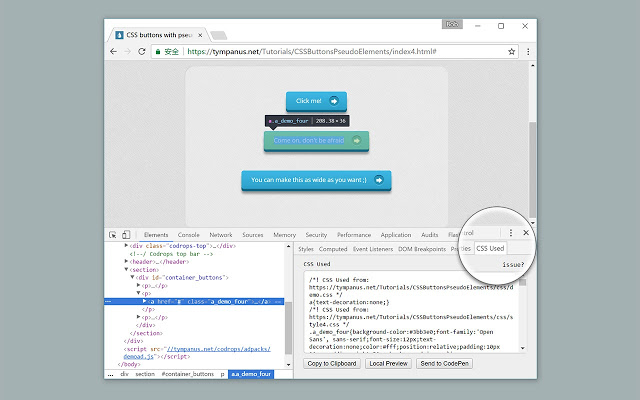
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
jQuery 是一个高效、精简并且功能丰富的 JavaScript 工具库。它提供的 API 易于使用且兼容众多浏览器,核心理念是write less,do more(写的更少,做的更多)。这让诸如 HTML 文档遍历和操作、事件
CrapApi接口调试工具是CrapApi接口管理系统的插件,可以单独使用,用于接口调试,也可配合管理系统使用,登录后可直接同步管理系统中的接口。
ApiDebug & CrapApi-Plug(crapApi)区别:
ApiDebug为独立插件,与CrapApi接口管理系统接口数据没有互通,能不依赖服务器运行,服务器仅作数据备份
CrapApi-Plu
工行网银针对 tendyron USB-Shield 的 Chrome 扩展。
这是开发人员工具 [CTRL/CMD SHIFT I] 的主题。安装说明
---------------------------------------------------------
-添加此主题
-Goto chrome: 使能-devtools-实验和使能开发工具实验。在页面底部选择 [立即重新启动]。
-打开开发人员工具设置,将主题模式设置为 “
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
店酷装修辅助工具,解决店铺装修常见问题。主要功能包含如下:1、淘宝、天猫、1688无线端自定义热点。2、淘宝、天猫显示/隐藏子页面设计师模块。3、淘宝、天猫显示/隐藏导航条。4、淘宝、天猫开启/关闭页头下边距10像素,主要用于去除淘宝基础版页头下边距10像素。
作为开发人员,我们都知道尽可能地重用代码是一个好主意。传统上,对于自定义标记结构而言,这并不容易。考虑一下有时需要编写复杂的HTML(以及相关的样式和脚本)来呈现自定义