ZenHub for GitHub:针对 GitHub的团队管理工具
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一

Octotree的特性:
1.类似 IDE 的非常方便的代码目录树
2.使用 PJAX 的超快代码浏览(很快!)
3.支持公有库和私有库
第一步,点击下载链接,进入下载页面,下载CRX格式文件
第二步,在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用,然后把刚才下载的CRX格式文件拖到浏览器中。




插件名称:Octotree:树形结构显示Github项目 插件作者:Buu Nguyen 插件语言:English (United States) 官方站点:https://github.com/buunguyen/octotree/ 插件唯一标识:bkhaagjahfmjljalopjnoealnfndnagc
下载次数:28915 用户评分:4.90283 (共5分) 参与评分人数:247
当前版本:1.5.1 最后更新日期:2020-07-09 文件大小:204KB
ZenHub增压您GitHub上的工作流程
ZenHub是第一个也是唯一的项目管理套件的作品本身内GitHub上;提高您的工作流程,专为初创内置功能,快速移动的工程团队,以及开源社区。该产品是一
Octotree是一个 Chrome插件,用来显示 Github 项目的目录结构。主要针对于广大的程序猿童鞋们,Github上面成千上万的开源项目给程序猿带来很多帮助,还可以学习大神们的思想,向大神看齐
显示您的GitHub通知未读计数 它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
由Sourcegraph 出品的这款Chrome插件,可以非常方便的浏览和搜索Github上的代码,持跨repository搜索、跳转到定义、查找引用等功能,宛若一个功能强大的IDE
对于可用于在GitHub或Basecamp等热门网站上生成Emojis的代码,这是一个非常简单而有用的参考。 表情符号分为手机键盘中已知的类别。 按名称搜索Emojis或查看最近选择的项目以快速找到
GitHub Hovercard是一款可以使用鼠标悬停快速浏览项目信息/用户信息/项目讨论的Chrome扩展,无论在GitHub的哪一个界面,只要鼠标停驻在链接上面,就可以快速查看有关信息,而无需点击进
GitHub是世界知名的代码托管网站,在中国也有相当多的项目托管在GitHub,给广大程序员和编程爱好者带来了方便,GitHub是很多开发者远程协作的重要工具,其社交化编码的理念伴随着开
Octotree Chrome作用: 主要使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码,使下载代码更具有目的性,减少不必要代码的下载,而且看起来更清楚。 效果图:(安装
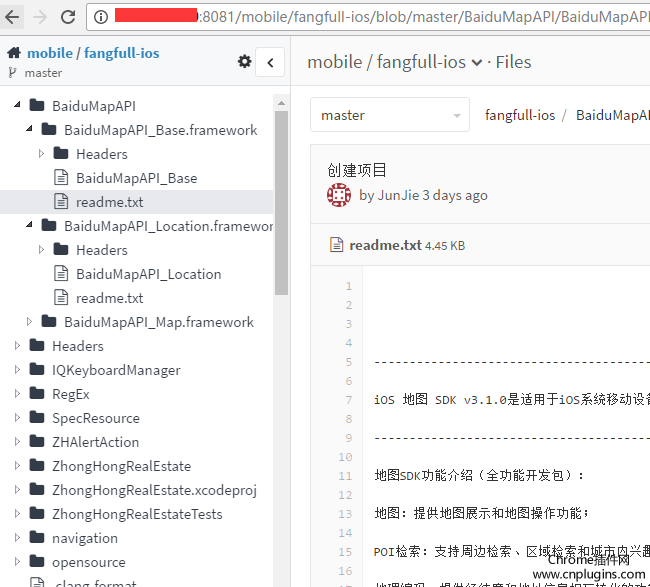
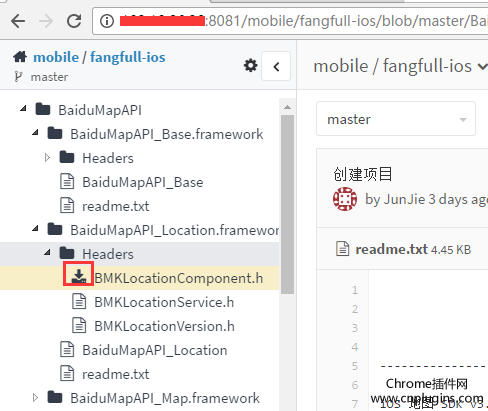
GitZip for github 插件, 当你只需要下载Github项目中的其中一个文件夹的时候, 不需要再去下载整个项目, 只需要用GitZip for github, 自动将单独文件夹压缩成压缩包并提供下载。如果遇到无法下
octree // 侧边文件树 sourcegraph // 别样的github阅读体验 enhanced github // 显示单个文件大小并现在 octolinker // 类名跳转 gitzip // 下载文件
XML Tree插件是针对使用chrome浏览器的用户打造的一款xml字符串解析和格式插件,用户在chrome中安装了XML Tree插件以后,就可以通过把本地的xml字符串上传谷歌浏览器的扩展中,并使用chr
用于调试 js.js 应用程序的 Chrome devtools 扩展。
从发送信息给谷歌Analytics(分析)停止用户选择的网站
分析拦截器是由与放大器的启发;
迅售狮:打印设置插件.
此项目属于浏览器打印插件,与打印设置程序交互,装上可以使用户在web上设置打印机参数
使用此插件让 chrome 支持屏幕共享
简介:测量网页加载、保持运行统计和平均负载时间的小工具
功能说明:测量网页加载、保持运行统计和平均负载时间的小工具
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
您可以使用这个chrome插件去掉github顶部栏的黑色背景
You can use this chrome plugin to remove the color of top navigation bar at github.com
Develop by realperson.(QQ:1750698766)
为设计师、程序员、产品经理每日发现优质内容。
包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。
掘金是中国质量
插件检测在远程服务器上完成,然后将结果发送到浏览器。
Chrome极简二维码生成工具
这是一款功能简单的二维码生成工具,基于node-qrcode、bootstrap、mrw.so短地址服务实现。用于取代其他同类产品。
## Thanks
- https://github.com/soldair/node-qrcode
- https://getbootstrap.com/
- http:/
以快速紧凑的方式显示页面的 HTML 、 Javascript 和 CSS 源。源代码是语法化和美化的,便于阅读。工具栏中的徽章显示 Javascript 节点计数。显示文件大小和缓存标题。
使用内嵌 javascript 显示 onclick 处理程序。使用自定义 CSS 可以修改外观和感觉。
复制到剪贴板。行号。可以在源文件列表中删除选定的 url。
开源-
这个扩展是 DevTools 的一个附加组件,它集成了 Traceur 和 Babel transp, 允许你测试 ECMAScript 6 (也称为 ES6 或 es2015) 附带的新 JS 特性它还支持咖啡脚本、 LiveScript,不久将添加更多编译为 JS 的语言。
请在此报告问题:
https://github.com/richgilbank/Scratch-
把你的Github页面变成中文,如果你是初次接触 Github,不用担心被整页的英文吓倒~
css auto reload 是一个web开发者工具,一款chrome 插件。在写 css 的时候,经常需要不断的切换窗口,刷新页面,查看效果,css auto reload 插件可以在你改变了css并保存好后,自动在页面上重新
JSON-handle 是一款功能强大的 JSON 数据解析 Chrome 插件。它以简单清晰的树形图样式展现 JSON 文档,并可实时编辑。针对数据量大的场景,可以做局部选取分析。