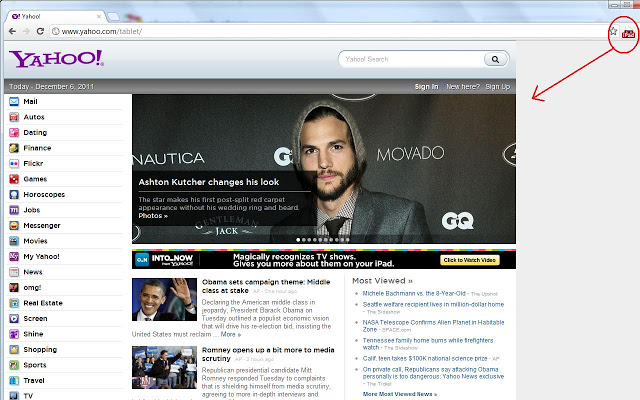
User-Agent Switcher for Chrome,这套 Chrome浏览器的扩展程序,能将Chrome伪装成各大家不同的浏览器,让你方便测试初始网页。user agent switcher for chrome扩展可以轻松,快捷地修改Chrome浏览器的UA。 支持自动切换模式,让Chrome始终用指定的UA去访问某些网站。
下载次数:966895
插件首页
详细介绍
插件下载
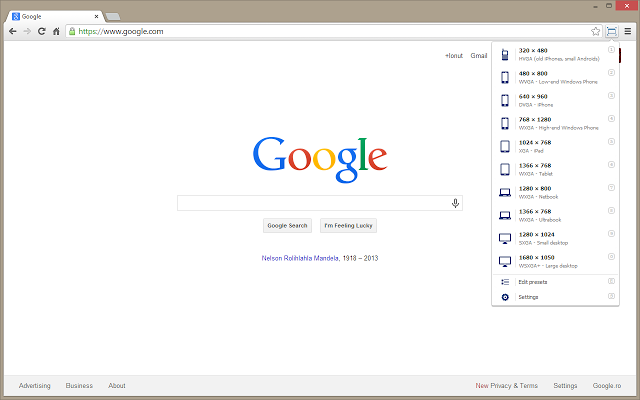
Window Resizer是一款可以设置浏览器窗口大小的 Chrome扩展 ,用户安装了window resizer插件后可以快速调节chrome的窗口大小,用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定义浏览器窗口的尺寸。
下载次数:523926
插件首页
详细介绍
插件下载
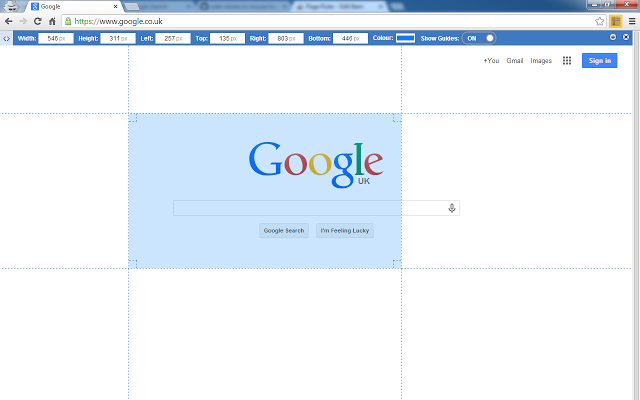
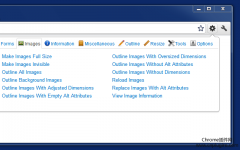
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的 谷歌浏览器插件 。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。
下载次数:365785
插件首页
详细介绍
插件下载
上一篇:图文详解掘金插件安装步骤
下一篇:几款常用的chrome去广告插件下载地址推荐
相关插件内容推荐
开发者插件 2020-12-23 23:10:12
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
开发者插件 2019-10-28 14:49:24
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
开发者插件 2019-02-14 09:50:00
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
开发者插件 2022-05-03 11:24:31
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
开发者插件 2019-01-25 22:37:24
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
聚合专题 2018-02-28 13:37:29
小编的身边有一大群网页开发者(不仅有网页开发,也有网页测试),他们对于开发出一个页面优美大方的网站,有着执着的追求!对于编程人员来说,一款方便好用的工具至关重要,就这
聚合专题 2022-05-03 16:32:33
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
聚合专题 2018-02-27 21:48:17
现在Chrome已超越IE成为目前最主流浏览器,再加上其拥有许多好用的 chrome扩展程序 ,让在设计网页时,更加的得心应手。而身为一名优秀的前端开发兼后端兼运营的小编也先前也曾分享
聚合专题 2018-10-29 11:53:32
在互联网圈,大部分设计师和工程师最常用的浏览器无疑是Google Chrome浏览器了,除了是由谷歌开发,拥有高颜值和稳定快速的浏览体验以外,谷歌浏览器强大的插件库也让人忍不住想嗷
开发者插件 2020-12-23 22:54:19
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
开发者插件 2019-05-19 02:44:22
用于调试 js.js 应用程序的 Chrome devtools 扩展。
聚合专题 2019-10-28 16:06:45
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多
聚合专题 2019-03-01 23:32:29
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款 chrome 浏览器插件 。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规
聚合专题 2021-02-20 12:57:43
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流
聚合专题 2020-04-26 16:57:47
在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款在前端开发中需要的chrome插件,让大家了解一下开发者使用的插件。