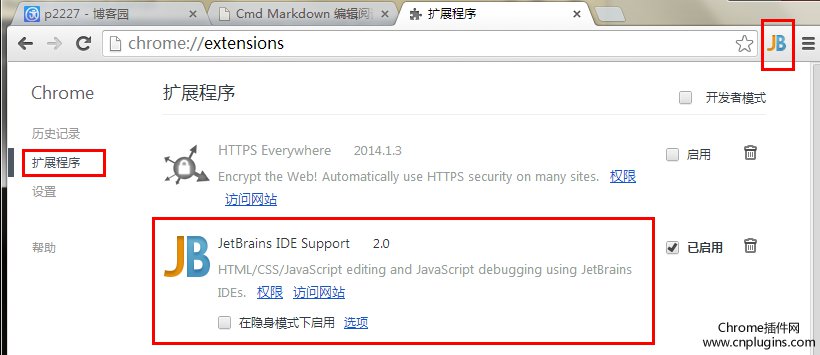
程序员在使用Webstorm完成开发后,都是需求进行页面调试的,最常用的浏览器调试插件就是 JetBrains IDE Support 扩展程序。 如果程序员没有安装浏览器调试插件,点击webstorm调试时会提示:
程序员在使用Webstorm完成开发后,都是需求进行页面调试的,最常用的浏览器调试插件就是JetBrains IDE Support扩展程序。

如果程序员没有安装浏览器调试插件,点击webstorm调试时会提示:

我们在使用JetBrains IDE Support扩展程序进行web调试时经常遇到的问题就是自动刷新了。每次都手动刷新就会特别麻烦,那么如何
JetBrains IDE Support调试时要怎么设置实现自动刷新?
具体方法如下:
1.webstorm ->file ->setting ->搜 live edit 后checkbox选择auto in (ms) 后面数字填毫秒数,代表更改后刷新频率,保存.
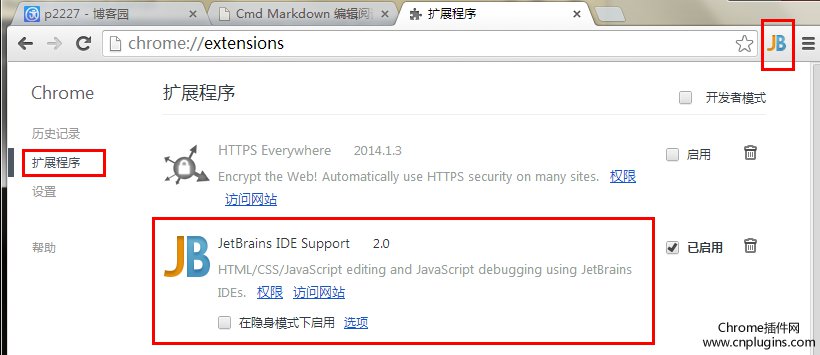
2,继续chrome中jetbrain IDE Support插件右键选项进来后,确认一下本地路径127.0.0.1 和端口是63342(和IDE匹配就行),如下图所示:
 3.开启alt+f2启动页面后对页面右键,点击inspect in webstorm ,然后会有提示框正在调试.
3.开启alt+f2启动页面后对页面右键,点击inspect in webstorm ,然后会有提示框正在调试.
希望以上的分享对你有帮助,感谢支持谷歌浏览器插件网。
相关内容推荐
开发者插件
2022-05-03 11:14:11
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
开发者插件
2022-05-03 11:23:39
开发常用工具(Develop Tools)Chrome插件是一款可以安装到谷歌浏览器上使用,并支持所有chrome内核浏览器安装操作的浏览器辅助插件,这款开发常用工具包含Unix时间戳、URL编码/解码、汉字转
聚合专题
2018-02-27 22:10:07
Postman是一款功能非常强大的网页调试与发送网页HTTP请求的chrome插件,是一款HTTP调试与模拟的chrome插件。在web和移动端开发时,开发测试人员常常会调用服务器端的restful接口进行数据请
Chrome插件百科
2022-05-02 22:07:53
程序员在使用Webstorm完成开发后,都是需求进行页面调试的,最常用的浏览器调试插件就是 JetBrains IDE Support 扩展程序。 如果程序员没有安装浏览器调试插件,点击webstorm调试时会提示:
开发者插件
2021-09-15 14:07:43
使用 Google Chrome 的 JetBrains IDE 支持扩展在 web storm 2017.2 或更早版本 (或 JetBrains 的其他 IDE) 中调试客户端应用程序或者在 web storm 2018.2 或更早版本中使用实时编辑功能。
开发者插件
2020-06-02 21:34:06
JavaScript Errors Notifier 是一款开发者工具,主要用于JavaScript 调试时的错误通知。
办公插件
2020-03-20 00:29:58
Easy Auto Refresh是一款功能实用的chrome页面刷新插件,自动刷新和指定的秒数后重新装入任何页面或选项卡。
辅助插件
2020-03-06 21:10:11
Auto Refresh Plus插件具有自动刷新页面,以及页面监控功能等,您可以根据需要设置刷新间隔。Auto Refresh Plus不仅刷新页面,还支持内容检测,当您要在动态网页中查找某些内容时,此功能
办公插件
2020-03-06 21:11:31
Auto Refresh Plus插件具有自动刷新页面,以及页面监控功能等,您可以根据需要设置刷新间隔。Auto Refresh Plus不仅刷新页面,还支持内容检测,当您要在动态网页中查找某些内容时,此功能
办公插件
2020-03-20 00:10:10
Easy Auto Refresh是一款功能实用的chrome页面刷新插件,自动刷新和指定的秒数后重新装入任何页面或选项卡。
办公插件
2020-12-23 23:28:54
Auto Refresh是一个最直接、最容易使用的刷新计时器的插件,它会在给定的时间间隔内自动刷新页面。同时还允许定制,您可以自定义默认时间,并为所有选项卡运行单独的计时器。