Redux DevTools v2.17.0 Chrome插件
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富


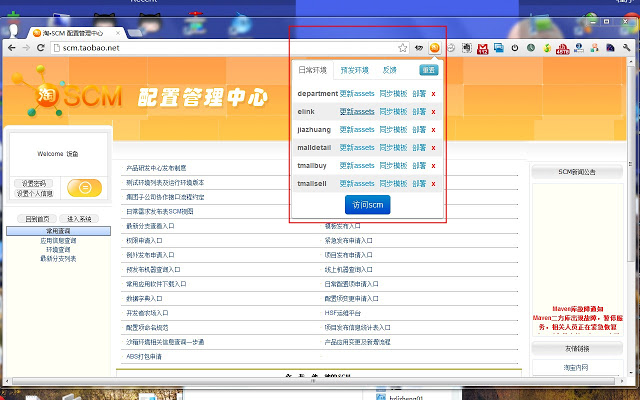
插件名称:一键SCM 插件作者:为爱走天涯 插件语言:中文 (简体) 官方站点:http://weibo.com/xhowhy 插件唯一标识:jagebnlcbeiljofffgfjfhkpncbiidje
下载次数:2 用户评分:5 (共5分) 参与评分人数:1
当前版本:0.9.4 最后更新日期:2020-06-26 文件大小:127KB
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富
SOMD5免费查询插件,支持IP归属地,md5,sha1,mysql(5),sha256,sha512,织梦(dedecms),vb,discuz,mssql(2012),ntlm,md5(base64),wordpress,phpbb等密文类型
开发常用工具(Develop Tools)Chrome插件是一款可以安装到谷歌浏览器上使用,并支持所有chrome内核浏览器安装操作的浏览器辅助插件,这款开发常用工具包含Unix时间戳、URL编码/解码、汉字转
WebRTC Control是一款可让您完全控制WebRTC并保护您的IP地址免受泄密的chrome插件。
检测网页兼容性问题。由 Google Chrome 项目组发起, 由UC运营研发组扩展。
用于帮助Web页面开发人员检查页面与UC浏览器的兼容情况,辅助快速适配页面。
该工具有UC优视公司 应用研发部 运营研发组扩展开发,贡献者包括:
ZoomZhao、
陈年肉饼1983、
北极星
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
Apollo Client Developer Tools 是开源 JavaScript GraphQL 客户端 Apollo client 的 Chrome DevTools 扩展。扩展有 3 个主要功能:
1。内置 GraphiQL 控制台,允许您直接使用应用程序的网络接口 (无需配置) 对 GraphQL 服务器进行查询。
2。一个查询监视器,显示当前页面正在监视哪些
微信广告自动设置uin cookie插件(for docker)
用于生成地址栏网址的二维码图片
用于生成地址栏网址的二维码图片,方便手机扫描访问。
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
一个非常简单和高级的数据抓取扩展,通过使用带有实时提取数据预览的点击 CSS 选择器从网站提取数据,并将数据快速导出到 JSON/CSV/TSV。
为 Agenty 云平台或 Windows 桌面软件、用于大数据提取的数据抓取工作室 (https://w.agenty.com) 和更高级的 web 抓取功能创建免费的 web像调度,匿名网站抓取,网站抓取,抽取 100 或者百万个网页,同
Redirect url by pattern to any place you want.
配置重定向规则,将请求的url通过重定向返回另外一个url的内容。
HTTP间谍也叫HTTP Spy,是一款能让你检查HTTP标头和Cookie请求的chrome查看http头插件,使用者可以通过点击插件图标来启动该插件的功能,而后即可在打开的插件窗口中对当前网页的请求信息
A simple tool to download JS/CSS/HTML.
一个可以下载页面引用的所有JS/CSS/HTML的小工具.
简介:提供HTML5存储管理插件,Web开发必备工具!
功能说明:1. 对Session Storage, Local Storage, Cookie 进行增删改查,且操作非常直观方便;
2. 实时监控当前页面Session Storage和Local Storage数据的变化;
3. 自动识别存储的JSON格式的数据,并且能够通过D