天猫会场坑位去重检测工具 Chrome插件



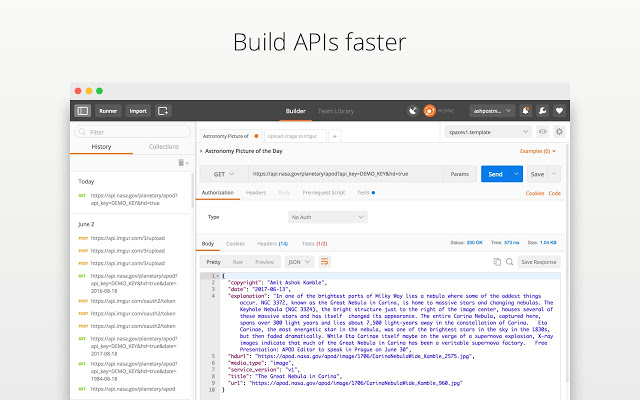
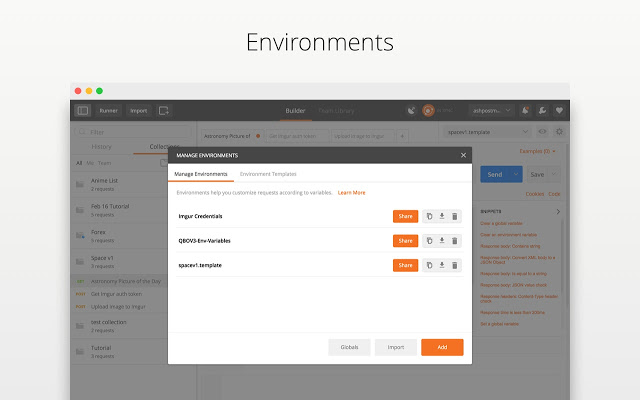
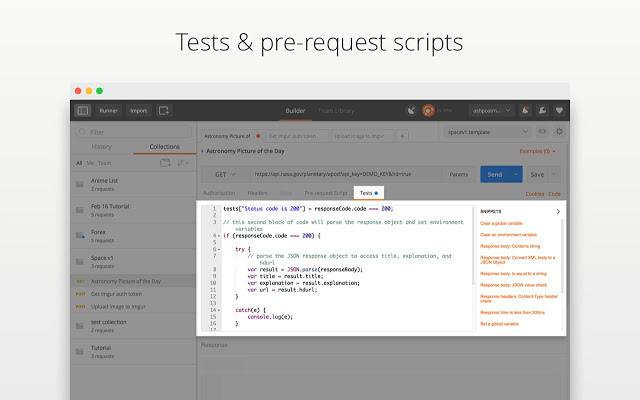
插件名称:Postman 插件作者:jumbojumbo.x 插件语言: English 官方站点:暂无 插件唯一标识:fneodknondmkkjfffgoigaaepdemjenb
下载次数:6962 用户评分:3.625 (共5分) 参与评分人数:8
当前版本:1.0.0 最后更新日期:2020-06-20 文件大小:7.05KiB
Displays the Web server of the current page.
Web Server Notifier displays the Web server that generated the current page. Many server software can be identified through an icon, such as Apache, II
扩展预先定义了多达超过 60 种基于不同浏览器和设备的 User-agents 供你选择!下面是一份简单的列表:
- 浏览器: Internet Explorer, Firefox, Safari, Opera, Microsoft Edge 等。
- 搜索引擎蜘蛛: Baiduspider, Bingbot, Googlebot, Yahoo! Slurp, Y
真棒浏览器的Java和Android的代码片段
打开你的浏览器成为一个强大的代码浏览器,带来Android和Java代码片断的生活。 Codota分析代码片段在网页和帮助阅读,理解并保存代码。
*显示API文档的代码和XML元素
*亮点瓦尔
*警告引用有关弃用的API
*查找很大相关的代码示例
*保存你喜欢在你的CodeBox
* Android的代码示例搜索直接从浏览器地址栏片段(见截图)
目前支
Get Intranet IP And Internet IP
获取内网IP和外网IP,为开发者提供便利
JetBrains IDE Support是一款支持编译即时显示在浏览器上调试的谷歌浏览器插件。作为web开发人员常用的开发者插件,程序员习惯称之为JB插件。这款调试插件需要与一些开发工具结合使用,
All Downloader Professional finds links, images, videos, documents on a website an make them downloadable.
- Find and download all elements of a website
- find hidden pictures on websites
一键签到, 各大SS站点! 我是小马甲~~
SS签到工具
PageSpeed Insights是一款可以分析网页打开速度的谷歌浏览器插件,通过PageSpeed Insights插件的分析并给出相应的优化建议,网站开发人员可以找出网站速度的瓶颈所在,并相应的网站优化,
编辑任何HTML页面到浏览器这个功能强大的所见即所得的编辑器
将您的浏览器成为一个所见即所得的HTML编辑器。
词条编辑使用CKEditor的(见http://ckeditor.com )为WYSIWYG编辑器和CodeMirror (见http://codemirror.net )的源代码编辑器
特点:
- 所见即所得的网页编辑器
- 在源代码编辑模式语法颜色高亮(点击& QUOT ;源& QUOT按钮)
- 存储在HD
快速和放大器;重量轻SEO工具来分析的PageRank ,反向链接, Alexa排名等搜索引擎优化指标。
快速SEO是一个非常快速和易于使用的搜索引擎优化工具来分析SEO指标。它为您提供了方便地访问重要的SEO信号和数据一样的PageRank ,反向链接, Alexa排名和流量估算
反向链接检查: - 它还提供了访问RankSignals ,一个免费的工具进行分析的反向链接< BR / 。 >
SEO指标
- 的PageRank (当前页面&安培;网页)
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
无线页面常用检测
V 0.0.5 版本更新(2015-09-13):
1. https 去前缀判断增加访问环境影响导致误报的容错处理
2. 优化资源匹配类的一些正则,使得所需资源的过滤正确率及抓取率趋向于完美
3. 新增 WebP 优化应用后节省图片总体积的数值对比
4. 代码重构,效率上得以提升,更便于后续功能的增加和迁移
--
auto Redirect.
在浏览器中打开的文件或者网址,自动重新定位到新的网址。
如果匹配到多个结果,会提示你选择你想要打开的网址。
---
使用场景,本地环境与dev环境自动切换。
---
2016年1月25日 Update:
URL中带参数的bug fix.
2014年8月30日 Update:
首次打开加载配置样本.
注意:
从 1.0.0 版开始,我们需要你的许可来阅读关于 “标签” 的信息。没有这一点,我们无法轻松地将您重定向到我们的工具。 Google Chrome 的 “搜索引擎”™是一个方便的插件,用于快速准确的网站搜索引擎优化分析。Seoptimer 检查页面 SEO 上的所有重要因素。通过检查页面 SEO 因素中最重要的因素来分析你的网站。结果,你会得到最好的优化提示的清晰的 SEO