CSS remove and combine Chrome插件
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件


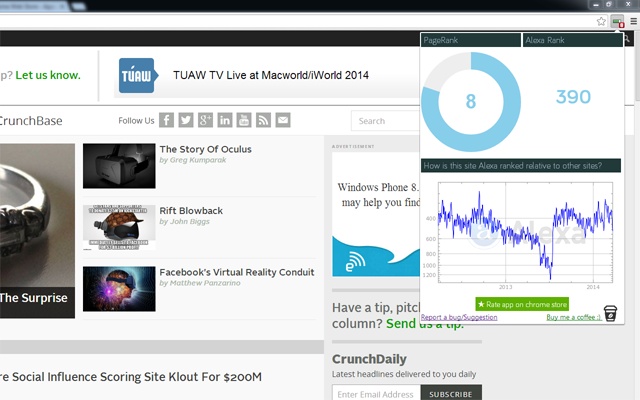
插件名称:PageRank 插件作者:hoptoshopapp.com 插件语言:English (United States) 官方站点:暂无官方站点 插件唯一标识:bfcdbaimlghobbjcnedilbjalppkblik
下载次数:6942 用户评分:4.54688 (共5分) 参与评分人数:64
当前版本:1.0.17 最后更新日期:2020-06-21 文件大小:304KB
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件
生成当前网页URL的二维码。
特点:
1. 默认生成当前网页URL的二维码
2. 自动将本地(localhost/127.0.0.1)域名替换为对外的IP
3. 能生成任何文本内容为二维码
4. 能将二维码下载到本地
5. 具有URL历史记录功能
6. 可设置二维码中心logo图及其大小
7. 可改变二维码前/背景
Restyle网络与时尚,一个用户样式管理器。时尚让你轻松安装主题和外观的许多著名景点。
用户风格主题的网站。用户样式赋予你的浏览体验,让你自定义的网站。拿出不相关的内容
One-stop solution for customizing requests with modifying headers, user agents, url parameters and etc.
One-stop solution for customizing requests with modifying headers, user agents, url paramete
基于浏览器的HTML5移动应用开发和测试工具
欢迎波纹,移动环境模拟器!
纹波是一个多平台的移动环境模拟器,它是定制的移动HTML5应用开发
腾讯TAPD助手
by 小满科技技术团队
1、对任务描述中的自定义URL schma进行了解析。
2、页面修改调整。
2、快捷键。
* Shortcuts
* [Alt+Esc] toggle project list
* [Alt+Num] Num=1,2,3,4..., switch to project *Num*
自动生成最简HTML选择命令,用于爬虫网页内容分析
自动生成最简HTML选择命令,用于爬虫网页内容分析
功能:
根据选择的元素,自动计算相应的 Jquery selector,并可以直接用于python BeautifulSoup等package
工具选择的元素,提取文本内容
Alpha版0.3
本插件
通过控制隐藏的 WebRTC 隐私设置来防止 Chrome 中的 WebRTC 泄漏。这将防止 WebRTC 泄漏。
这里测试泄漏-https://diafygi.github.io/webrtc-ips/ 仅与 Chrome 版本 42 和基于 42 的铬浏览器兼容。更新的选项至少需要 Chrome 48 版本。基于 WebRTC 的服务可能会受到此扩展的影响。请在离开评
响应式网页设计测试仪是一种快速简便的方法来测试你的反应灵敏的网站。
测试你的移动网站在移动设备上。
这个扩展既反映了大小和移动设备的浏览器。
模拟微信分享
点击右上角图标,弹出新标签页,在新标签页中打开, 打开开发者工具,选择移动调试模式;
在页面输入需要调试的网址,打开,正常按照微信的操作测试分享逻辑等;
根据当前页面生成二维码和短地址,并提供分享功能!
根据当前页面生成二维码和短地址,并提供分享功能!
快速移动化
M3W,最快捷的移动化适配平台,无需多版本开发、无需变更域名、无需增加设备,通过简单的鼠标操作,1个小时完成站点的移动化;
这是一个简单的 Chrome 编码器和解码器。
通过选择并右键单击选择,从任何页面编码和解码内嵌字符串。对字符串进行编码或解码,使其符合 Base64 数据编码规范 (RFC 4648)。 base64 不用于加密目的,也不安全。它只是一种编码机制。
扩展现在已经添加了将文本编码为诅咒和诅咒文本的功能。
a little tool to base64, URL, Unicode, Hex encode/decode, encrypt, hash and regexp test in chrome extension.
推广如此简单
此工具帮助使用者对QQ即时通信工具进行自动化营销操作。
软件特点:
1)自动批量向QQ好友,QQ群成员发送消息。
2) 发送消息速度快,成功率高
3)界面友好,操作简便,不记录用户的QQ口令,信息安全。
4)工作资源占用率低,发送过程不影响用户使用电脑。
5)用户按需付费,节省开支。