拷贝为 Markdown Chrome插件
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension



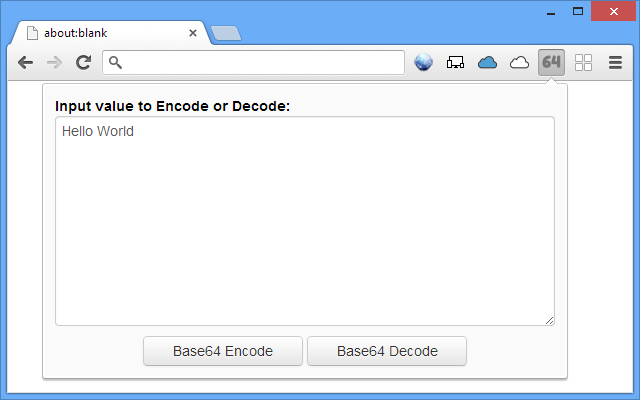
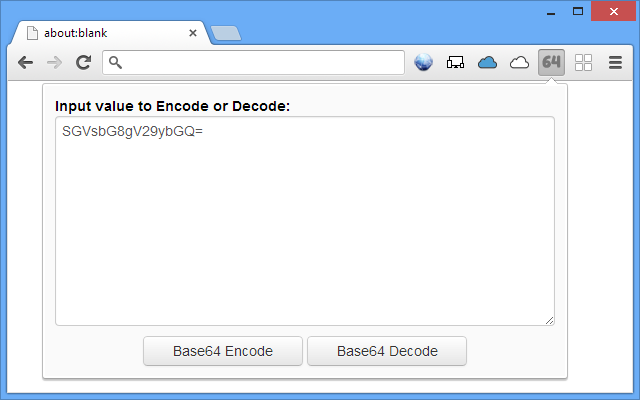
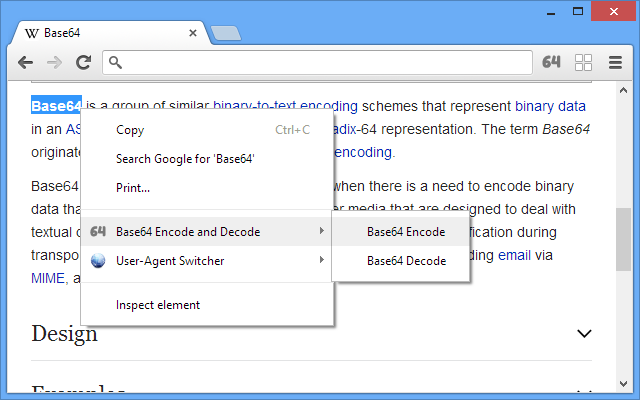
插件名称:Base64 Encode and Decode v1.0.2.0 插件作者:airmtn 插件语言: English 官方站点:暂无 插件唯一标识:kcafoaahiffdjffagoegkdiabclnkbha_1.0.2.0
下载次数:12653 用户评分:4.45714 (共5分) 参与评分人数:35
当前版本:1.0.2.0 最后更新日期:2020-06-28 文件大小:72.2KiB
Just select HTML in your page and then click the the 'M' icon in the extension toolbar, then the markdown content is in your clipboard. Cool?
Also, you can use the shortcut of the extension
自动提取出网页上的文字,查找出错别字,然后标识出来。
Restlet Client插件是一款运行在chrome内核浏览器上的Web服务测试插件,该插件主要用于测试各种Web服务,能查看网站基本信息、浏览网页代码并能发送HTTP请求来测试网站Web服务,同时支持
一款HTML代码转为javascript格式的小应用,用在JS代码中;
在 Google I/O 2012 上提到: http://youtu.be/3pxf3Ju2row?t=18m24s 屏幕截图: vimeo.com/33765496
使用和安装说明: 如果没有,你应该尝试使用 Tincr 来代替 https://chrome.google.com/webstore/detail/tincr/lfjbhpnjiajjgnjganiaggebdhhpn
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J"在PC或QUOT;选项 命令 J"在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
* * 此扩展的目的是帮助开发人员快速轻松地测试他们的表单。* *
此扩展允许您填写所有表单输入 (文本框、 textareas 、单选按钮、下拉列表等)。))带有 * * 随机/虚拟 * * 数据。
对于使用表单的开发人员来说,这个扩展是必不可少的,因为它避免了手动在字段中输入值的需要。
-在表单中填充所有文本框。
-支持 maxlength 属性。
找出网页中使用的字体的最简单方法是什么?Firebug 和 Webkit Inspector 对于开发人员来说非常容易使用。然而,对于其他人来说,这不应该是必要的。有了这个扩展,你可以通过悬停在 web 字体上来检查它们。它是如此简单和优雅。它还检测用于提供 web 字体的服务。支持 Typekit 和 Google 字体 API。由有线网络猴子、救生员和 swiss小姐推荐的。
反馈
Visual Event是一个开源 JavaScript 书签,是一款可以方便开发在调试网页的时候查看各种网页元素和调试信息,支持查看某个元素的事件类型,并且可以快速对文档元素进行处理的chrome插件
NIM (节点检查器管理器) NIM 简化了节点。使用 Chrome DevTools Inspector 时的 js 开发周期。
此项目是开源的,可在 NIM 管理 Chrome DevTools 窗口/tab 生命周期的 http://june07.com/github 获得,让您拥有更多专注于重要事情的能力.调试你的代码您不再需要复制/粘贴 DevTools URL 或继续打开/
can view jstracker data, include errors, browser infomation and custom errors.
查看当前页面的jstracker错误信息,包含默认错误、浏览器相关信息及自定义错误,前提是先要在页面上布置了jstracker。
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。
您的网页转换为3D ...纯粹的实验和有趣的方式来浏览网页!
确保您的WebGL启用!
一个扩展编辑自定义请求( GET或POST ),以Web服务器。
编辑自定义请求( GET或POST ),以Web服务器的扩展。
1 。自动提取构成从网页。
2 。您可以修改窗体的方法。
3 。您可以修改表单操作。
4 。您可以添加或删除的<名称,值GT ;对。
5 。您可以编辑在<名称,值& GT ;对。
版本1.1
1 。支持提取内部框架的形式。
版本1.2
Redux DevTools是一个开源项目,是为谷歌浏览器用户打造的一款实用调试插件,主要适用于开发者使用,使用该插件可以有效地对应用程序或者网页的状态进行调试操作,这个插件拥有丰富