
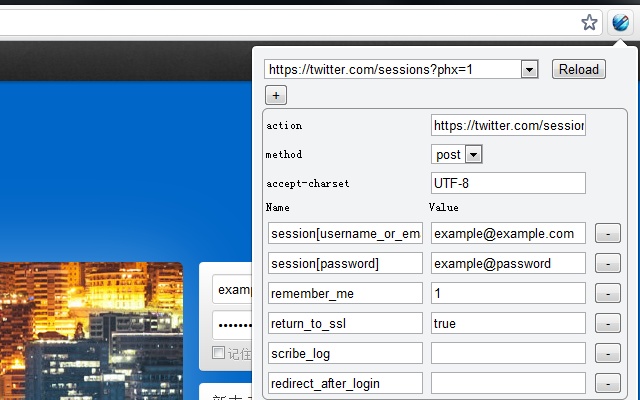
一个扩展编辑自定义请求( GET或POST ),以Web服务器。
编辑自定义请求( GET或POST ),以Web服务器的扩展。
1 。自动提取构成从网页。
2 。您可以修改窗体的方法。
3 。您可以修改表单操作。
4 。您可以添加或删除的<名称,值GT ;对。
5 。您可以编辑在<名称,值& GT ;对。
版本1.1
1 。支持提取内部框架的形式。
版本1.2
1 。支持编辑的形式接收字符集。
1.3版
1 。支持保存提交历史。
版本1.3.3
1 。更新体现V2
可以找到源代码在这里: https://github.com/zsxwing/Form-Editor
任何的贡献是值得欢迎的。An extension",1,[["一个扩展",887,false,false],["延期",39,false,false],["的扩展",0,false,false],["的延伸",0,false,false],["一个分机",0,false,false]],[[0,12]],"An extension for editing custom request(GET or POST) to web server.
An extension for editing custom request(GET or POST) to web server.
1.",0,2],["for editing",2,[["编辑",887,false,false],["用于编辑",0,false,false],["进行编辑",0,false,false],["来编辑",0,false,false]],[[13,24]],,2,3],["custom request",3,[["自定义请求",960,false,false],["定义请求",0,false,false]],[[25,39]],,3,6],["(",4,[["(",588,false,false]],[[39,40]],,6,7],["GET or",5,[["GET或",351,false,false],["GET或者",0,false,false],["为GET或",0,false,false]],[[40,46]],,7,9],["POST",6,[["POST",268,false,false],["自检",0,false,false],["开机自检",0,false,false],["的POST",0,false,false],["在POST",0,false,false]],[[47,51]],,9,10],[") to",7,[["),以",533,false,false]],[[51,55]],,10,13],["web server",8,[["Web服务器",262,false,false],["网络服务器",86,false,false],["的Web服务器",0,false,false],["网站服务器",0,false,false],["网页服务器",0,false,false]],[[56,66]],,13,15],[".",9,[["。",429,false,false]],[[66,67]],,15,16],["
",10,[["
",429,false,false]],[[67,72]],,16,17],["for editing",11,[["编辑",921,false,false],["用于编辑",20,false,false],["进行编辑",0,false,false],["来编辑",0,false,false]],[[85,96]],,17,18],["custom request",12,[["自定义请求",577,false,false],["定义请求",0,false,false]],[[97,111]],,18,21],["(",13,[["(",376,false,false]],[[111,112]],,21,22],["GET or",14,[["GET或",225,false,false],["GET或者",0,false,false],["为GET或",0,false,false]],[[112,118]],,22,24],["POST",15,[["POST",314,false,false],["自检",0,false,false],["开机自检",0,false,false],["的POST",0,false,false],["在POST",0,false,false]],[[119,123]],,24,25],[") to",16,[["),以",475,false,false]],[[123,127]],,25,28],["web server",17,[["Web服务器",257,false,false],["网络服务器",80,false,false],["的Web服务器",0,false,false],["网站服务器",0,false,false],["网页服务器",0,false,false]],[[128,138]],,28,30],["An extension",18,[["的扩展",436,false,false],["延伸",0,false,false],["分机",0,false,false],["一个扩展",0,false,false],["一个分机",0,false,false]],[[72,84]],,30,32],[".",19,[["。",425,false,false]],[[138,139]],,32,33],["
",20,[["
",879,false,false]],[[139,144]],,33,34],["1",21,[["1",959,false,false]],[[144,145]],,34,35],[".",22,[["。",959,false,false]],[[145,146]],,35,36],["Auto",47,[["自动",1000,false,false],["汽车",0,false,false],["经销商",0,false,false],["经销商的",0,false,false],["自",0,false,false]],[[0,4]],"Auto extract forms from the web page.
2.",0,1],["extract",48,[["提取",1000,false,false],["提取物",0,false,false],["萃取",0,false,false],["萃取物",0,false,false],["提取液",0,false,false]],[[5,12]],,1,2],["forms from the",49,[["构成从",511,false,false],["形成从",0,false,false],["形成与",0,false,false]],[[13,27]],,2,4],["web page .",50,[["网页。",435,false,false]],[[28,37]],,4,6],["
",51,[["
",435,false,false]],[[37,42]],,6,7],["2",52,[["2",520,false,false]],[[42,43]],,7,8],[".",53,[["。",520,false,false]],[[43,44]],,8,9],["You can",86,[["您可以",409,false,false],["你可以",178,false,false],["可以",0,false,false],["可",0,false,false],["您可",0,false,false]],[[0,7]],"You can modify the form method.
3.",0,2],["modify the form",87,[["修改窗体",387,false,false],["修改表单",0,false,false],["修改的窗体",0,false,false],["修改表格",0,false,false]],[[8,23]],,2,4],["method",88,[["的方法",450,false,false],["方法",89,false,false],["法",0,false,false],["方式",0,false,false]],[[24,30]],,4,6],[".",89,[["。",450,false,false]],[[30,31]],,6,7],["
",90,[["
",450,false,false]],[[31,36]],,7,8],["3",91,[["3",604,false,false]],[[36,37]],,8,9],[".",92,[["。",604,false,false]],[[37,38]],,9,10],["You can modify the",133,[["您可以修改",418,false,false],["可以修改",90,false,false],["可以通过修改",0,false,false],["可修改",0,false,false],["您可修改",0,false,false]],[[0,18]],"You can modify the form action.
4.",0,3],["form action",134,[["表单操作",339,false,false],["表单动作",78,false,false],["窗体操作",0,false,false],["表单的action",0,false,false],["表单的动作",0,false,false]],[[19,30]],,3,5],[".",135,[["。",410,false,false]],[[30,31]],,5,6],["
",136,[["
",410,false,false]],[[31,36]],,6,7],["4",137,[["4",683,false,false]],[[36,37]],,7,8],[".",138,[["。",683,false,false]],[[37,38]],,8,9],["You can add",186,[["您可以添加",411,false,false],["可以添加",0,false,false],["你可以添加",0,false,false],["您可以将",0,false,false],["可以加",0,false,false]],[[0,11]],"You can add or remove the u0026lt;name, valueu0026gt;",0,3],["or remove",187,[["或删除",331,false,false],["或移除",0,false,false],["或取出",0,false,false],["或卸下",0,false,false],["或者删除",0,false,false]],[[12,21]],,3,5],["the u0026 lt ;",188,[["的<",180,false,false]],[[22,30]],,5,9],["name",189,[["名称",188,false,false],["名字",21,false,false],["名",0,false,false],["姓名",0,false,false],["的名字",0,false,false]],[[30,34]],,9,10],[
An extension for editing custom request(GET or POST) to web server.
An extension for editing custom request(GET or POST) to web server.
1. Auto extract forms from the web page.
2. You can modify the form method.
3. You can modify the form action.
4. You can add or remove the <name, value> pair.
5. You can edit the <name, value> pair.
Version 1.1
1. Support to extract forms from iframes.
Version 1.2
1. Support to edit the form accept-charset.
Version 1.3
1. Support to save the submit history.
Version 1.3.3
1. Update to manifest V2.
You can find the source codes here: https://github.com/zsxwing/Form-Editor
Any contribution is welcome.
Form Editor插件LOGO图片