
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
注:中文翻译来自GOOGLE
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
二维码生成(QRCode),短网址生成,默认图片(占位图)生成,图片外链(图床),HTML/CSS/JS 压缩格式化,JSON 格式较验等。
前端开发助手插件LOGO图片

前端开发助手 相关插件推荐
开发者插件
2019-11-01 22:24:46
Clear Cache插件是一款适合Web开发人员的一款一键式缓存清除插件。 当您需要清除缓存以测试代码时,可以节省时间和精力。
开发者插件
2020-01-22 21:35:47
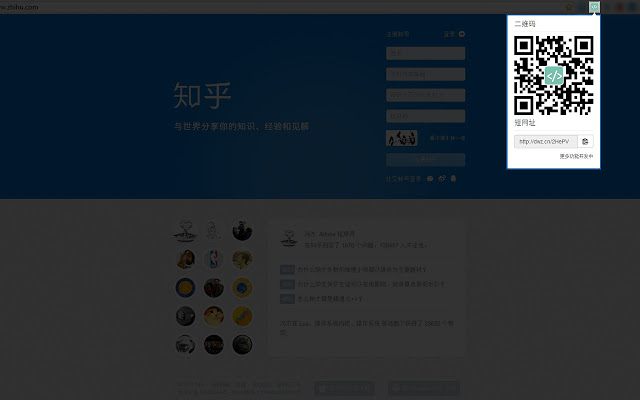
更新去除登陆框的方式
开发者插件
2022-05-03 11:22:07
chrome的工具集合
个人使用的工具集:
1 代理功能;
2 hosts功能;
3 反选翻译功能;
开发者插件
2019-04-24 15:30:13
What Wordpress version is installed on your site? Find out with this extension (Trial version).
An advanced mode will also give you a more detailed analysis.
Full version: https://ch
开发者插件
2019-05-19 03:19:17
在NetBeans Connector提供获奖的NetBeans IDE和谷歌Chrome浏览器。
的NetBeans IDE提供了一套完整的JavaScript和HTML5的开发工具,包括代码编辑,调试,现场造型,开发与iOS和Android的奖项之间的深
开发者插件
2015-03-07 04:28:03
检查的Chrome扩展的内部运作。
CRX督察,您可以查看里面的Chrome扩展程序,应用和主题的文件。有了它,开发人员可以轻松地通过扩展的源代码搜索,看看一个有趣的功能是如何实现的,以及安全意识的用户可以在安装之前检查扩展名的恶意代码
现在在GitHub上: HTTPS : //github.com/jupenur/CRX-InspectorExamine",1,[["检查",1000,false,false],["研究",0,false,false],["审查",0,f
开发者插件
2015-11-03 10:29:03
Get the web perfomance by timing API
Get the page performance by Navigation Timing API, and show a waterfall chart to the developers or users!
开发者插件
2022-05-03 11:24:56
google analytics Debugger是一款可以用来调试GA数据统计分析的chrome插件。打印有用的信息,通过启用谷歌Analytics的Javascript调试版本JavaScript控制台。这个扩展装载谷歌Analytics(分析)的Java
开发者插件
2019-10-25 07:34:52
用于检查 React 组件性能的 Chrome devtool 扩展。
开发者插件
2019-07-22 01:48:08
Clockwork 是一个浏览器扩展,提供了调试和分析 PHP 应用程序的工具,包括请求数据、应用程序日志、数据库查询、路由、应用程序运行时的可视化等。 clockwork 使用一个服务器端组件,它收集所有数据,并轻松地与任何 PHP 项目集成,包括对主要框架的开箱即用支持。
阅读发条网站上的完整安装指南-https://underground.works/clockwork/inst
开发者插件
2018-03-21 01:50:17
一款HTML代码转为javascript格式的小应用,用在JS代码中;
开发者插件
2015-01-30 06:49:09
文件内容拖放填充,js、css自动压缩;$_GET、$_POST、$_SERVER自动替换成两个下划线……
文件内容拖放填充,js、css自动压缩
大型活动页面的前端强力助手
开发者插件
2019-12-21 18:15:37
产品简介:只要点击弹窗可让您轻而易举的撤销关闭的标签!
功能说明:本产品将记录用户所有网站上的数据,当不小心关闭网站时,可随时根据关闭记录打开恢复网站数据。
开发者插件
2016-11-09 17:27:44
显示所有响应媒体查询断点当前页面
埃米特回复意见:视图是一个小的扩展,发现响应断点您当前正在查看页面上的每一个他们
< BR /创建预览。 >特点:
*同步滚动
开发者插件
2015-03-19 12:53:39
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J&QUOT;在PC或QUOT;选项 命令 J&QUOT;在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
开发者插件
2018-08-17 18:12:08
开发者插件
2015-03-03 08:03:44
节省通过镀铬DevTools有人提出,改变CSS和JS
提到谷歌I / O 2012: http://youtu.be/3pxf3Ju2row?t=18m24s
截屏: vimeo.com/33765496
使用和安装说明: github.com/NV/chrome-devtools-autosave
如果事情不应该尝试使用Tincr而不是https://chrome.google.com /网站商铺/细节/ tincr / lfjbhpn
开发者插件
2015-05-01 13:56:55
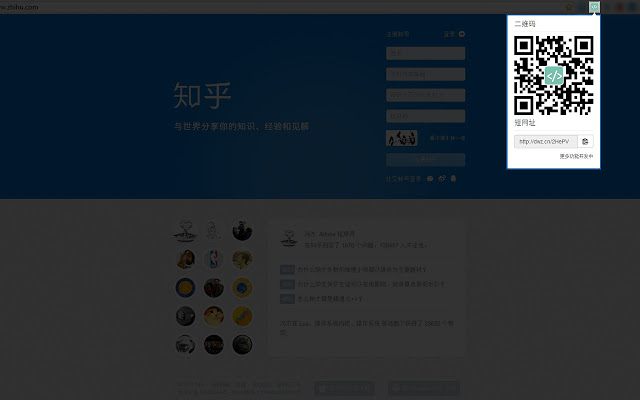
用于生成地址栏网址的二维码图片
用于生成地址栏网址的二维码图片,方便手机扫描访问。
开发者插件
2019-07-21 09:06:49
FORM-O-FILL 是一种先进的高度可编程的填表器。它提供了表单内容提取、一键表单填充、高级多页工作流等功能。功能: 提取已经输入的表单,通过点击一个或两个按钮来自动创建规则定义。使用 Javascript 对规则进行编程。
✓ 为每个字段使用静态值或动态生成的值(值函数只是 javascript)。当将规则应用于表单时,自动截图会收到很好的错误报告。
✓ 在函数获取、
开发者插件
2019-05-05 13:32:51
Nextsense XML 签名组件是支持 XML 文档数字签名和签名验证的基于 web 的组件。该产品的开发是为了使浏览器能够使用用户的本地数字证书对文档进行签名,并且得到了领先的 web 浏览器的支持。Nextsense XML 签名组件具有以下优点:
-使用用户的本地数字证书从 web 浏览器对文档进行简单的数字签名,它提供了签名者身份和文档完整性的证明
-支持检测和验证