
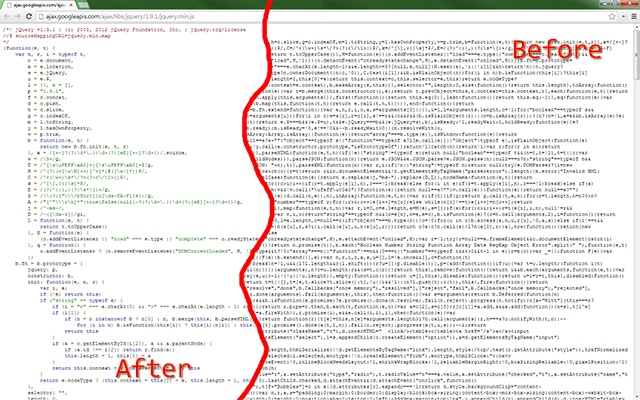
自动使JavaScript文件漂亮和美丽!
自动让你遇到对的净看看伟大的JavaScript文件!结合了美化( http://jsbeautifier.org/ )和美化( http://code.google.com/p/google-code-prettify/ )解压/ unobfuscate ,格式,并添加语法高亮。无需复制/粘贴或其他任何这一切发生在您方便的飞行。
更新日志:
V3.0.1 - 固定github上的错误
V3.0.0 - 巨大的性能提升
V2.1.0 - 修正
V2.0.0 - 新版本中,显著更快
权限: 。
所有的网站 - 上的* .js奔跑网页Automatically makes",1,[["自动使",795,false,false],["自动进行",0,false,false],["会自动",0,false,false],["会自动进行",0,false,false],["会自动使",0,false,false]],[[0,19]],"Automatically makes Javascript files pretty and beautiful!
Automatically makes Javascript files you come across on the net look great!",0,2],["Javascript files",2,[["JavaScript文件",795,false,false]],[[20,36]],,2,4],["pretty",3,[["漂亮",693,false,false],["相当",0,false,false],["非常",0,false,false],["很",0,false,false],["漂亮的",0,false,false]],[[37,43]],,4,5],["and beautiful",4,[["和美丽",542,false,false],["美丽的",150,false,false],["和美丽的",0,false,false],["美观",0,false,false],["美丽",0,false,false]],[[44,57]],,5,7],["!",5,[["!",542,false,false]],[[57,58]],,7,8],["
",6,[["
",542,false,false]],[[58,63]],,8,9],["Automatically",7,[["自动",992,false,false]],[[63,76]],,9,10],["makes",8,[["让",605,false,false],["使",4,false,false],["使得",0,false,false],["令",0,false,false],["作出",0,false,false]],[[77,82]],,10,11],["you come across",9,[["你遇到",555,false,false],["你碰到",0,false,false],["您发现",0,false,false],["您碰到",0,false,false]],[[100,115]],,11,13],["on",10,[["对",333,false,false],["上",0,false,false],["在",0,false,false],["的",0,false,false],["关于",0,false,false]],[[116,118]],,13,14],["the net",11,[["的净",424,false,false],["净",0,false,false],["网",0,false,false],["网上",0,false,false],["净额",0,false,false]],[[119,126]],,14,16],["look",12,[["看看",399,false,false],["看",13,false,false],["外观",0,false,false],["外表",0,false,false],["一下",0,false,false]],[[127,131]],,16,17],["great",13,[["伟大的",808,false,false],["伟大",132,false,false],["大",30,false,false],["很大",0,false,false],["巨大",0,false,false]],[[132,137]],,17,19],["Javascript files",14,[["JavaScript文件",808,false,false]],[[83,99]],,19,21],["!",15,[["!",808,false,false]],[[137,138]],,21,22],["Combines both",33,[["结合了",1000,false,false],["综合了",0,false,false],["融合了",0,false,false],["组合了",0,false,false]],[[0,13]],"Combines both Beautifier (http://jsbeautifier.org/) and Prettify (http://code.google.com/p/google-code-prettify/) to unpack/unobfuscate, format, and add syntax highlighting.",0,2],["Beautifier",34,[["美化",1000,false,false],["美化器",0,false,false],["美化工具",0,false,false],["美化能让",0,false,false]],[[14,24]],,2,3],["(",35,[["(",1000,false,false]],[[25,26]],,3,4],["http://jsbeautifier.org/",36,[["http://jsbeautifier.org/",1000,false,false]],[[26,50]],,4,5],[")",37,[[")",837,false,false]],[[50,51]],,5,6],["and",38,[["和",555,false,false],["及",154,false,false],["与",91,false,false],["以及",35,false,false],["并",0,false,false]],[[52,55]],,6,7],["Prettify",39,[["美化",555,false,false],["涂脂抹粉",0,false,false]],[[56,64]],,7,8],["(",40,[["(",555,false,false]],[[65,66]],,8,9],["http://code.google.com/p/google-code-prettify/",41,[["http://code.google.com/p/google-code-prettify/",555,false,false]],[[66,112]],,9,10],[")",42,[[")",1000,false,false]],[[112,113]],,10,11],["to unpack",43,[["解压",513,false,false],["来解压",234,false,false],["解压缩",132,false,false],["来解压缩",78,false,false],["拆箱",40,false,false]],[[114,123]],,11,12],["/",44,[["/",513,false,false]],[[123,124]],,12,13],["unobfuscate",45,[["unobfuscate",513,true,false]],[[124,135]],,13,14],[
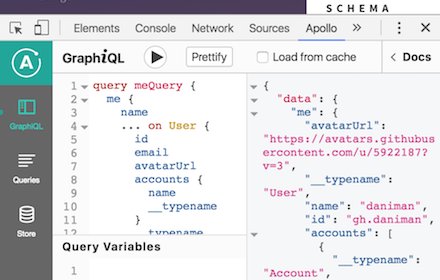
Automatically makes Javascript files pretty and beautiful!
Automatically makes Javascript files you come across on the net look great! Combines both Beautifier (http://jsbeautifier.org/) and Prettify (http://code.google.com/p/google-code-prettify/) to unpack/unobfuscate, format, and add syntax highlighting. No need for copy/pasting or anything else it all happens on the fly for your convenience.
Changelog:
v3.0.1 - Fixed github bug.
v3.0.0 - Massive performance improvement.
v2.1.0 - Bugfix.
v2.0.0 - New release, significantly faster.
Permissions:
All websites - Runs on *.js pages
Pretty Beautiful Javascript插件LOGO图片

当前插件其他版本列表
- Pretty Beautiful Javascript v4.1.1最后更新时间:2022-05-03 11:17:42