




直接从浏览器记录用户情景会话,自动上传到您的负荷影响的帐户。
扩展记录所有的HTTP ( S)请求你的浏览器做的,创建一个脚本,并自动将其上传到您的负荷影响的帐户,在负载测试可以只用一个点击执行。
一旦上传到你的负荷影响的帐户,你可以使用简单但功能强大的高层次语言的Lua ,其中包括代码完成和内联文档编辑脚本。
使用负载影响的服务,您可以运行多达10种不同场景的用户在每个负载测试,模拟高达120万个并发用户。
您还可以同时从多达10个不同的地理区域在运行多用户情景单一的测试(搭载亚马逊和Rackspace )
你可以使用这些场景来强调测试你的服务器 - 网络,应用程序和数据库 - 使用负载影响的独特服务器统计代理。
注:中文翻译来自GOOGLE
网站负载压力测试工具Load Impact概述
Load Impact是一款可以在线测试网站服务器负载性能的工具,当然它也有自己的开发者插件。但是今天我更愿意跟大家分享这块在线网站测试的功能,因为只要是浏览器插件就会占用内存空间,当然如果如此款谷歌浏览器插件感兴趣的朋友在网站的下方也能够找到相关的插件下载。
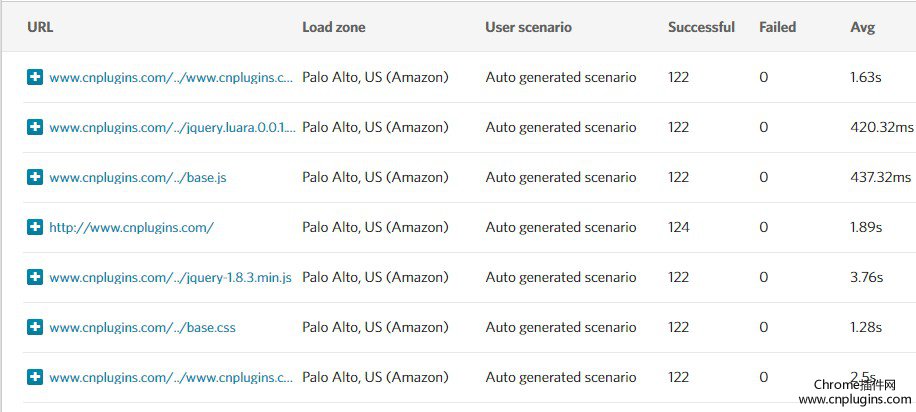
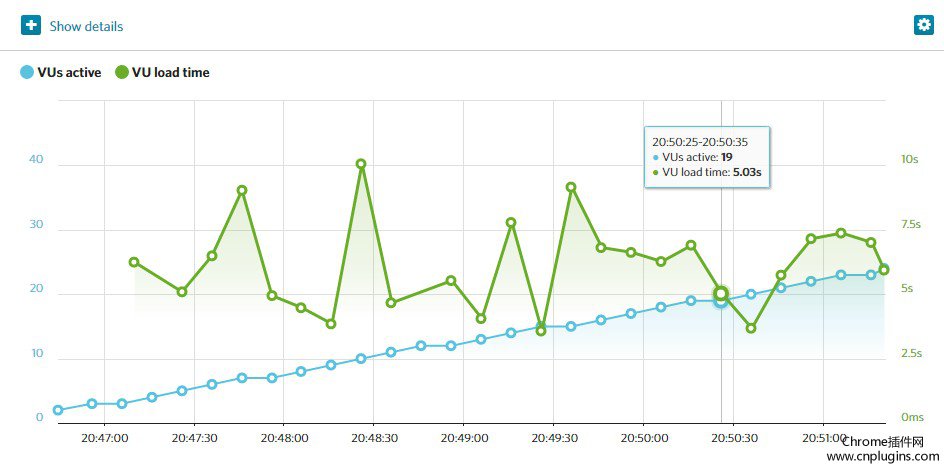
 Load Impact只需要输入网址进行测试,其便可以统计出加载网站的一些详细载入数据。包括整体加载和站内图片,javascript, CSS等代码载入。测试完成之后,网站还可以存储测试过的统计数据。(注:如果你未注册该网站使用进行测试,那么你的网站性能信息可能会被公开在网上。)可以帮助站长了解自己网站的最高在线用户访问量,是通过模拟测试不同在线人数下网站的响应时间,让你估算出服务器的最大负载
Load Impact只需要输入网址进行测试,其便可以统计出加载网站的一些详细载入数据。包括整体加载和站内图片,javascript, CSS等代码载入。测试完成之后,网站还可以存储测试过的统计数据。(注:如果你未注册该网站使用进行测试,那么你的网站性能信息可能会被公开在网上。)可以帮助站长了解自己网站的最高在线用户访问量,是通过模拟测试不同在线人数下网站的响应时间,让你估算出服务器的最大负载
网站负载压力测试工具Load Impact使用说明
LoadImpact怎么用?LoadImpact工具的使用方法很简单:
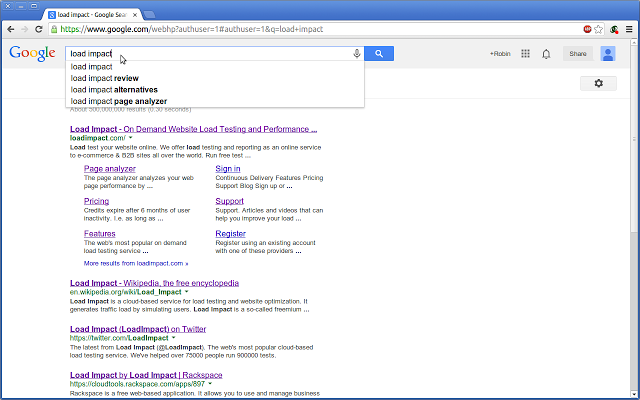
1、进入网站,在输入框中键入你要测试的网址,然后点击“start test”;如下图所示

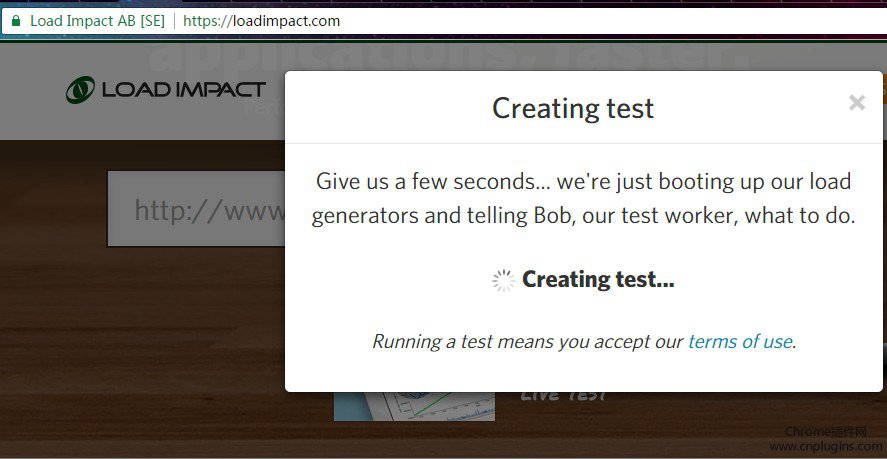
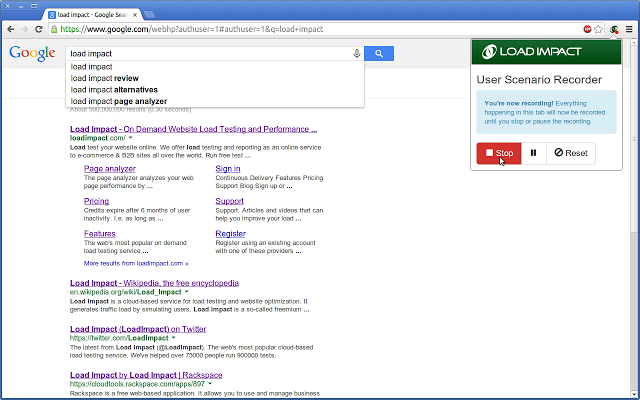
2、接着它会转向另一个页面,它会让你选择是运行免费的测试还是付费的。当然我们使用的是免费版了,点击“start free test”按钮进行测试。如下图所示

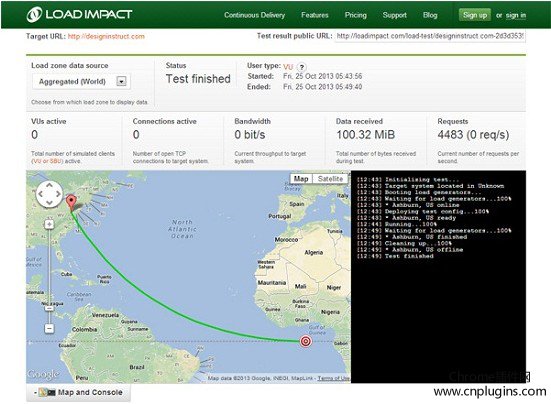
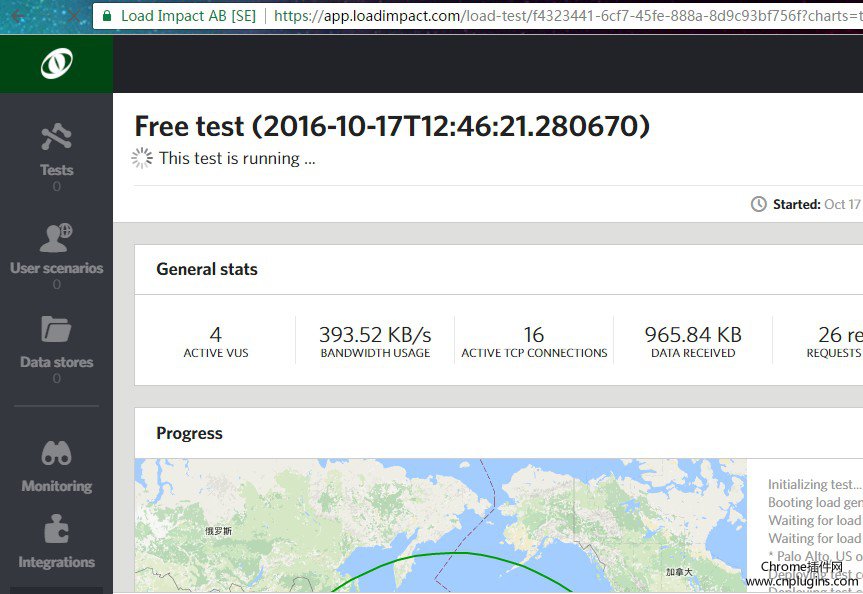
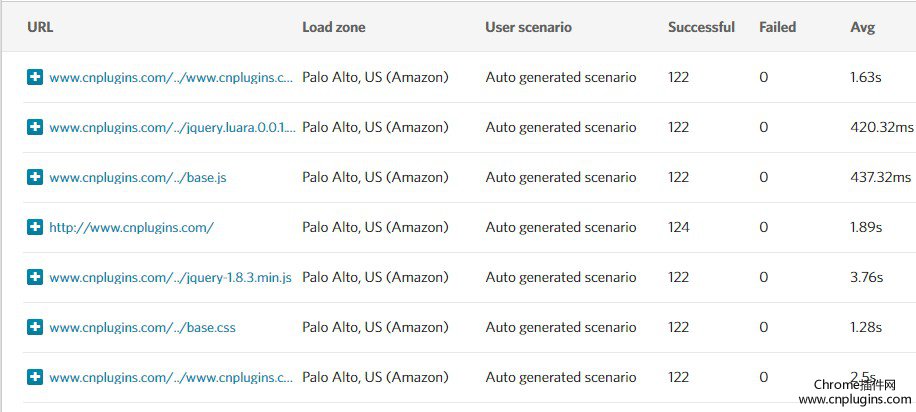
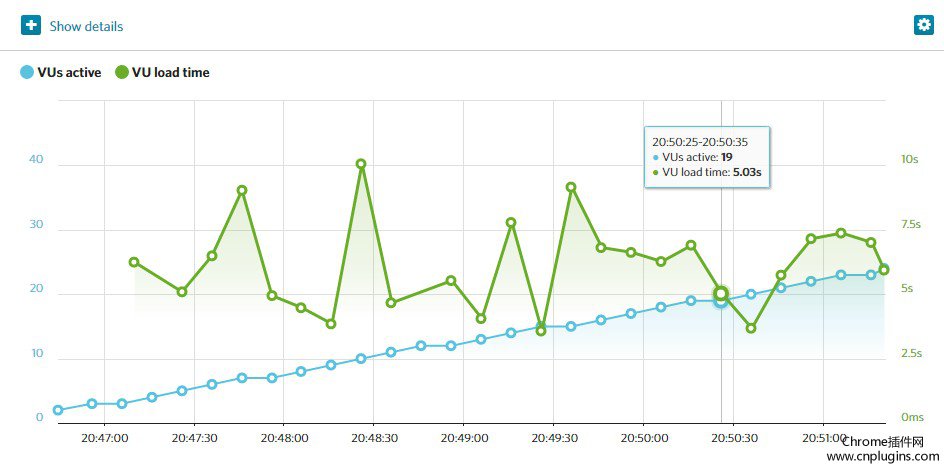
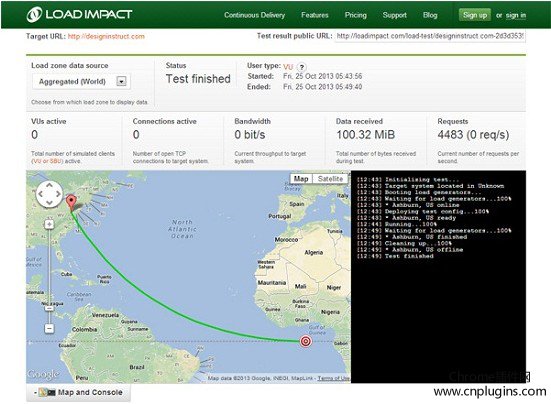
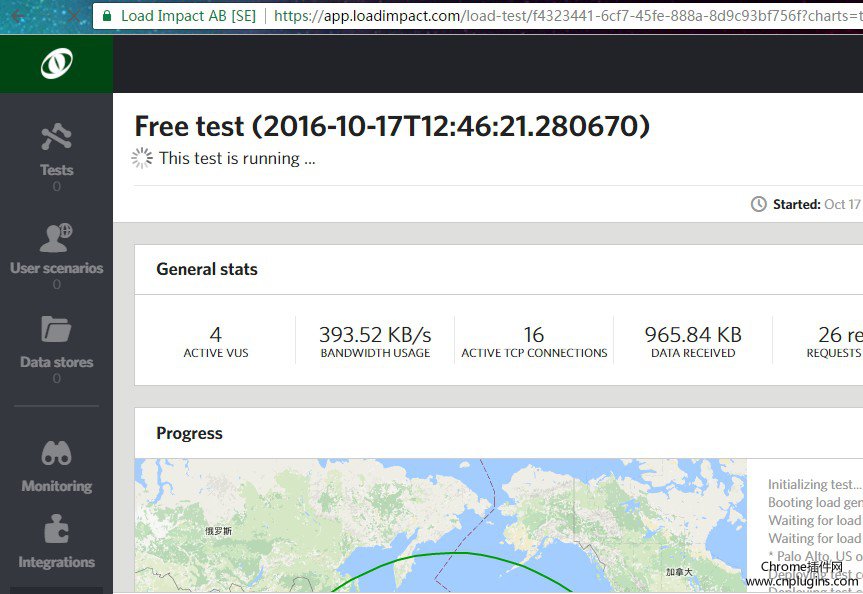
3、接下来会转入一个正在生成测试报告的页面,这个需要几分钟来等待,完成测试后你会获取自己服务器的负载情况。如下图所
示:


网站负载压力测试工具Load Impact注意事项
免费的就可以测试同时50个用户在一段时间同时在线,并且正常浏览网站时的服务器响应情况。一旦开始测试,到完成需要十分钟左右,并且还会给你加载用户需要页面的响应时间的图,阅读这个测试结果也是十分容易的,如果碰到不理解的单词,可以求助任何翻译插件工具嘛,毕竟单词没几个。当然你可以直接使用谷歌翻译来直接翻译页面来使用该工具。
网站负载压力测试工具Load Impact英文介绍
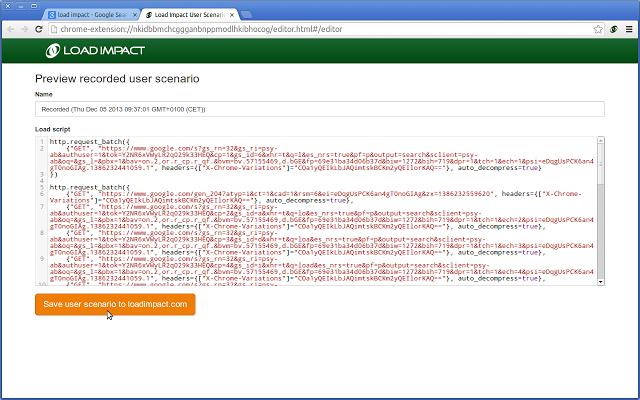
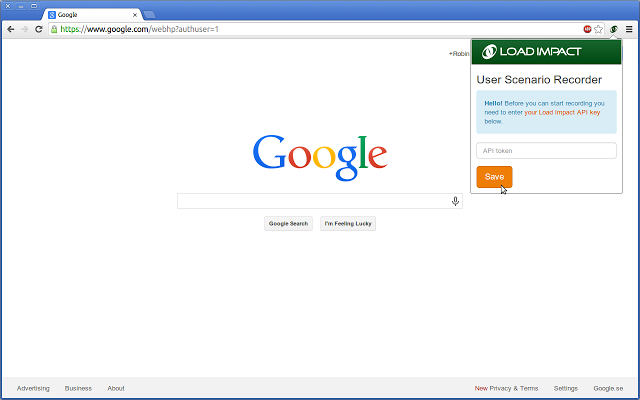
Record user scenario sessions right from the browser, automatically uploaded to your Load Impact account.
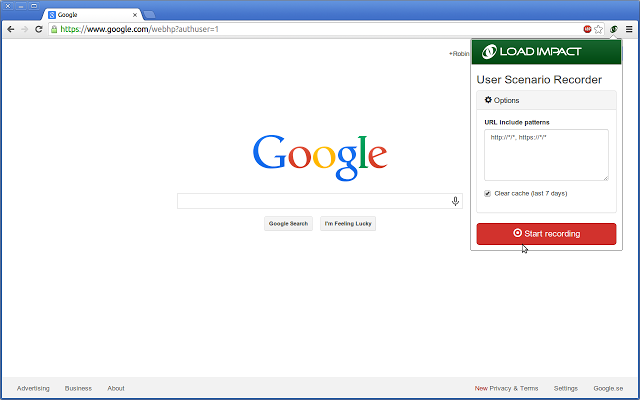
The extension records all of the HTTP(S) requests that your browser makes, creates a script, and automatically uploads it to your Load Impact account, where a load test can be executed with just one click.
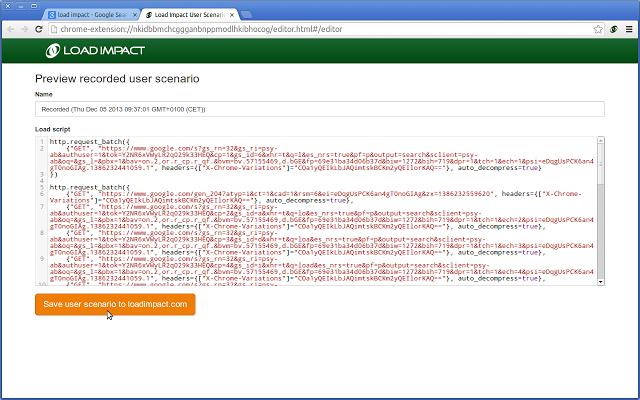
Once uploaded to your Load Impact account, you can edit the script using the simple but powerful high-level language Lua, which includes code completion and inline documentation.
Using Load Impact’s service you can run up to 10 different users scenarios in each load test, simulating up to 1.2M concurrent users.
You can also run the multiple user scenarios simultaneously from up to 10 different geographic regions in a single test (powered by Amazon and Rackspace).
And you can use those scenarios to stress test your servers - Web, Application and Database - using Load Impact’s unique Server Metrics Agent. This will give you information such as: CPU usage, memory usage, disk I/O, network I/O, and any other data given by the 3000+ Nagios plug-ins.
网站负载压力测试工具-Load Impact User Scenario Recorder插件LOGO图片

网站负载压力测试工具-Load Impact User Scenario Recorder 相关插件推荐
开发者插件
2020-04-13 12:25:37
用于测试和调试 web 服务的简单易用的工具。通过 HTTP 或 HTTPS 发送请求,并查看格式化的语法突出显示的响应。也支持发送表单编码的请求参数。
支持以下 HTTP 操作:
-GET
-POST
-PATCH
-PUT
-删除
-HEAD -选项
允许添加请求参数, 标题和 JSON 或 XML 请求正文。
开发者插件
2019-10-16 07:17:28
生成当前网页URL的二维码。
特点:
1. 默认生成当前网页URL的二维码
2. 自动将本地(localhost/127.0.0.1)域名替换为对外的IP
3. 能生成任何文本内容为二维码
4. 能将二维码下载到本地
5. 具有URL历史记录功能
6. 可设置二维码中心logo图及其大小
7. 可改变二维码前/背景
开发者插件
2015-06-08 16:03:57
找出谁是举办任何网站, 1简单的鼠标点击。
W3bin.com是一个免费的工具,让您找出网站是托管。
这个扩展将安装在浏览器中一个很小的按钮,将有我们的标志。每当你在任何网站上,你想了解该网站的有趣的信息,只需点击我们的标志,你会看到一个全面的报告
我们的报告提供的信息,例如:
*托管商/ ISP
* IP
*服务器位置
*网页排名
* Alexa排名
* IP主机名
开发者插件
2019-03-25 17:18:51
工行网银针对明华 USB 屏蔽的 Chrome 扩展。
开发者插件
2019-05-04 18:48:53
简介:测量网页加载、保持运行统计和平均负载时间的小工具
功能说明:测量网页加载、保持运行统计和平均负载时间的小工具
开发者插件
2019-07-22 01:48:08
Clockwork 是一个浏览器扩展,提供了调试和分析 PHP 应用程序的工具,包括请求数据、应用程序日志、数据库查询、路由、应用程序运行时的可视化等。 clockwork 使用一个服务器端组件,它收集所有数据,并轻松地与任何 PHP 项目集成,包括对主要框架的开箱即用支持。
阅读发条网站上的完整安装指南-https://underground.works/clockwork/inst
开发者插件
2022-05-03 11:24:10
LiveHTTPHeaders是一款可以用来实时监测发起的http请求和响应,也可以修改请求参数之后重新发起请求的开发者插件。目前LiveHTTPHeader插件有firefox插件也有chrome插件,看用户自己选择。无论
开发者插件
2019-08-11 22:01:53
支持中文base64编码,支持二维码编码
开发者插件
2019-03-09 20:28:40
显示您的GitHub通知未读计数
它每分钟检查一次GitHub通知API。 支持GitHub Enterprise,并且只显示您参与的问题的未读计数选项。
开发者插件
2016-04-14 02:05:21
All Downloader Professional finds links, images, videos, documents on a website an make them downloadable.
- Find and download all elements of a website
- find hidden pictures on websites
开发者插件
2019-03-25 00:28:59
DevDocs Web Ext是一个浏览器扩展程序,用来弹出一个窗口搜索来搜索DevDocs(http://devdocs.io)中的文档,这样就不用每次都打开一个新标签页了。
欢迎反馈问题!
开发者插件
2019-08-08 17:27:33
简介:一款以 Windows 8 Metro 风格设计的多功能免费离线科学计算器。
功能说明:一款以 Windows 8 Metro 风格设计的多功能免费离线科学计算器。
开发者插件
2019-02-13 23:55:12
一次更改屏幕的大小。
這將使網頁設計師,網頁設計師,開發人員等的生活變得更輕鬆,
因為它允許您快速選擇適當的瀏覽器窗口大小進行測試。
與辦公室搜索必要的
开发者插件
2016-11-09 17:27:44
显示所有响应媒体查询断点当前页面
埃米特回复意见:视图是一个小的扩展,发现响应断点您当前正在查看页面上的每一个他们
< BR /创建预览。 >特点:
*同步滚动
开发者插件
2014-11-26 16:53:32
放大图像通过按住鼠标右键并滚动鼠标滚轮内联当前页面上。左键点击重置
如何使用:
*保持图像上单击鼠标右键,然后滚动鼠标滚轮来调整图像大小。
*按住右键,左键点击重置图像大小。
*按住右键,中键点击页面上的任何地方创建所有可用图像的覆盖,并自动获取链接的图像。伟大的缩略图画廊!伟大工程,在Reddit上; - )尝试自己: http://www.reddit.com/r/pics/
这些都是Windows的
开发者插件
2020-03-11 03:58:50
通过控制隐藏的 WebRTC 隐私设置来防止 Chrome 中的 WebRTC 泄漏。这将防止 WebRTC 泄漏。
这里测试泄漏-https://diafygi.github.io/webrtc-ips/ 仅与 Chrome 版本 42 和基于 42 的铬浏览器兼容。更新的选项至少需要 Chrome 48 版本。基于 WebRTC 的服务可能会受到此扩展的影响。请在离开评
开发者插件
2015-12-19 13:16:09
快速在 Chrome 开发环境检测 CSS 代码的规范性
快速在 Chrome 开发环境检测 CSS 代码的规范性
开发者插件
2015-04-03 14:13:34
显示网站国家国旗。显示有多少游客访问的网站。网站评论。 Alexa的。诺顿防病毒网站顾问
在任何网站上全部信息 -
- 显示国家国旗显示网站的物理位置
- 网站人气(现场观众统计)。表明很多用户是如何每天
访问任何世界网站 - 网站IPv4地址
- 网站的IPv6地址
- 网站位置
(国家与国旗,州,市)
- 主机名
- DNS信息
- 域名服务器
- 域名注册者信息
开发者插件
2015-03-07 21:54:09
Chrome开发人员工具扩展jQuery的开发
新的选择Inspector面板
舒适的检查你的jQuery选择,并观看展示在任何网站上的匹配元素。
旨在帮助您轻松了解,即使是最复杂的选择。
两个元素面板
jQuery的数据侧边栏上的新工具条 - 显示所选元素的jQuery和HTML5数据
jQuery的活动侧边栏 - 显示选定的事件处理程序元,其中包括那些现场或委托其上有选择的元素上影响其他元素的事件。Chrome Developer T
开发者插件
2022-05-03 11:14:06
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可