


掘金chrome插件是一款专门为设计师、程序员、产品经理量身订做的浏览器插件,有了掘金插件可以每日精准的发现优质的技术干货。其内容覆盖包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。掘金是中国质量最高的技术分享社区,邀请稀土用户作为 Co-Editor 来分享优质的技术干货,从前端到后端开发,从设计到产品,让每一个掘金用户都能挖掘到有价值的干货。
注:中文翻译来自GOOGLE
不管你是开发者、设计师还是产品经理,想必每天都需要阅读大量的行业相关文章,这就需要我们浏览大量的互联网站点去寻找我们需要的内容。抛开繁复的筛选成本不说,“比特级”的内容都会压得你喘不过气来。掘金为了解决这个问题,开发了掘金 Chrome插件,掘金 Chrome 插件聚合了国内外优质的互联网站点内容,在节省你的筛选成本的同时,帮你发现好内容。掘金chrome插件是一款专门为设计师、程序员、产品经理量身订做的浏览器插件,有了掘金插件可以每日精准的发现优质的技术干货。其内容覆盖包含Android、前端、产品、设计、iOS、后端六大频道,每个频道内都有一到多个为你精心准备的优质内容源。掘金是中国质量最高的技术分享社区,邀请稀土用户作为 Co-Editor 来分享优质的技术干货,从前端到后端开发,从设计到产品,让每一个掘金用户都能挖掘到有价值的干货。

掘金chrome插件简介
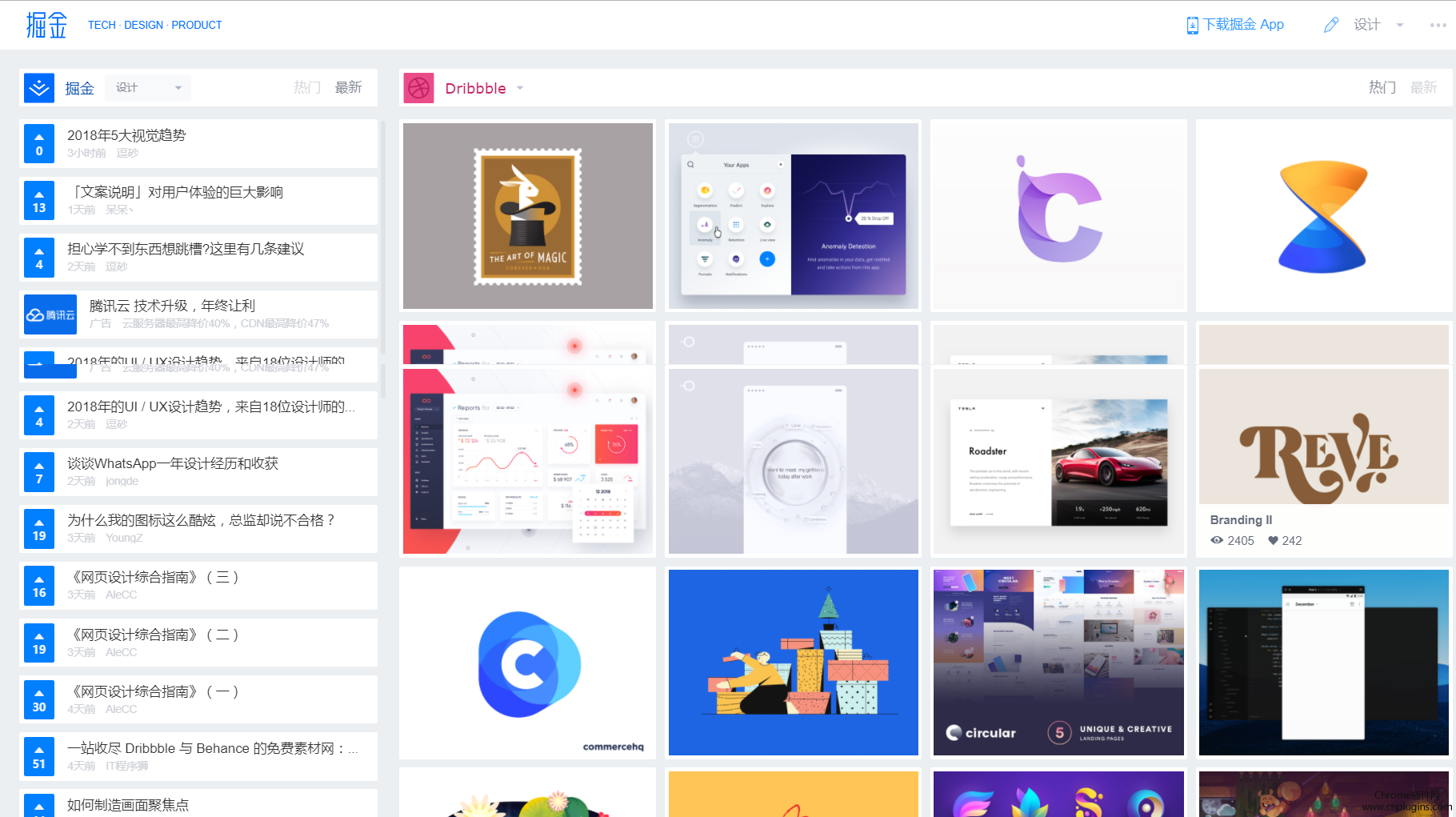
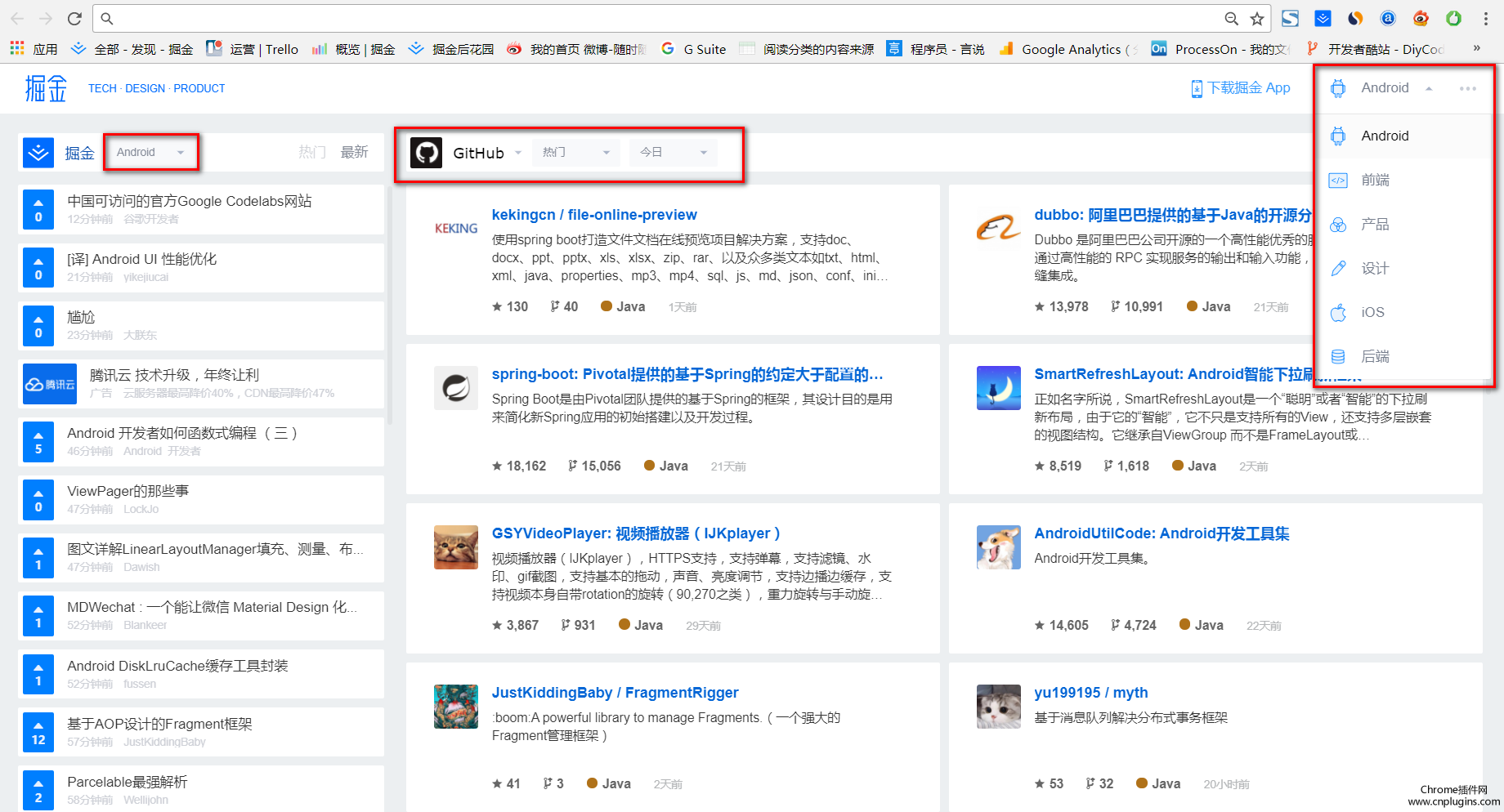
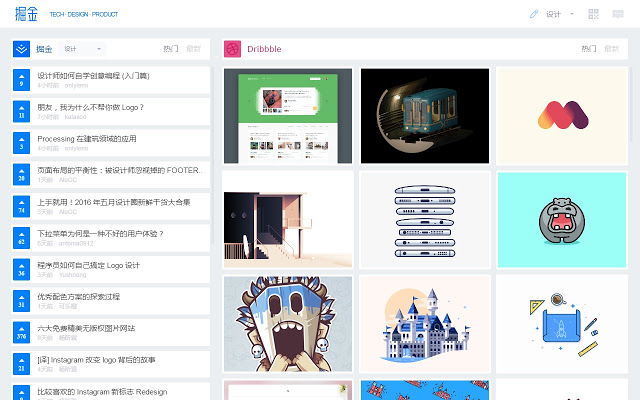
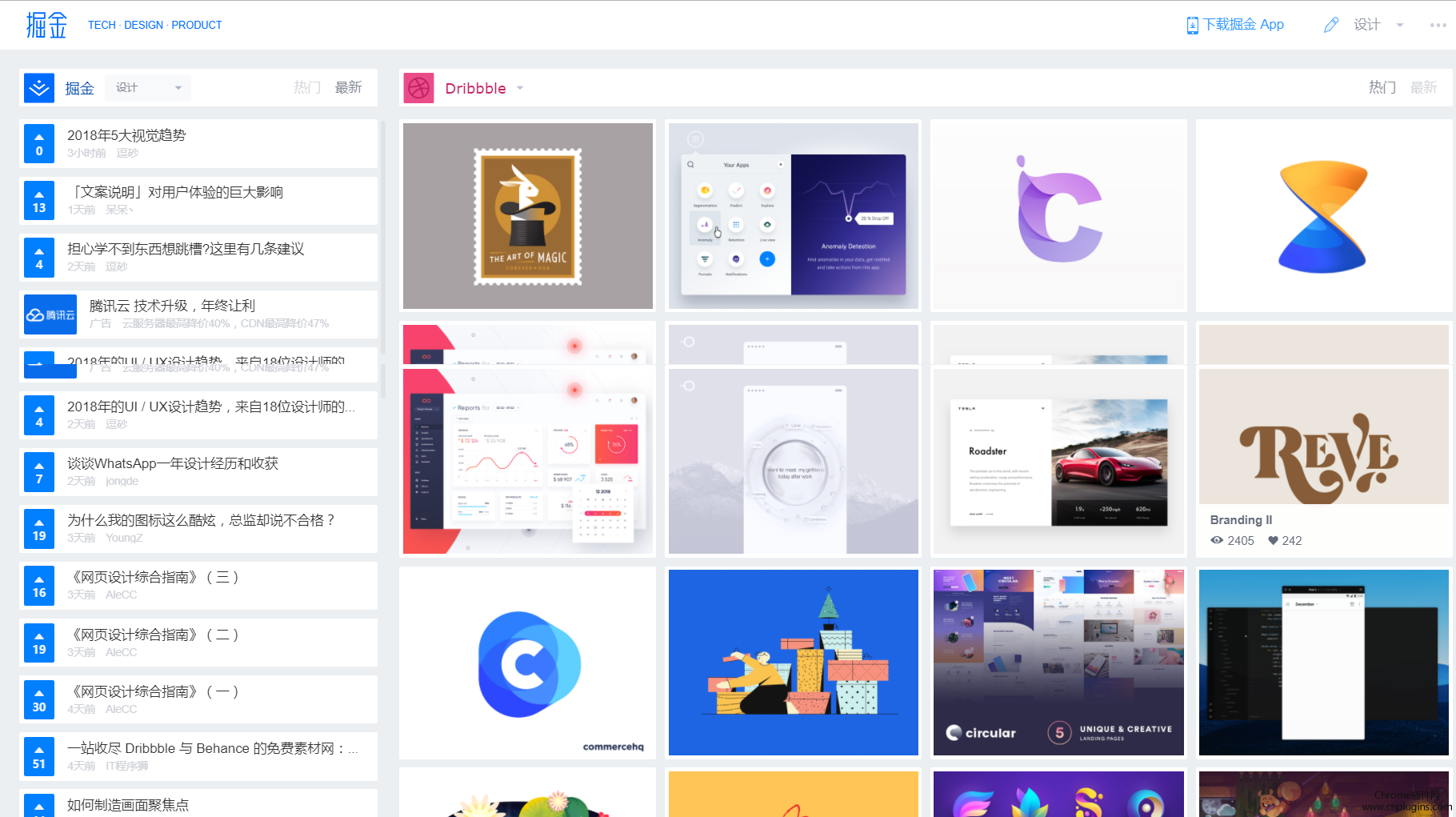
1.简洁、现代化的界面。掘金Chrome插件充分考虑到了阅读界面的美观性以及获取信息的便捷程度,页面采用了Timeline 和网格视图结合的形式,帮助你更快速地获取好的内容。

2.开发者、设计师还是产品经理,都能在此发现好内容掘金。 Chrome 插件充分考虑到了互联网各类从业人员的需求,不管你是开发者、设计师还是产品经理,掘金 Chrome 插件都为你准备了相应分类站点的内容聚合,每次打开Chrome,你所需要的,就在眼前。 对了,虽然插件对于国外像 Dribbble、Product Hunt 等网站也进行了聚合,你大可不必担心在插件页面的载入速度,稀土团队对这些网站上的图片资源都做了相应的缓存优化,访问速度绝对不是问题。

掘金chrome插件使用说明
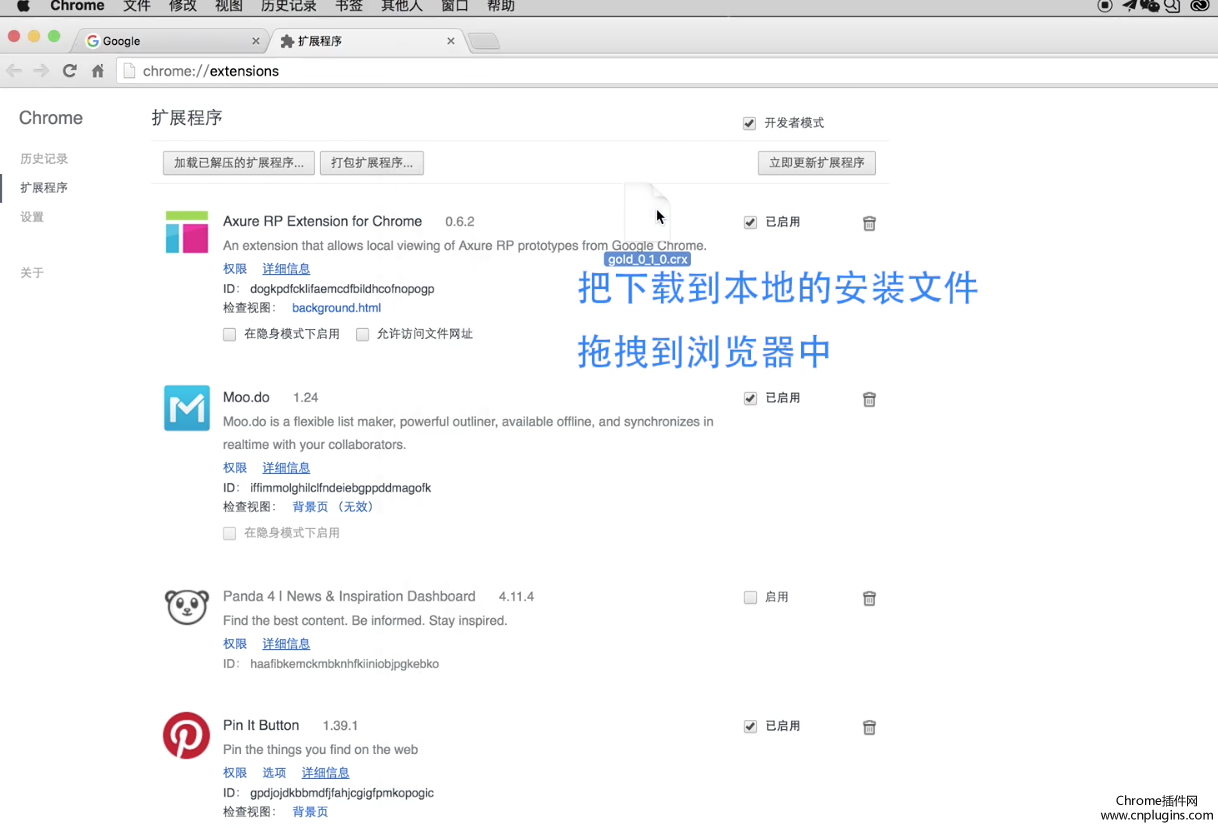
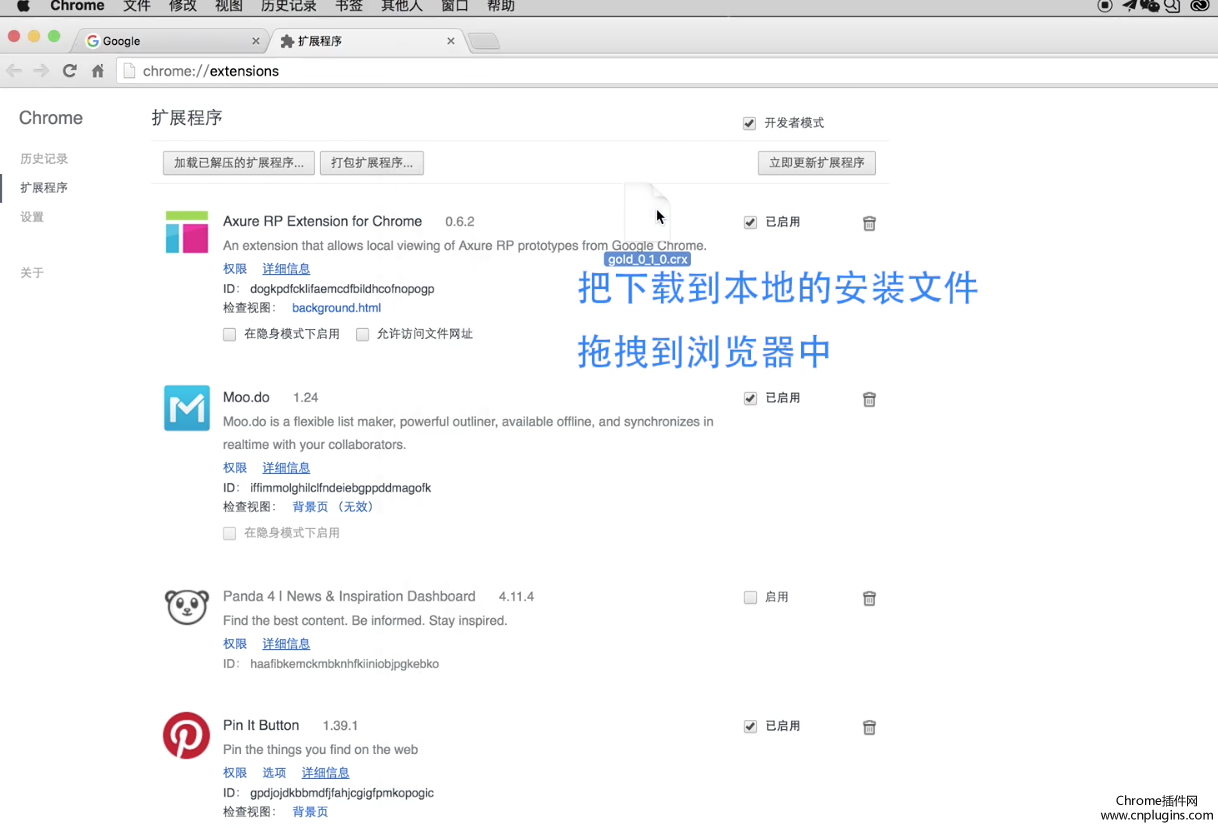
1..目前,掘金Chrome插件页面已经正式上线,你可以通过以下链接进入掘金插件页面下载插件。下载地址:https://juejin.im/extension/。当然你可以在本站离线下载安装,离线安装掘金插件的方法同:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件?多提一句,Chrome 的插件安装非常简单,你只需要将下载好的 .crx 文件拖到Chrome扩展程序管理页面中进行安装即可。如下图所示:

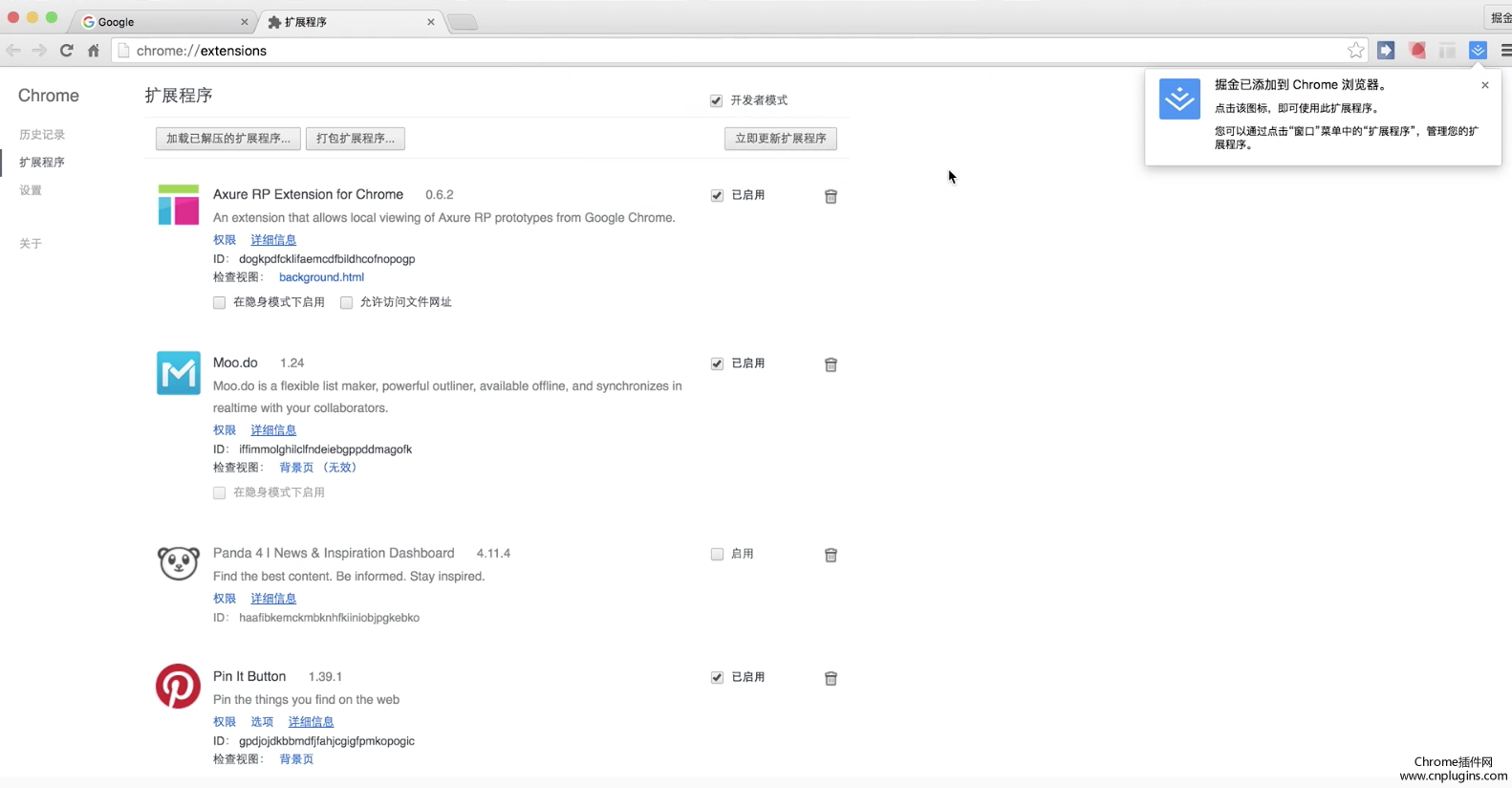
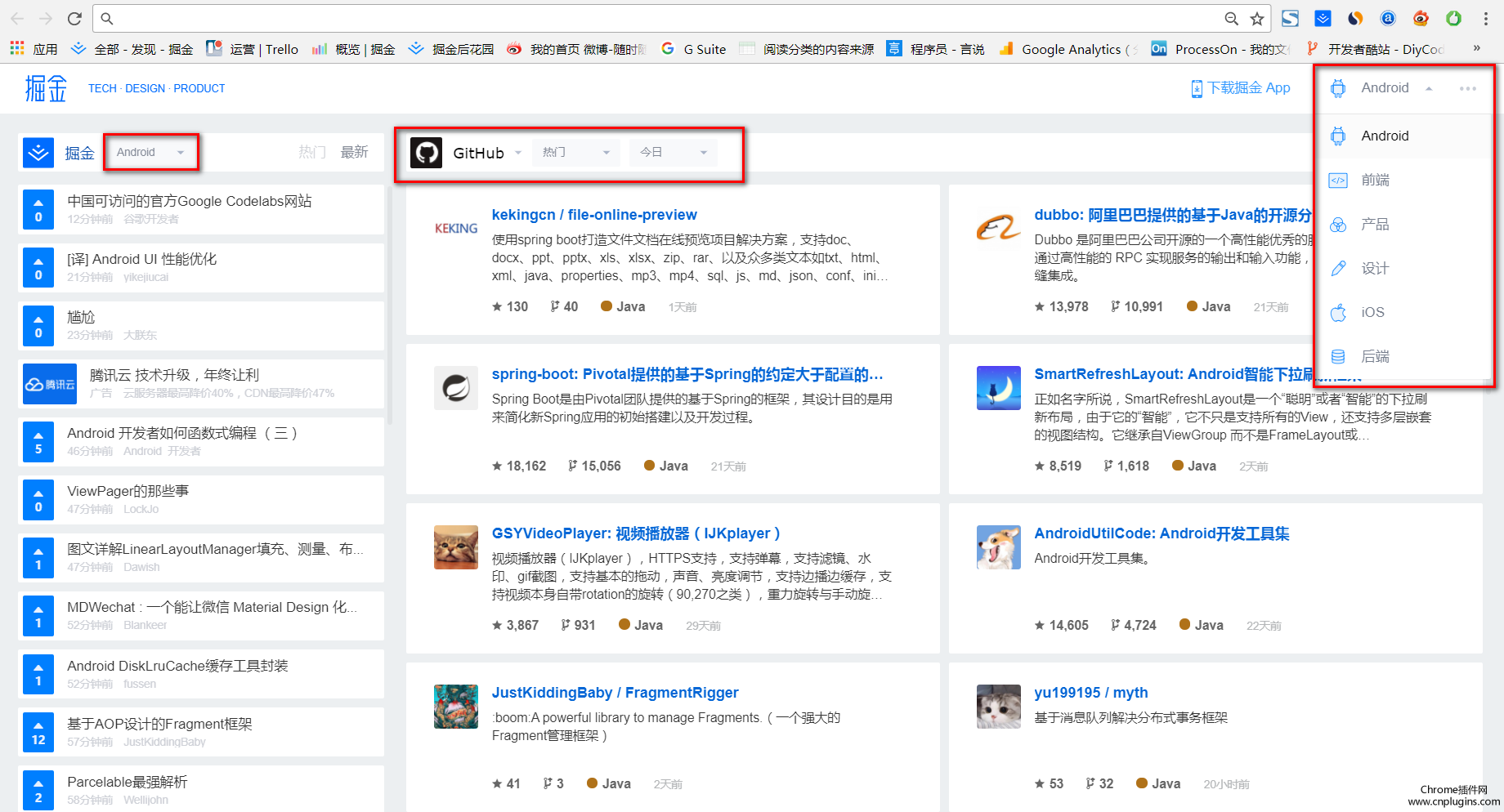
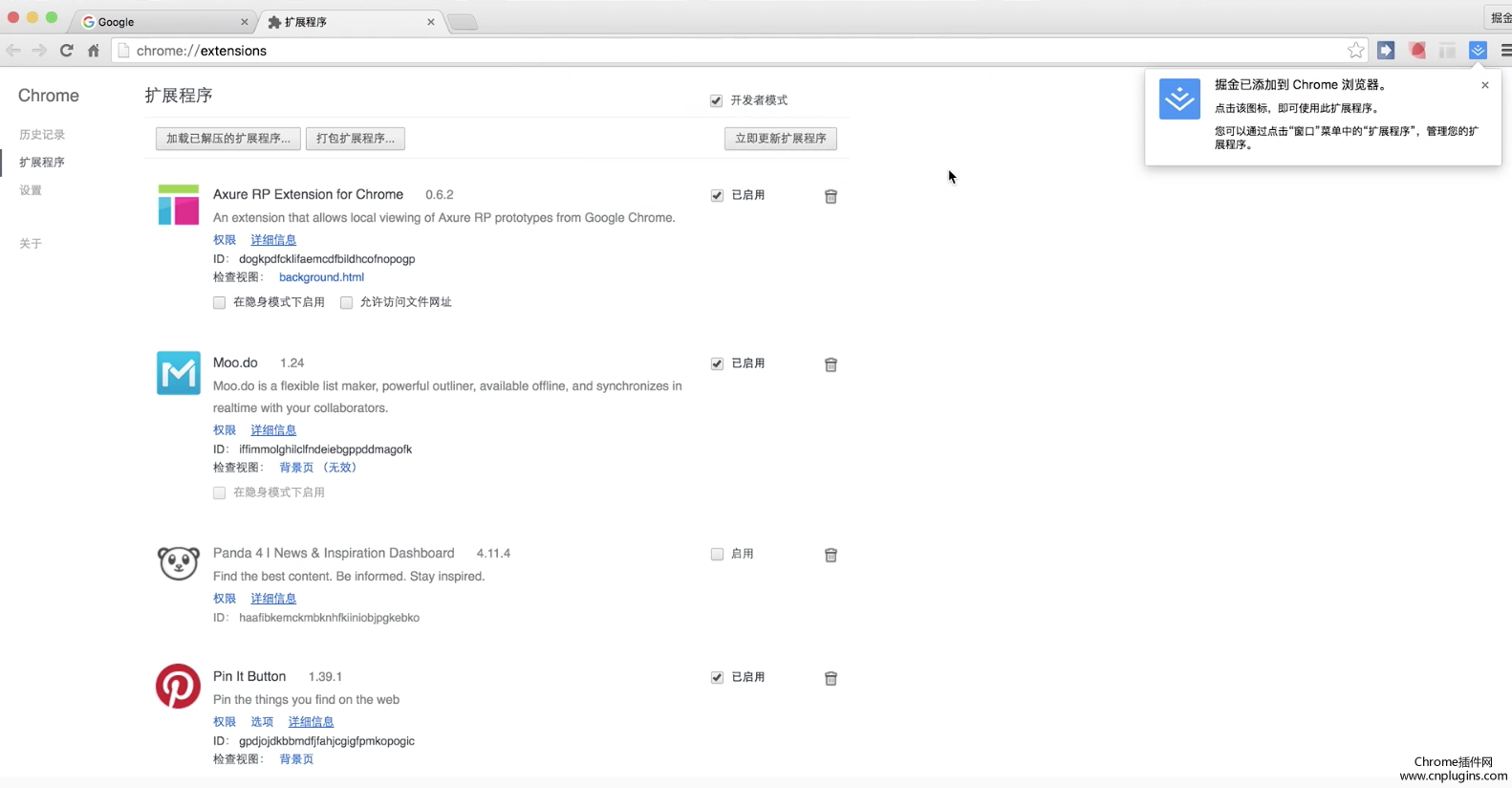
2.掘金插件安装成功后,在浏览器的右上方可以如下图所示的按钮标记。

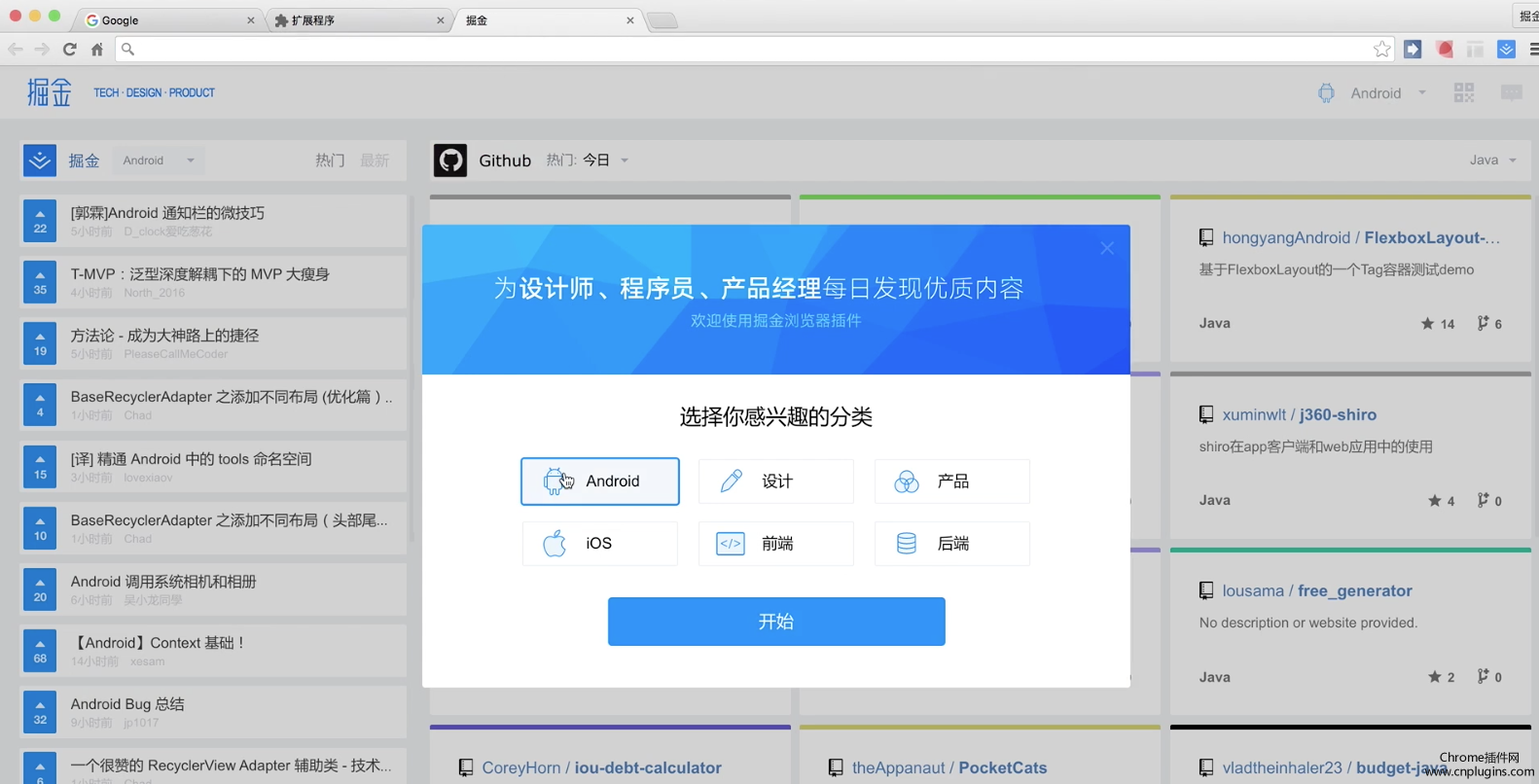
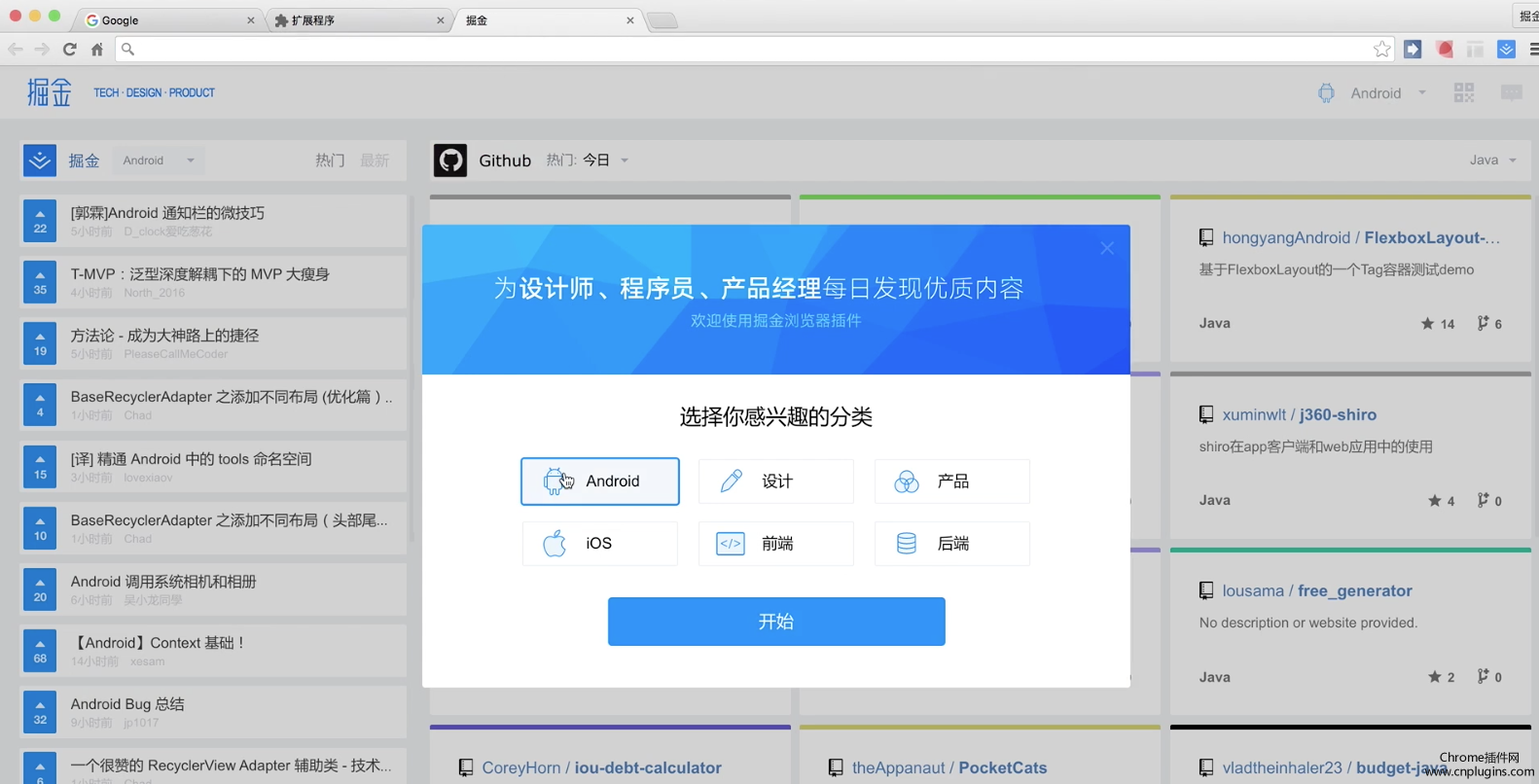
3.掘金chrome插件安装成功后,再次打开新标签页时会直接显示掘金首页,用户首次使用掘金插件,可以设置自己感兴趣的内容分类,如下图所示:

4.在掘金里无论是前端人员还是后端人员,无论你擅长的是哪种编程语言,在掘金你都可以找到自己心仪的内容。打开新标签页发现好内容,掘金、GitHub、Dribbble、ProductHunt 等站点内容轻松获取。快来安装掘金浏览器插件获取高质量内容吧!
掘金chrome插件注意事项
1.此插件会占用新标签页,占用新标签页的行为是不能动态设置的,若实在不想在新标签页显示掘金,可以尝试以下方法:
(1)若之前已经装过新标签页插件,可以先卸载原有插件,待掘金安装成功后再安装,这时掘金就会被覆盖。
(2)若之前没有装过新标签页插件,类似于上面的方法,可以找一个专门的符合需求的插件来覆盖掘金。
掘金chrome插件联系方式
内容由掘金:一个帮助开发者成长的社区提供。
你可能对以下内容感兴趣:
1.十款开发者常用的Chrome插件,让chrome成为开发利器!
2.推荐六款好用的书签收藏夹剪藏型管理插件
3.有哪些值得推荐的chrome图片批量下载插件
掘金插件LOGO图片

掘金 相关插件推荐
开发者插件
2015-11-02 22:02:36
在地址栏中显示当前页的 HTTP 状态
本插件用于在地址栏中显示当前页的 HTTP 状态
插件代码来自 Redirect Path ,麦葱做了下修改,将图标显示在地址栏,使用 canvas 绘制,效果来自 HTTP状态检测。
【更多图片介绍】
http://www.yuxiaoxi.com/2015-04-28-chrome-extensions
开发者插件
2017-01-07 20:04:13
随着点击按钮当前页面上的字体大小会降低
无障碍: 。缩放文本只有
在这里,你可以做一个网站的字体,只需点击一下按钮较小
它是伟大的读书高DPI屏幕
更新日
开发者插件
2022-05-02 11:38:52
魔变可以一键切换为手机、平板电脑、PC浏览器的UserAgent,方便开发者在PC上测试网站,以解决网站的兼容性问题,魔变是一款UserAgent变身神器,Web前端开发利器。
开发者插件
2020-03-03 19:16:34
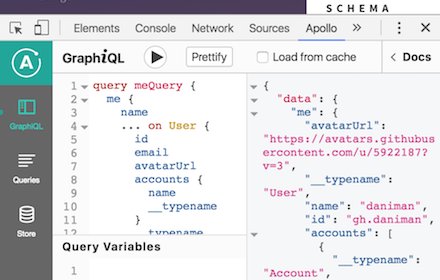
Apollo Client Developer Tools 是开源 JavaScript GraphQL 客户端 Apollo client 的 Chrome DevTools 扩展。扩展有 3 个主要功能:
1。内置 GraphiQL 控制台,允许您直接使用应用程序的网络接口 (无需配置) 对 GraphQL 服务器进行查询。
2。一个查询监视器,显示当前页面正在监视哪些
开发者插件
2019-05-05 13:32:51
Nextsense XML 签名组件是支持 XML 文档数字签名和签名验证的基于 web 的组件。该产品的开发是为了使浏览器能够使用用户的本地数字证书对文档进行签名,并且得到了领先的 web 浏览器的支持。Nextsense XML 签名组件具有以下优点:
-使用用户的本地数字证书从 web 浏览器对文档进行简单的数字签名,它提供了签名者身份和文档完整性的证明
-支持检测和验证
开发者插件
2022-05-03 11:13:44
Open SEO Stats是一款用于实时了解网站SEO信息的chrome SEO网页信息工具
。
开发者插件
2020-01-26 03:33:52
开发者插件
2020-03-20 00:38:22
作为开发人员,我们都知道尽可能地重用代码是一个好主意。传统上,对于自定义标记结构而言,这并不容易。考虑一下有时需要编写复杂的HTML(以及相关的样式和脚本)来呈现自定义
开发者插件
2015-01-23 00:40:56
一键检测页面埋点布置情况,可检测etao.com及s.taobao.com的页面埋点。
一键检测页面埋点布置情况@etao.com|s.taobao.com。
有问题可联系wb-wanghao@taobao.com
修复新版etao报错的问题@130607
开发者插件
2019-05-26 16:25:26
该插件对中文做很好的支持,处理了了其他json插件显示中文时候出现的bug
格式化、着色、美观、易读。。。是开发的刚需。
新版本增加图片预览模式及修复了其他一些细节问题。
changlogs:
3.0.0版本增加还原功能和在线格式化功能。
开发者插件
2016-09-30 04:06:32
我的二维码_(张益斌制作)
我的二维码:是一款快速定位当前页面窗口,生成品质二维的插件工具。
应用场景:用户在浏览网页的过程中,希望将当前的页面展示到移动端;此时可通过“我的二维码”工具生成当前页面链接二维码,然后通过移动设备扫描展示在移动浏览器中。
开发者插件
2022-05-03 11:25:28
ADB 是Android的一个很重要的调试工具,熟练掌握后可实现很多功能,比如有些手机的解锁、ROOT就会用到adb工具。可很多朋友都说不会安装,今天就从最开始的安装方法说起。想要查看A
开发者插件
2015-02-12 00:06:10
这个扩展JavaScript和CSS格式/语法高亮是基于:
- Webkit的语法高亮
- jsbeautifier ( http://jsbeautifier.org )
- cssbeautify上(http: / /senchalabs.github.com/cssbeautify/ )
开发者插件
2020-04-10 15:16:23
将自定义 CSS 代码插入当前网站,您将立即看到更改。
如何使用:
1。按下扩展按钮显示 CSS 编辑器。
2。编写自定义 CSS。
3。享受结果。
4。按下扩展按钮隐藏 CSS 编辑器。当当前网站有自定义 CSS 时,按钮显示绿色指示器。扩展使用 CodeMirror 突出显示代码,并支持 Emmet 工具包。
开发者插件
2015-12-17 08:11:54
YY Web Checker
可检测页面SEO、引用的相关统计、组件、下载网站所有图片和监测图片大小是否超标和生成当前页面的二维码
开发者插件
2020-05-12 17:52:46
微信广告自动设置uin cookie插件(for docker)
开发者插件
2015-03-23 17:40:57
七牛云插件,像使用桌面系统一样管理你的七牛云空间
支持拖拽上传,批量操作,文件处理等功能
不断更新中
开发者插件
2016-04-09 22:29:46
Modify Request and Response Headers
Modify Request and Response Headers
修改http请求和响应头部
开发者插件
2015-03-03 08:03:44
节省通过镀铬DevTools有人提出,改变CSS和JS
提到谷歌I / O 2012: http://youtu.be/3pxf3Ju2row?t=18m24s
截屏: vimeo.com/33765496
使用和安装说明: github.com/NV/chrome-devtools-autosave
如果事情不应该尝试使用Tincr而不是https://chrome.google.com /网站商铺/细节/ tincr / lfjbhpn
开发者插件
2019-07-14 16:20:14
EPadLink Sig 捕获 Web SDK 扩展为开发人员和集成商提供了一种机制和平台,可以安全地捕获 Chrome 浏览器中运行的 web 应用程序的手写签名。SDK 提供了使用 ePadLink 的电子签名垫捕获安全生物识别手写签名的功能。SDK 以不同的格式导出捕获签名的图像以及原始生物特征签名数据。这些图像可以用于任何需要签名图像的应用程序。捕获签名的生物特征签名数据以加密形式获取,可