


Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
Jsonview插件概述
jsonview插件是什么?Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。

Jsonview插件有什么用?
通常来讲,json数据一般没有经过格式化或经过了unicode编码,没有缩进,没有换行等,给开发者阅读造成了一定困难。而jsonview插件可以自动对json数据转码,缩进,格式化,直接显示出格式化后的数据,同时它还支持各种数据类型的语法高亮,以及节点的收缩和展开等。使得开发人员可以更好的阅读信息。

Jsonview插件下载安装
JSONView插件哪里可以下载?你可以从chrome应用商店里找到Jsonview插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Jsonview插件下载地址。JSONView插件怎么安装?
1. 如果你能够打开chrome应用商店,并且可以找到Jsonview插件,那么直接点击“添加至chrome”,如下图所示:

2.如果你的chrome应用商店无法打开,你从本站或者其他途径获得了Jsonview插件,那么就选择离线安装该插件。由于Jsonview插件同其他chrome插件一样都是CRX格式的,所以具体的安装方法请参照:怎么在谷歌浏览器中安装.crx扩展名的离线Chrome插件? 如果CRX格式插件不能离线安装怎么办?
Jsonview插件使用方法
jsonview安装成功后,我们在chrome扩展程序里面可以看到jsonview插件,如下图所示:
Jsonview插件怎么用?Jsonview如何使用?
1.下载压缩包,在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。
|
1
2
3
|
<link rel="stylesheet" href="dist/jquery.jsonview.css"><script src="js/jquery.min.js"></script><script src="dist/jquery.jsonview.js"></script> |
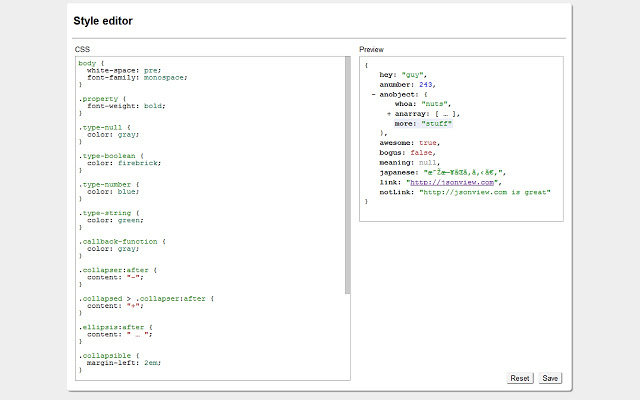
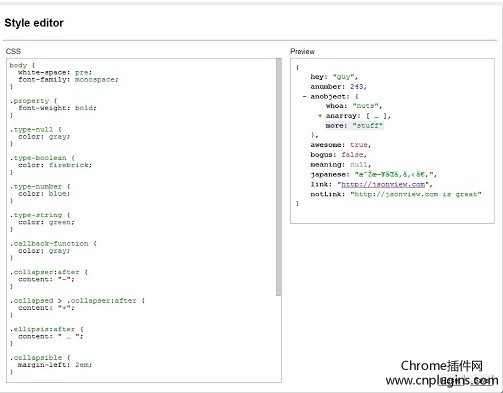
2.关于如何设置JSONView语法高亮?
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.jsonview .null { color: red;}.jsonview .bool { color: #fde3a7;}.jsonview .num { color: #bf55ec;}.jsonview .string { color: #00b16a; white-space: pre-wrap;} |
3.如何初始化jsonview插件?
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
|
1
2
3
4
5
6
7
|
var json = {"hey": "guy","anumber": 243,"anobject": {...},...};$(function() { $("#json").JSONView(json); // with options $("#json-collasped").JSONView(json, { collapsed: true });}); |
4.如何配置jsonview参数?
jQuery JSONView插件可以使用以下一些配置参数。
-
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。 -
nl2br:是否将一个新行转换为<br>字符串,默认值为false。 -
recursive_collapser:是否递归收缩节点,默认值为false。 -
escape:Escape HTML in key, default is true。
5.如何控制jsonview节点?
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
-
jQuery#JSONView('collapse', [level]):收缩节点。 -
jQuery#JSONView('expand', [level]):展开节点。 -
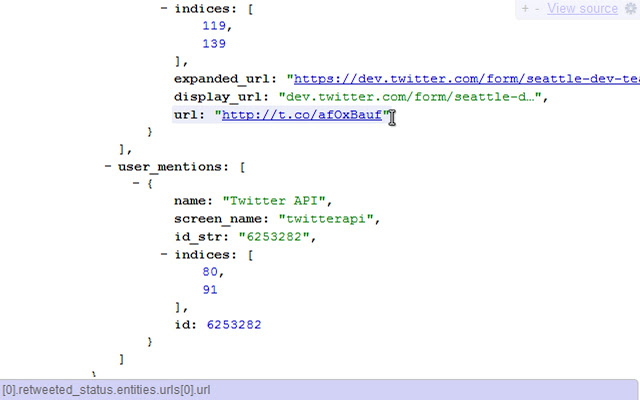
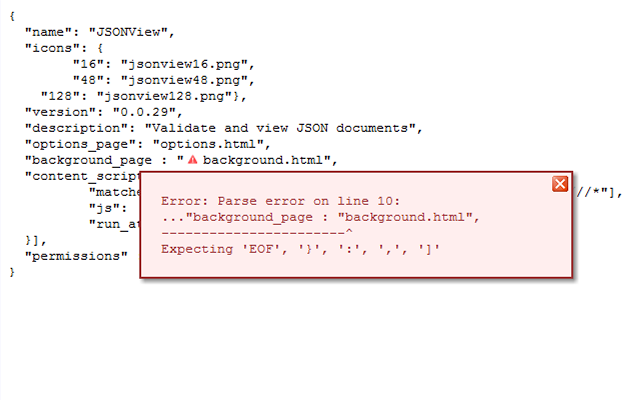
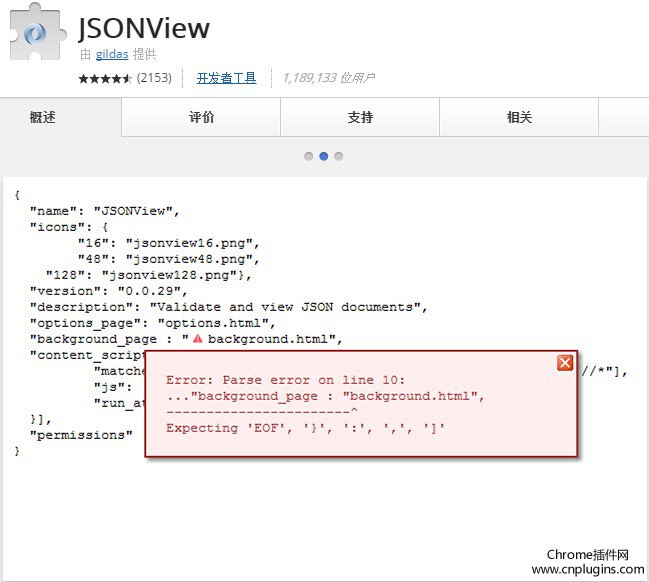
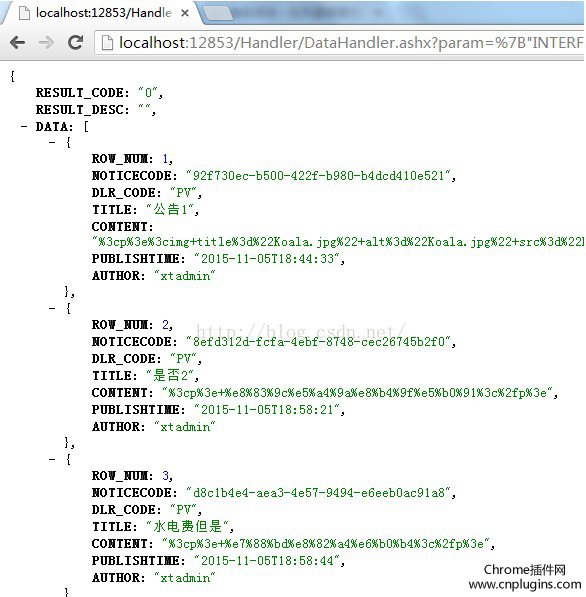
jQuery#JSONView('toggle', [level]):切换节点. - 6.复制请求地址-json的url,粘贴到浏览器的地址栏-》确认。结果如下图所示:
-

- 更多web前端开发插件推荐
Jsonview插件英文介绍
Validate and view JSON documentsJSONView port for Chrome.
Original firefox extension is here: http://benhollis.net/software/jsonview/
Notes:
- JSON is validated using a client-side javascript implementation of JSONLint (http://github.com/zaach/jsonlint)
- this extension displays JSON text compliant with rfc 4627 (http://www.ietf.org/rfc/rfc4627.txt).
- JSONP (http://en.wikipedia.org/wiki/JSON#JSONP) is supported
You can configure JSON parsing method in options page:
- the default method (JSON content is extracted from displayed page) is faster but can (in some rare cases) alter or fail to parse the JSON content.
- the safe method costs an extra XMLHttpRequest request (JSON content is extracted from the HTTP response) but is 100% safe.
JSONView:web开发格式化和高亮插件插件LOGO图片

当前插件其他版本列表
- JSONView v0.0.32.3最后更新时间:2019-12-23 08:59:50