


Hey Json :
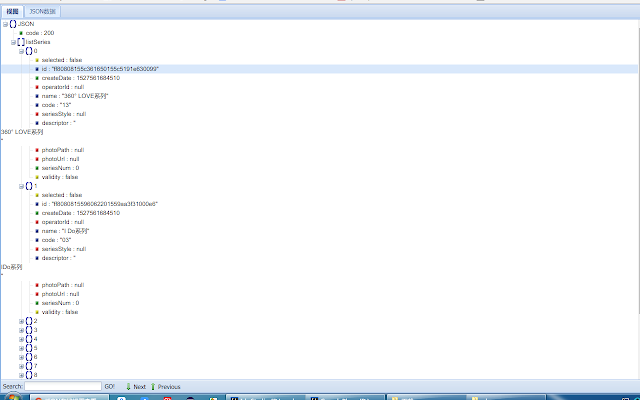
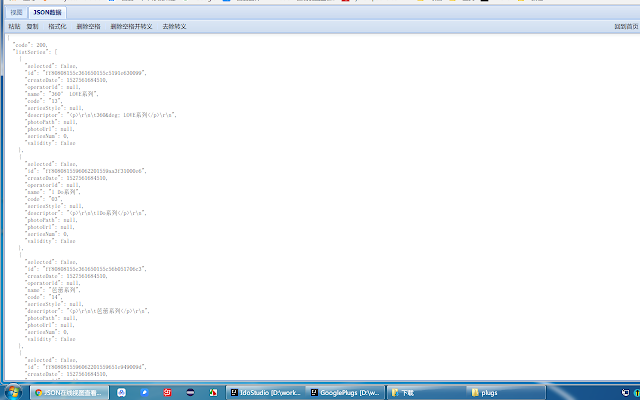
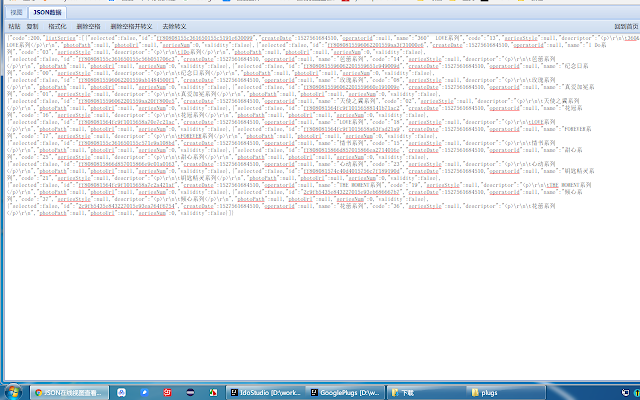
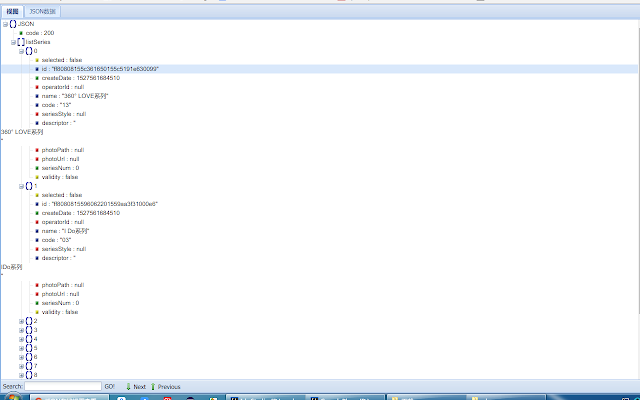
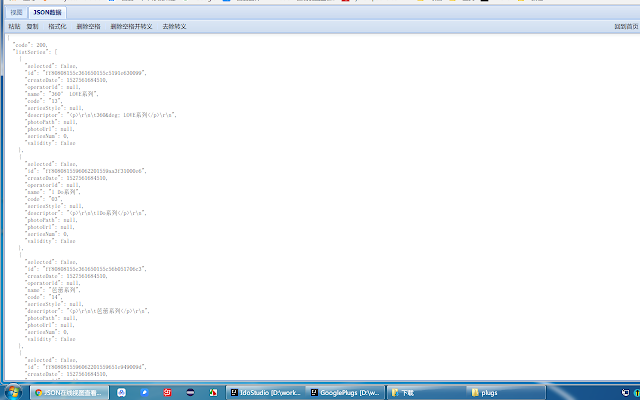
第一个Chrome插件,意在构建一个自动响应json的响应式Chrome插件:
页面源码来于BeJson;
地址:https://www.bejson.com/jsonviewernew/
Thank U ;
Time:2018-5-29 10:55:30
注:中文翻译来自GOOGLE
Hey Json :
第一个Chrome插件,意在构建一个自动响应json的响应式Chrome插件:
页面源码来于BeJson;
地址:https://www.bejson.com/jsonviewernew/
Thank U ;
Time:2018-5-29 10:55:30
Hey Json ~插件LOGO图片

Hey Json ~ 相关插件推荐
开发者插件
2022-05-03 11:11:57
2018 更新!
添加了许多修复程序,并更新了一些新规则,如描述的新 230 个字符限制。
元数据不仅仅是通常的 HTML 元标签,还有 XFN 标签、各种微格式、最近引入的规范属性、无
开发者插件
2019-12-09 17:25:46
简介:这里有收录最多的符号表情,可以一键复制使用文字表情。
功能说明:在任意地方快速输入符号表情,史上收录最多的文字表情。
开发者插件
2019-07-15 15:18:15
The closed window is pinned the next time the label is reopened, and the new window automatically synchronizes all pinned labels
开发者插件
2019-04-11 14:17:44
:: 特点
★支持搜索引擎特定的机器人元标签★禁用或启用定义网站的扩展: 最低要求 Chrome v29
: 联系和报告问题:
http://w.igorware.com/contact
------------------------------------------------------Changelog
v4.1.0-更新了 Chr
开发者插件
2020-02-14 00:52:40
开发当中,我们切换host后不能立马生效,往往需要重启浏览器或者清缓存才能解决。
如果使用该插件,只需要点击插件小图标,host就能立马生效,并能够贴心的帮你刷新当前页面。
注意⚠️:
安装前,需先开启权限。
权限开启方法:
地址栏输入: chrome://flags/#extensions-on-chrome-urls
开发者插件
2019-12-15 11:31:12
RESTED 是 Firefox 上对 rest 客户端的一种新的看法。让你尽可能有效地工作是很容易使用的。它具有所有最常用的 HTTP 方法、设置标题、将请求保存到本地存储等功能。
此扩展的一些简洁功能是:
URL 模板: 如果您有一个跨多个 rest 调用共享的参数,则可以对字符串进行模板化。}}。然后,您可以在单独的面板中设置 userId,它将在所有不同的请求中解决
开发者插件
2016-04-29 13:27:26
A developers tool that extends the Network tab
API Sniffer is a tool that assists developers to better understand REST API. As nowdays (RESTful) APIs follow similar guidelines, it is possible to m
开发者插件
2016-06-30 13:38:27
Cookie Hacker,方便使用盗取来的Cookie
CookieHacker
============
Chrome extension, very easy to use. Cookies from: JavaScript document.cookie/Wireshark Cookies etc.
开发者插件
2019-05-19 03:13:46
概述网页上
这个扩展的所有nofollow的链接将勾勒出网页上的所有链接nofollow的
- 网址:
http://www.igorware.com/
- 联系方式和放大器;报告问题:
http://www.igorware.com/co
开发者插件
2020-08-07 00:10:16
View IP address是一款能帮你快速查找IP地址并查看其他信息,而无需打开其他第三方页面的chrome插件。
开发者插件
2019-12-03 00:40:29
hackbar插件是一款网页渗透测试插件,支持几乎所有的url界面,能对其进行拆分渗透分析,对编程人员带来极大的帮助。该插件将帮助您测试sql注入,XSS漏洞和站点安全性。
开发者插件
2019-10-09 16:24:57
为页面上的任何元素找到唯一的选择器。
它会找到一个对所选元素唯一的最佳选择器。用鼠标右键单击元素,然后选择 “将 Css 选择器菜单项复制到缓冲区”,这样您就可以将复制的选择器传递给任何文本编辑器。
对于快速获取用于测试框架 (如 Selenium) 的任何元素的选择器非常有用。
开发者插件
2018-12-28 20:48:07
如果你喜欢下面这些,那你一定会喜欢 Aladdin
简单
只需要使用aladdin对象就够了
组件化
除了核心组件之外,支持非常简便的扩展方式。
快速
快速集成 IOS、Android,所有操作都是异步,快速的。
安全可控
文件防篡改机制,把资源文件保护起来,以防止被恶意利用、修改等众多高风险漏洞。
跨平台
一套代码同
开发者插件
2019-10-22 12:01:40
把你的Github页面变成中文,如果你是初次接触 Github,不用担心被整页的英文吓倒~
开发者插件
2019-10-18 04:45:11
快速提取多个网页中的数据。
开发者插件
2020-01-25 14:00:40
你可以通过 “扩展管理” 来方便的启用、禁用和删除你的插件。无需进入chrome 自带的 “扩展程序” 页。
支持文字列表、大图标列表、小图标列表多种排列方式,适合不同扩展数量的人群。
能很方便的打开系统功能,如下载页、历史记录页、扩展程序页、插件页、chrome设置页、搜索引擎设置页、清除浏览器缓存页、内容设置页、字体和编码设置页、语言设置页、重置浏览器设置页
开发者插件
2020-03-18 11:31:51
开发者插件
2018-10-18 11:19:04
1. 可视化标记页面标签
2. 标签采集后可提交自定义接口
3. 标签采集前支持预请求接口
3. 接口提交后支持回调页面
开发者插件
2014-12-29 00:59:41
自动刷新(重装)的网页,如果他们是空闲的,在选定的时间间隔。
是有次你想要一个页面(选项卡)自动刷新?
如果是这样,这个非常简单的扩展名是你所需要的。
___________________________________________________________________
要使用的扩展,您必须按CTRL SHIFT R(或CMD SHIFT R上Mac).
_________________
开发者插件
2019-12-31 00:20:27
CSS remove and combine是一款可以通过创建仅包含正在使用的选择器的新CSS样式表来删除页面上未使用的CSS规则的插件