
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。
注:中文翻译来自GOOGLE
Check My Links插件概述
Check My Links是一款可以检查网页上的链接并显示其HTTP响应代码,允许网页内容编辑器快速查看哪些链接被破坏(无论什么原因),哪些链接被正确解析的Chrome扩展程序。

Check My Links插件简介
对于一个网页开发者来说,基本上每次完成页面后都要检查一下页面中的每个链接是否都已经设置了超链接。而对于用户来说,特别是中国用户来说,查看一个页面中是否有链接不能打开也是一个十分重要的因素,可是总不能自己每个链接都去点吧?虽然我们有很多检测死链的工具例如:Xenu。但是软件使用起来并没有插件方便,幸好我们还有 Check My Links 来帮我们去自动高速的完成这件事情。
Check My Links插件使用方法
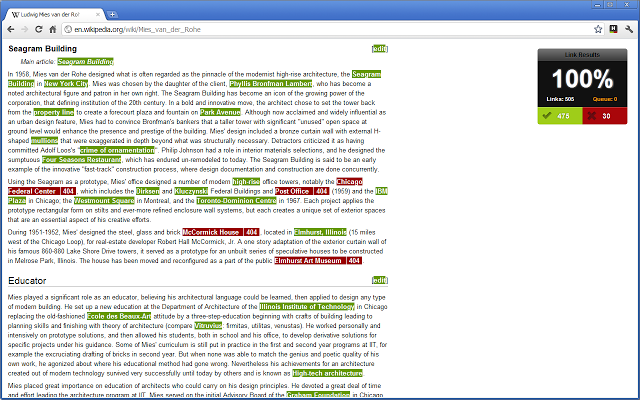
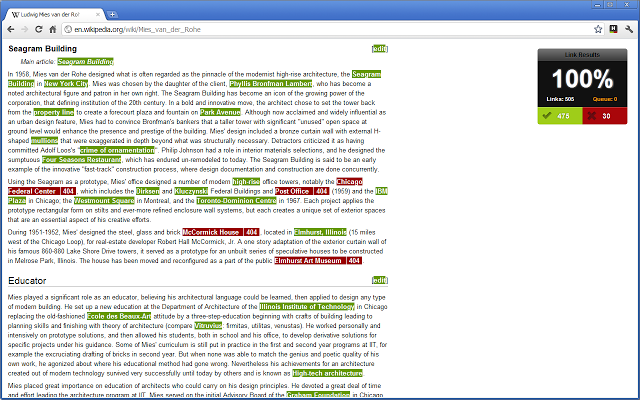
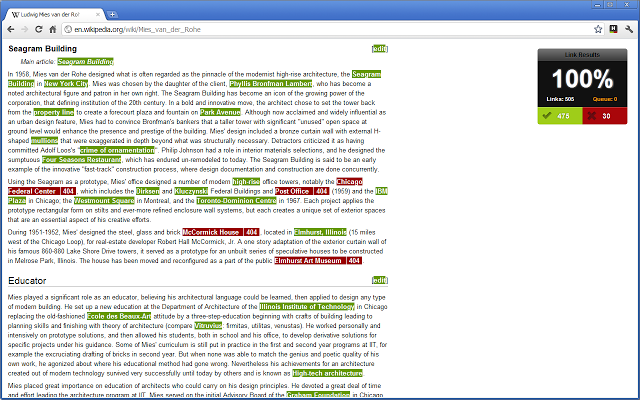
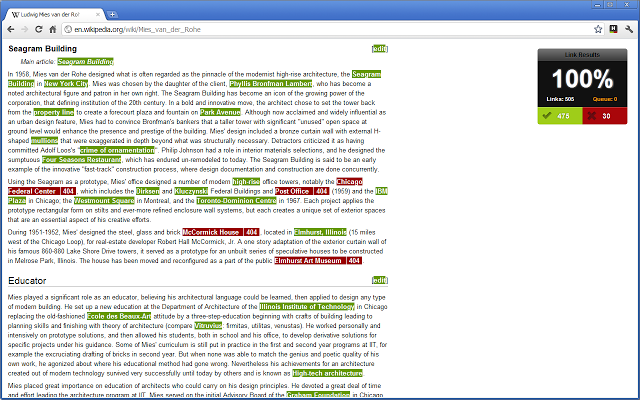
1.在chrome浏览器中安装 Check My Links 后就可以马上使用了,只需要在你想要检查的网页上点击它的图标,之后它就会自动开始进行检查。会以不同的颜色来告诉你链接的情况,如下图所示:

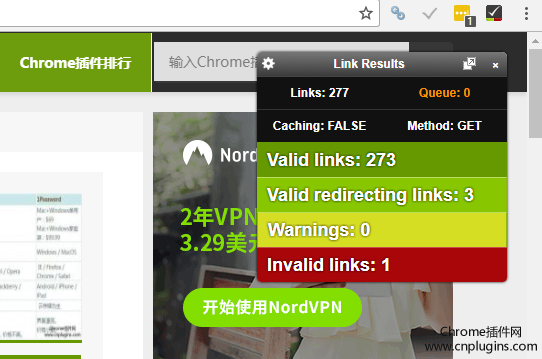
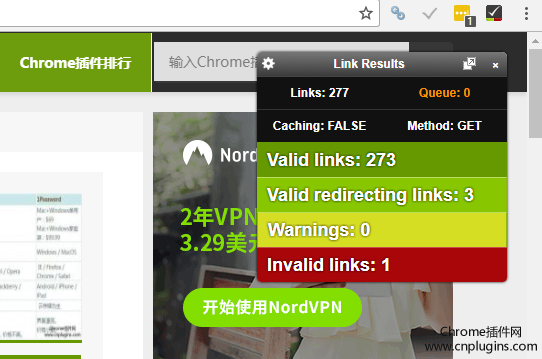
2.我们可以看到简单的数据统计报告如上图,未检查的链接呈黑色,活链则是绿色,而死链的话就会是红色高亮显示。在页面的右上角会有统计显示,里面会显示当前的检查进度、活链数量以及死链数量,而通过不同颜色来区分链接,就可以让我们很清楚明白的看到而不需要再点击以后去苦苦等待了。想要知道哪个链接打不开,就在页面上找红色的就可以了。不过这里小编觉得如果可以点击直接显示死链地址会更好一些。
Check My Links插件相关推荐
1.Dr.Web Anti-Virus Link Checker
2.the paper link for PubMed
3.Broken Link Checker
4.LinkMiner
Check My Links:网站链接检测插件插件LOGO图片

Check My Links:网站链接检测插件 相关插件推荐
开发者插件
2019-01-01 17:56:10
存储自定义脚本至localstorage,重新加载页面时,domready后插入脚本至页面
开发者插件
2019-10-19 17:36:03
此扩展允许您在浏览器中为任何公共网站生成网站地图。生成网站地图时,扩展会呈现网页并等待 javascript 加载,这对于使用 angular 、 react 、 ..
这个扩展通过获取一些开始 URL,爬行该页面获取更多链接,然后递归地爬行这些页面获取更多链接来工作。检查完所有发现的链接后,扩展名会输出网站地图文件。
对于包含数万页的网站来说,这种实现是不实际的。然而,它可以
开发者插件
2016-04-09 22:29:46
Modify Request and Response Headers
Modify Request and Response Headers
修改http请求和响应头部
开发者插件
2016-01-10 12:31:40
QR Code Maker. Text, URL, phone numbers, SMS and contacts are supported. You can also decode QR code from image.
Creates a right-click context menu for making a QR Code from the current page, link
开发者插件
2019-02-14 17:20:43
Chameleon让您快速查看Web应用在多个设备视口中的响应能力。
开发者插件
2022-05-03 11:26:02
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。但是很奇怪的是这个html可
开发者插件
2016-06-11 19:03:47
可以用来生成发布地址、短链接和二维码
一个专为TMT打造的用来生成在线预览地址及二维码的谷歌插件,你只需要输入你项目所在的文件夹地址,即可获得其在线的预览地址和相应的二维码。
开发者插件
2019-02-22 22:04:58
HTML标签检测器,有了它,可以验证你的页面是否有HTML未闭合的地方。
开发者插件
2015-05-22 20:19:34
Code Cleaner 可以清除代码中的冗余信息,得到简洁可复用的DOM结构。
Code Cleaner helps web developers get clear DOM code, when some module on page can be used again, you can use the 'Elements Panel',then right click mouse, choose 'Copy as HTML', then paste the c
开发者插件
2020-06-24 00:04:09
IP Address and Domain Information是一款可以在线查看网页位置、DNS、whois数据等IP信息的chrome ip信息查看器插件。
开发者插件
2015-12-10 07:48:53
允许在Chrome刮硬件扩展。
开发者插件
2019-08-24 12:16:10
a super handy chrome extension for modifying headers, URL parameters, user agents and etc.
开发者插件
2020-06-13 01:02:53
Open SEO Stats是一款用于实时了解网站SEO信息的chrome SEO网页信息工具。
开发者插件
2015-01-09 17:10:37
在弹出的PHP 5.5的文档
PHP 5.5文档中8种语言始终可用直接在浏览器
我们的Google 专页。 https://plus.google.com/110711963366840519592
最后, 2.0版来了!与实施开箱模糊搜索速度极快的NaCl肉搜索引擎,可以搜索下, 25ms的9527 PHP 5.5的方法。
最后更新时间: 2.0.0 - 11月6日2012年明显变化:
- 氯化钠肉搜索引擎 索引型数据
开发者插件
2019-05-07 08:24:21
在 OS X 中运行 Chrome 中的 Android 应用程序, linux 和 Windows
Chrome 的 ARChon 运行时 APK 是直接从手机创建定制 Chrome ARChon 时间数据包的一种方便方式。
您可以从手机上的 APK 或手机上的应用程序中创建 chrome 包! 打开应用程序,从列表中选择 APK 或应用程序。从 APK 中提取应用程序名
开发者插件
2015-11-19 08:31:56
挡住你的谷歌Analytics(分析)™活动为你自己的网站,没有更多的虚假统计资料。
挡住你的谷歌Analytics(分析)™活动为你自己的网站(或管理),没有更多的虚假统计资料。
开发者插件
2020-02-26 19:44:31
获取当前浏览器窗口的完整页面截图的最简单方法。单击扩展图标 (或按 Alt Shift P),观看扩展捕获页面的每个部分,并进行传输
开发者插件
2019-12-18 06:43:48
这个扩展是开发人员和希望一站式查看所有 http 头和 cookies 的人的最佳伴侣。它还可以加载 Akamai 响应头 (CDN 特定头)。
包括以下功能。
1) 加载请求标题 (对于请求的 URL 页面级别)
2) 添加/编辑/删除自定义请求标题
3) 加载默认响应头和 Akamai 响应头 (对于请求的 URL-page 级别)
开发者插件
2015-01-09 09:51:32
帮你调试AngularJs范围,开发工具栏的元素标签内。
角范围检查可以帮助你看到的范围,当您选择使用元素督察或开发人员工具栏中的元素标签的元素。
此工具会告诉你,如果该元素的范围是孤立的,从父元素继承,它显示控制器,它上面的范围,有一个观点只看到您的作用域属性(它实际上过滤与开头的scope属性美元符号) 。
希望对您有所助益!
开发者插件
2019-03-17 00:49:00
A simple QR code generator.