相关插件内容推荐
AngularJS Batarang
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手。
AlloyDesigner - 前端重构开发辅助工具
AlloyDesigner是来自Tencent AlloyTeam的前端开发工具,其只出现开发阶段的一定时期,可以在制作时期,也可以在开发测试期,旨在提高前端开发的效率,获得更加便捷的开发体验。
Vue.js devtools
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。有关Vue.js的更多
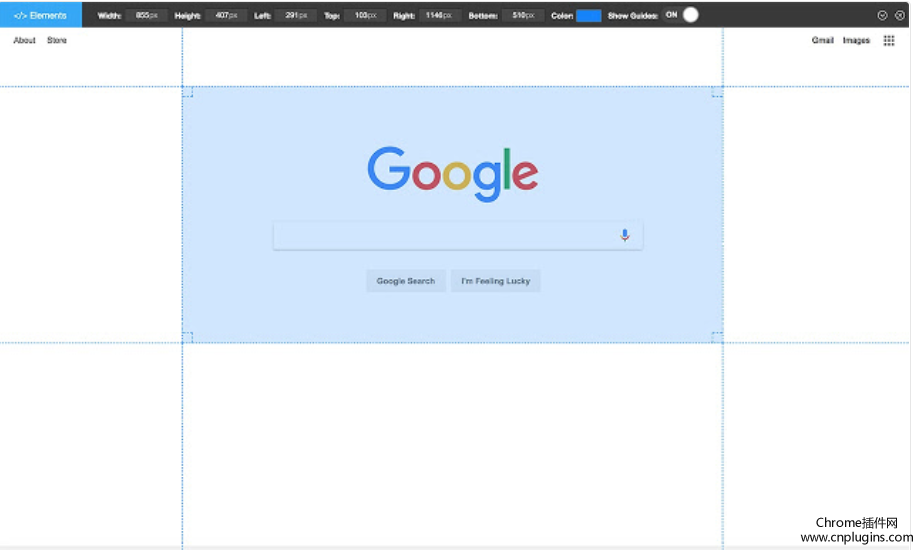
Page Ruler - chrome屏幕尺子插件
Page Ruler是一款可以测量Chrome浏览器中网页元素大小尺寸的谷歌浏览器插件。页面尺寸测量工具,前端设计师专用。可以测量页面元素、图片和文本的尺寸、位置。Page Ruler是一款可以快速
WEB前端助手(FeHelper)
WEB前端助手:FeHelper是一款chrome浏览器插件。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规范检测、网页性能检测、页面取
推荐十款适合前端开发者的实用的谷歌开发者chrome插件
小编的身边有一大群网页开发者(不仅有网页开发,也有网页测试),他们对于开发出一个页面优美大方的网站,有着执着的追求!对于编程人员来说,一款方便好用的工具至关重要,就这
值得推荐的几款WEB前端开发必备谷歌浏览器扩展插件
小编的身边有很多IT男,他们大多是从事的就是web前端的开发工作,尽快念书的时候觉得写网页太简单了,现在自己慢慢走上web前端开发的道路。技术男最喜欢对各种技术做研究,能用工
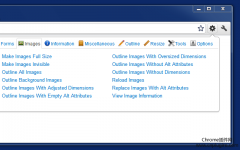
前端网页设计师必备的十大Chrome扩展程序汇总整理
现在Chrome已超越IE成为目前最主流浏览器,再加上其拥有许多好用的 chrome扩展程序 ,让在设计网页时,更加的得心应手。而身为一名优秀的前端开发兼后端兼运营的小编也先前也曾分享
2018年最受设计师和前端开发人员欢迎的十款chrome插件推荐,艺术创意永无止境
在互联网圈,大部分设计师和工程师最常用的浏览器无疑是Google Chrome浏览器了,除了是由谷歌开发,拥有高颜值和稳定快速的浏览体验以外,谷歌浏览器强大的插件库也让人忍不住想嗷
AngularJS Batarang v0.10.9
angularjs batarang是一款针对谷歌浏览器用户打造的一款增强插件,该插件主要用于开发者进行脚本的编译和调试操作,可以有效地加速开发者的进程,是您调试AngularJS程序的好帮手
Vue.js devtools v4.1.5_beta
用于调试 js.js 应用程序的 Chrome devtools 扩展。
推荐一些在前端开发中比较好用的chrome插件汇总
下载了很多chrome插件和应用,有些是常用的,有些偶尔用一次,有些是不止开发中用的,现做一下总结: 红色是个人认为比较好用的,排名不分先后 1.AppJump管理应用的插件 安装了许多
超级好用的前端开发测试Chrome插件 - WEB前端助手(FeHelper)
WEB前端助手(FeHelper)插件概述 WEB前端助手:FeHelper是一款 chrome 浏览器插件 。包含一些前端实用的工具,如字符串编解码、代码美化、JSON格式化查看、二维码生成器、编码规范检测、栅格规
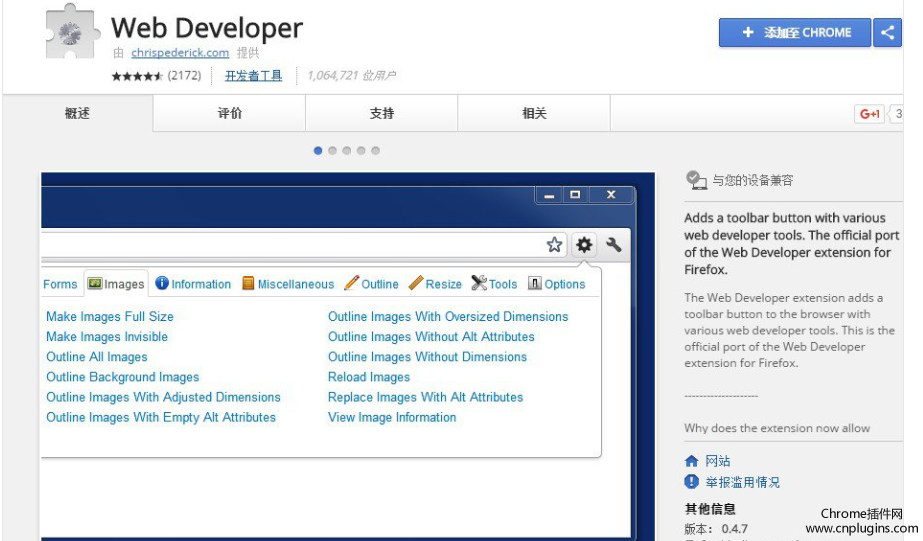
推荐十二款Web开发必备的Chrome插件
之前已经分享过一些帮助 Web 开发人员和设计师的 Chrome 扩展,这次我们继续展示一组很有用的 Chrome 应用程序。这些免费的 Chrome 应用程序可以简化您的工作流程,为了加快您的工作流
推荐几款前端开发中使用的chrome插件
在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款在前端开发中需要的chrome插件,让大家了解一下开发者使用的插件。