
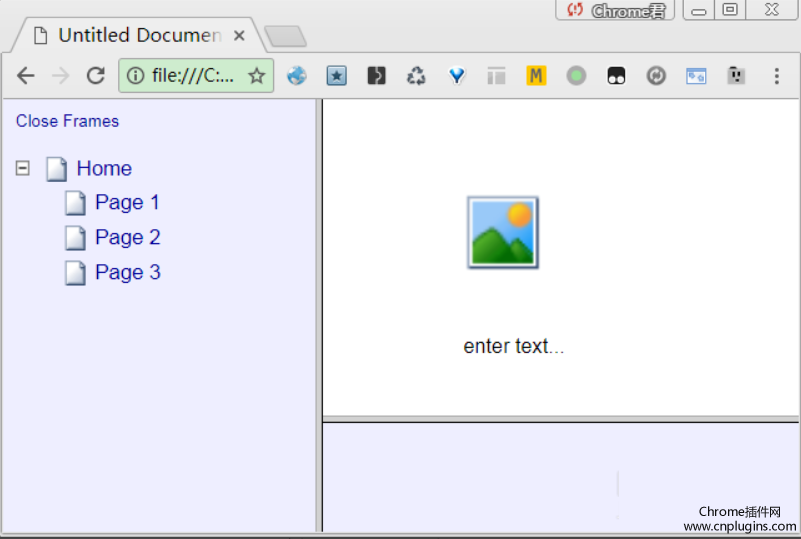
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原型无法在谷歌浏览器中查看的问题。
注:中文翻译来自GOOGLE
Axure RP Extension for Chrome插件概述
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原型无法在谷歌浏览器中查看的问题。

Axure RP Extension for Chrome插件功能
1.允许从Google Chrome浏览器查看Axure RP原型的扩展。
2.安装此扩展以允许在Google Chrome中从本地硬盘驱动器查看Axure RP Prototypes。
3.此扩展需要高访问级别才能查看file://协议。
4.此扩展仅需要这些权限才能在Chrome中查看原型 ,Axure不会跟踪或访问您的任何信息。
Axure RP Extension for Chrome下载安装
1.你可以从chrome应用商店里找到Axure RP Extension for Chrome插件,如果你的chrome应用商店无法打开,你可以在本站的下方找到Axure RP Extension for Chrome插件下载地址,当然你也可以借助于
或者其他手段访问chrome应用商店。
Axure RP Extension for Chrome插件使用方法
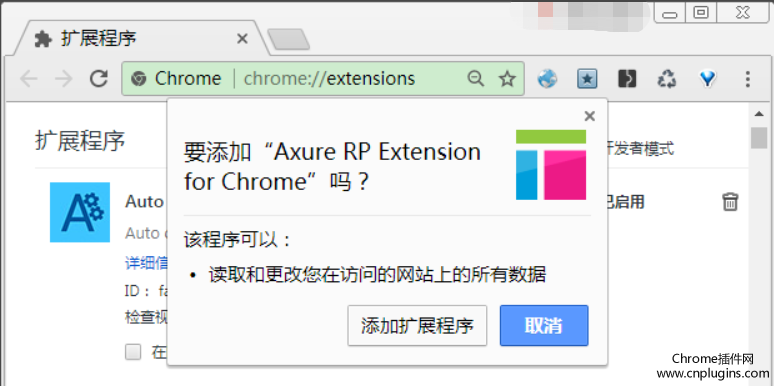
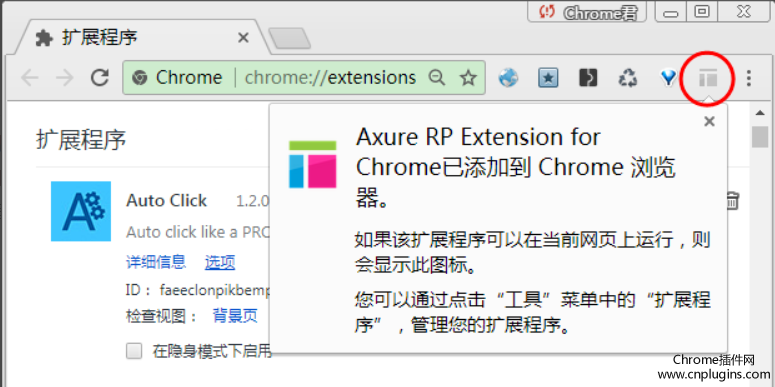
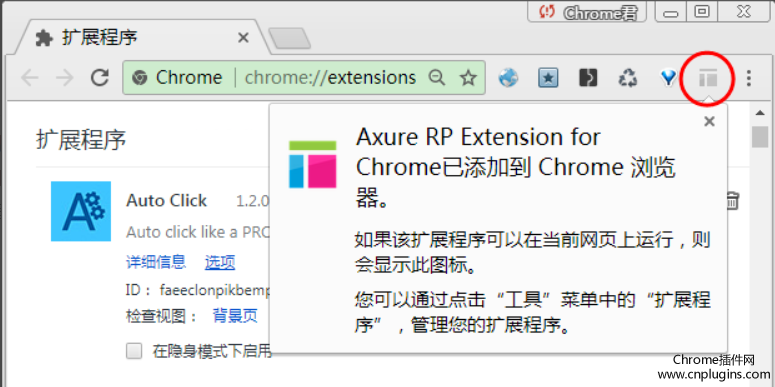
1.在chrome浏览器安装好后,在浏览器的右上方会出现Axure RP Extension for Chrome插件的按钮,并提示你已安装完成。

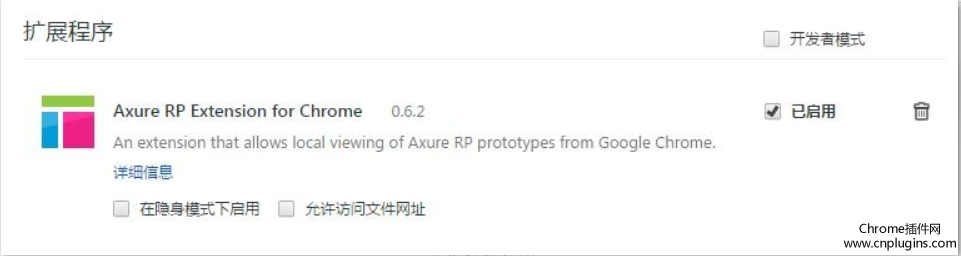
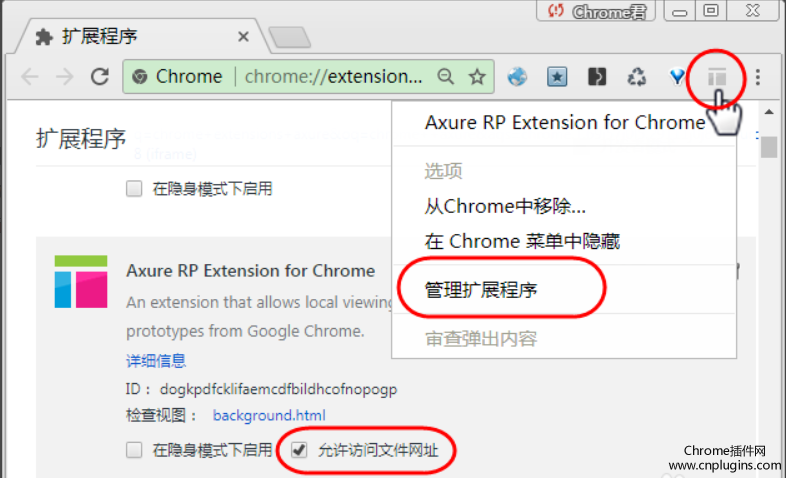
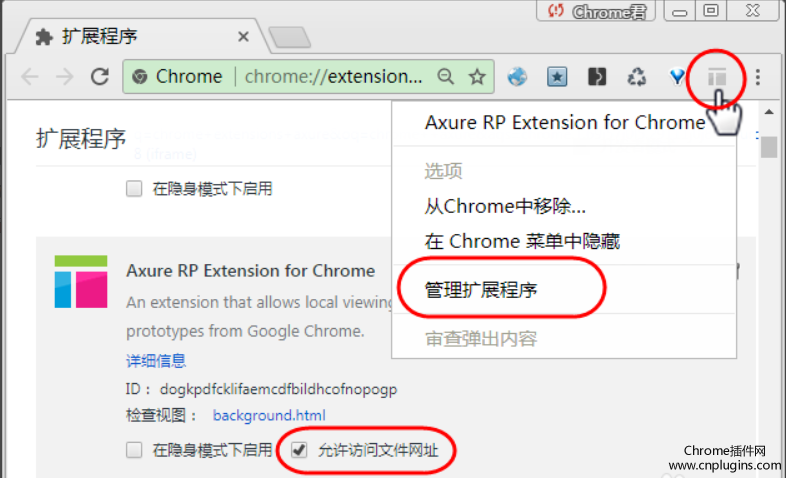
2.点击Axure RP扩展程序图标,点击下拉菜单中的"管理扩展程序",打开扩展程序管理,启用Axure RP的允许访问文件网址选项。

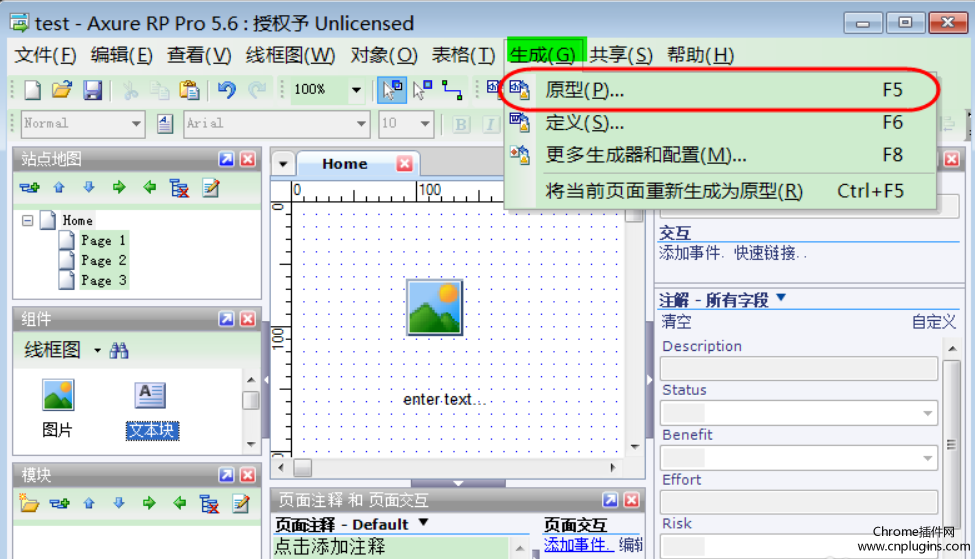
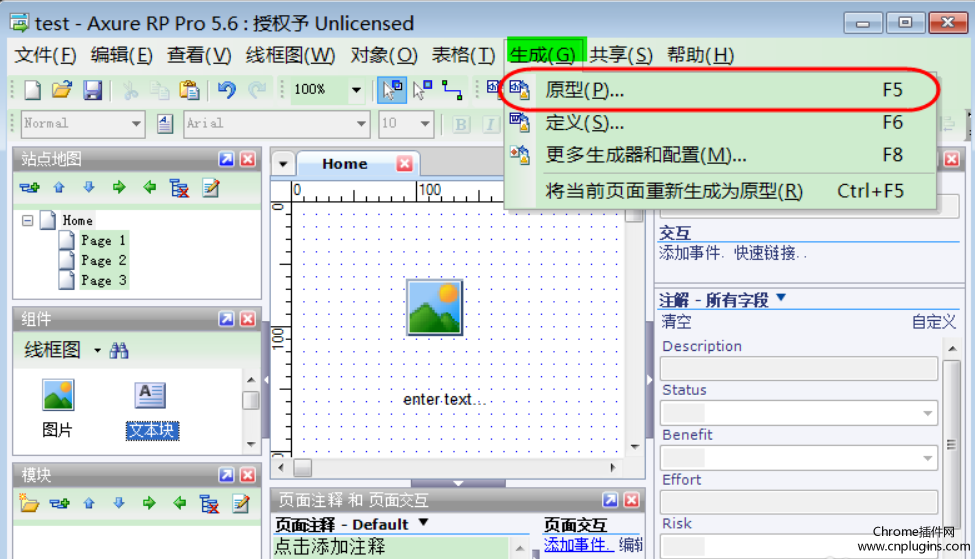
3.依次点击Axure RP菜单:生成->原型。

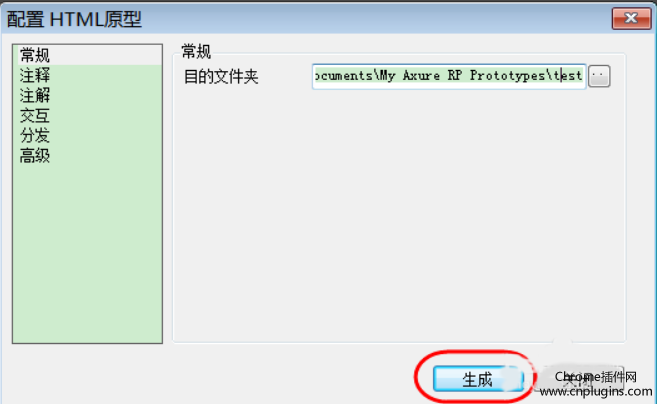
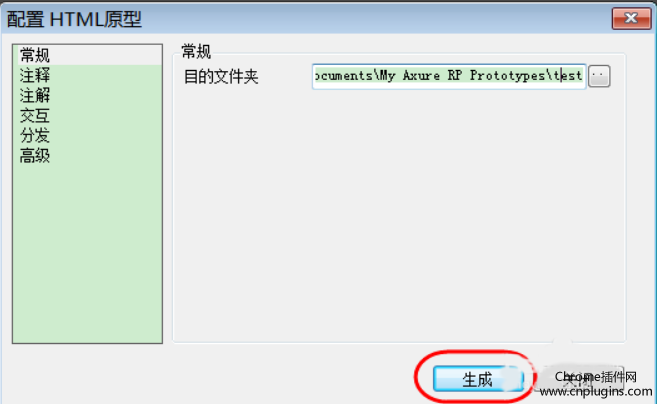
4.在配置HTML原型对话框中输入原型保存的位置,点击生成按钮,就可以生成原型图。

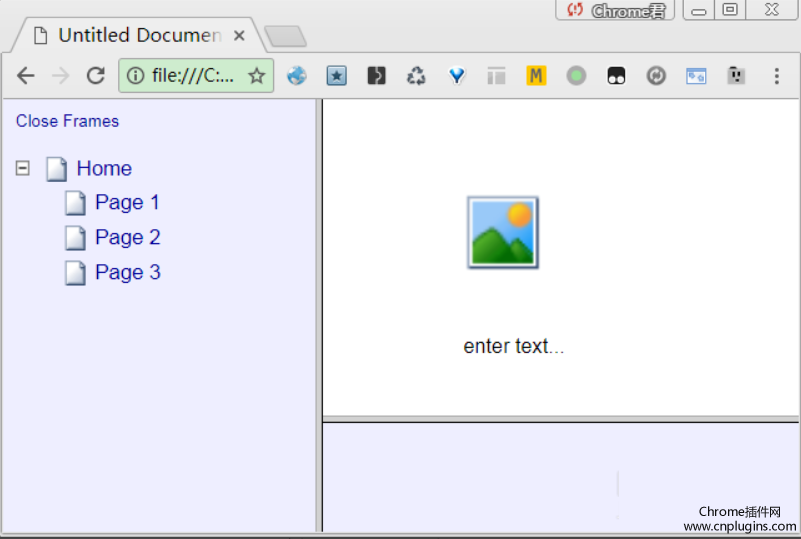
5.原型图生成完成后,就会在系统默认的浏览器中打开原型图,如果Chrome是您的默认浏览器,那么您就可以在Chrome中看到原型图的效果了。如果Chrome不是您的默认浏览器,则直接将生成的原型图的Start文件直接拖到Chrome中就可以查看原型图了。

Axure RP Extension for Chrome插件注意事项
安装扩展程序后,必须检查设置“允许访问文件URL”。
Axure RP Extension for Chrome v0.6.3插件LOGO图片

Axure RP Extension for Chrome v0.6.3 相关插件推荐
开发者插件
2017-04-01 13:52:40
本插件(体验版)协助你抢德福考位,具有以下功能:
根据预先填好的信息,自动填写注册信息,以及问卷调查
本插件(体验版)协助你抢德福考位,具有以下功能:
根据预先填好的信息,自动填写注册信息,以及问卷调查
开发者插件
2019-03-25 17:11:00
重定向路径标记了 301,302,404 和 500 个 HTTP 状态代码,以及像 Meta 和 Javascript 重定向这样的客户端重定向,带来了可能不会立即引起你注意的潜在问题。除了标记重定向和错误之外,插件
开发者插件
2016-06-08 18:32:52
支持chrome浏览器实现在线运行智能工具
联想智能机器人智能服务Chrome工具插件,可以实现在线运行智能工具。
开发者插件
2019-07-20 19:23:23
良好的实时解决方案为客户服务代表提供智能决策、上下文指导和流程自动化,以实时优化客户互动。现在,也支持 chrome web 应用程序
开发者插件
2019-05-19 03:33:49
基于浏览器的HTML5移动应用开发和测试工具
欢迎波纹,移动环境模拟器!
纹波是一个多平台的移动环境模拟器,它是定制的移动HTML5应用开发
开发者插件
2020-04-17 14:41:29
为什么会有1px?
目前设计师对于设计图的还原度要求较高
1px能做什么?
将设计图与网页进行对比,找到其中的细微差别
怎么使用1px?
安装1px后点击右上角1px的图标,点击“管理图片”,然后再新开的页面中添加图片。
添加成功后,即可插入到相关页面
ps1:由于chrome安全限制,目前无法直接对本地HTML页面进行“
开发者插件
2015-02-06 08:45:14
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
一键部署、一键更新Assets、一键同步vm模板、一键打包预发……
仅限XX网内部使用交流…你懂的
开发者插件
2019-11-18 16:53:01
Test mobile and responsive web pages on your desktop
Select the most common mobile screen resolutions with a single mouse click. The page of the active tab will open in a separate window.
开发者插件
2019-12-06 11:21:12
每个人都必须拥有使用Xdebug调试,分析和跟踪PHP代码的功能。 此扩展将帮助您轻松地启用/禁用调试,性能分析和跟踪,而不必费力地处理POST / GET变量或cookie。对于使用带有Xdebug支持的
开发者插件
2017-07-20 17:59:55
自动生成最简HTML选择命令,用于爬虫网页内容分析
自动生成最简HTML选择命令,用于爬虫网页内容分析
功能:
根据选择的元素,自动计算相应的 Jquery selector,并可以直接用于python BeautifulSoup等package
工具选择的元素,提取文本内容
Alpha版0.3
本插件
开发者插件
2015-03-18 08:36:33
编辑任何HTML页面到浏览器这个功能强大的所见即所得的编辑器
将您的浏览器成为一个所见即所得的HTML编辑器。
词条编辑使用CKEditor的(见http://ckeditor.com )为WYSIWYG编辑器和CodeMirror (见http://codemirror.net )的源代码编辑器
特点:
- 所见即所得的网页编辑器
- 在源代码编辑模式语法颜色高亮(点击& QUOT ;源& QUOT按钮)
- 存储在HD
开发者插件
2015-02-16 00:19:09
无线连接多个的iOS和放大器; Android设备到您的计算机。同步浏览,检查和放大器;调试设备上。
的Adobe边检查(前身的Adobe阴影)是网页设计师和开发谁是针对移动浏览器。安装边检查您的计算机上之后,您就可以配对的设备,让他们在同步浏览你的计算机,并进行远程检查和调试,所以你可以看到HTML / CSS / JavaScript的设备上的瞬间变化。这个Chrome扩展需要Adobe边沿检查软件的Windows或OS X.
边检查包括的Windows / OS X应
开发者插件
2015-03-19 12:53:39
注jQuery的最新稳定版本为你想要或指示jQuery的存在,如果它被包含页...
注入jQuery的最新稳定版本为你想要或表明是否包含页面上已有的jQuery存在任何页面的任何页面。它允许您使用控制台外壳注入的jQuery(您可以通过调用浏览器的控制台和QUOT;按Ctrl Shift J"在PC或QUOT;选项 命令 J"在Mac上),并看到迹象,如果jQuery的已经是注入到当前页面
要jQuery注入选定的选项卡中点击扩展按钮
开发者插件
2015-12-16 05:52:15
Pageditor是一款在线网页编辑工具(目前只开放腾讯内网使用)。
功能介绍:
激活Pageditor可以使当前网页处于可编辑状态,允许用户对网页进行可视化修改,修改完毕之后,将修改结果保存到服务器。
使用说明:
1、点击插件图标,激活Pageditor;
2、登陆系统,进行用户权限认证;
3、使网页处于可编辑状态,点击文字区域修改网页;
开发者插件
2015-02-08 23:21:09
SiteRanker
监测网站的排名和评论,当你浏览。
SiteRanker您带来的评级和评论的网站,当你浏览,并允许你发布自己的评级和评论。通过张贴您的评级和评论,你会帮助其他用户远离你发现是危险的网站,推荐的网上商店的服务,您满意等
看看我们的排名在www.SiteRanker .COM 。SiteRanker",1,[["SiteRanker",1000,false,false]],[[0,10]],"SiteRanker
Monitor
开发者插件
2018-03-21 01:50:17
一款HTML代码转为javascript格式的小应用,用在JS代码中;
开发者插件
2016-07-27 18:21:34
根据当前页面生成二维码和短地址,并提供分享功能!
根据当前页面生成二维码和短地址,并提供分享功能!
开发者插件
2015-03-17 18:48:58
一个扩展编辑自定义请求( GET或POST ),以Web服务器。
编辑自定义请求( GET或POST ),以Web服务器的扩展。
1 。自动提取构成从网页。
2 。您可以修改窗体的方法。
3 。您可以修改表单操作。
4 。您可以添加或删除的<名称,值GT ;对。
5 。您可以编辑在<名称,值& GT ;对。
版本1.1
1 。支持提取内部框架的形式。
版本1.2
开发者插件
2015-11-22 18:55:15
获取当前窗口的二维码,Get qrcode for current browser-tab
生成当前页面的二维码,方便手机扫描,Get qrcode for current browser-tab。
开发者插件
2019-03-09 20:21:11
对于可用于在GitHub或Basecamp等热门网站上生成Emojis的代码,这是一个非常简单而有用的参考。
表情符号分为手机键盘中已知的类别。
按名称搜索Emojis或查看最近选择的项目以快速找到